

MVC (Model View Controller) for Real World Development. There's tons of hype around from Microsoft's ASP.Net MVC framework, but the fact is that it's not a true MVC, it DOES care about the presentation technology and that's a real problem.

The reality is that the MVC pattern itself is grossly misinterpreted by most people, and a true MVC pattern is easily attainable. What is MVC? The MVC pattern is intended to provide true separation between the Model (data), View (presentation) and Controller (business rules). To me, this means that the three aspects (I'll call them tiers) are totally encapsulated, and that the tiers should be completely replaceable and testable on their own.
Primary Objects - Using the Model View Controller Pattern in C# ASP .NET Web Applications. What is a View?

The View in the MVC design pattern represents the display functionality of the web application. The View controls how to display data, drawing controls, writing text, getting input from the user, outputting results, etc. Since a C# ASP .NET web application usually involves showing something to the user, retrieving input, processing the input, and displaying the results, you can see how the View directly interacts with the Model to perform the applications functionality. What is a Controller? The Controller can be considered the middle-man between the Model and View. The Controller takes a View and a Model in its contructor in order to setup the linking between the Model and View.
Now that you have an idea of what each part on the model view controller design pattern entails, we can begin setting up the framework code to use this pattern. Four Interfaces Seem Like a Lot This design pattern actually begins with 2 interfaces to represent the Model and View. Return name; } MVVM for Tarded Folks Like Me. MVVM has been a trending topic lately. And why shouldn’t it be? People want to build great WPF/SL applications and want guidance on how to build them using the framework’s strengths. If you are anything like me, you started your WPF/SL career, learning the framework classes and hierarchy. You learned XAML, triggers, storyboards and animations.
You even hobbled together something that looked mind blowing, but the code was a monstrosity. I’m going to go out on a limb and make a wild assumption. Beginner’s MVVM Challenge #1 |or| Takin’ You Down to MVVM Town So we want to begin our journey into MVVM town by way of Bindingopolis. A model is a class that has your data. Class Model public string Name { get; set; } public string Address { get; set; } A view is, for the sake of explanation, is a UserControl. /// Interaction logic for View.xaml public partial class View : UserControl public View() InitializeComponent();
THE MODEL-VIEW-VIEWMODEL (MVVM) DESIGN PATTERN FOR WPF. Patterns WPF Apps With The Model-View-ViewModel Design Pattern Josh Smith Developing the user interface of a professional software application is not easy.

It can be a murky blend of data, interaction design, visual design, connectivity, multithreading, security, internationalization, validation, unit testing, and a touch of voodoo. Considering that a user interface exposes the underlying system and must satisfy the unpredictable stylistic requirements of its users, it can be the most volatile area of many applications. There are popular design patterns that can help to tame this unwieldy beast, but properly separating and addressing the multitude of concerns can be difficult. It is not always the design patterns at fault. As the software world continues to adopt WPF at an increasing rate, the WPF community has been developing its own ecosystem of patterns and practices. Order vs. It is unnecessary and counterproductive to use design patterns in a simple "Hello, World! " Figure 1 Workspaces. Model View Presenter explained. I have used Model View Presenter (MVP) a lot the last months.

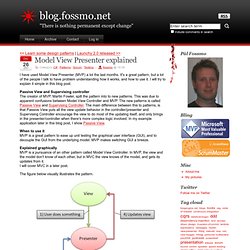
It's a great pattern, but a lot of the people I talk to have problem understanding how it works, and how to use it. I will try to explain it simple in this blog post. Passive View and Supervising controller The creator of MVP, Martin Fowler, spilt the pattern into to new patterns. This was due to apparent confusions between Model View Controller and MVP. The new patterns is called Passive View and Supervising Controller. When to use it MVP is a great pattern to ease up unit testing the graphical user interface (GUI), and to decouple the GUI from the underlying model. Explained graphically MVP is a pursuance of an other pattern called Model View Controller. The figure below visually illustrates the pattern. More thoroughgoing, this is what happens: 1) The user executes a action. There are normally four main classes used in the MVP pattern.