

Backbone.js Wine Cellar Tutorial — Part 2: CRUD. In Part 1 of this tutorial, we set up the basic infrastructure for the Wine Cellar application.

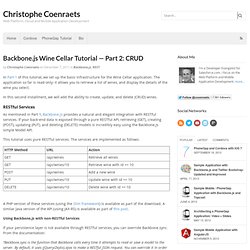
The application so far is read-only: it allows you to retrieve a list of wines, and display the details of the wine you select. In this second installment, we will add the ability to create, update, and delete (CRUD) wines. RESTful Services As mentioned in Part 1, Backbone.js provides a natural and elegant integration with RESTful services. If your back-end data is exposed through a pure RESTful API, retrieving (GET), creating (POST), updating (PUT), and deleting (DELETE) models is incredibly easy using the Backbone.js simple Model API.
This tutorial uses pure RESTful services. A PHP version of these services (using the Slim framework) is available as part of the download. Using Backbone.js with non-RESTful Services If your persistence layer is not available through RESTful services, you can override Backbone.sync. Blog : Backbone.js: Sessions and Authentication. Building an API driven Javascript app brings about challenges for authentication that I’ve taken for granted when working with traditional http frameworks. In this post, I’ll outline the basic concepts of what a session is, and how we manage sessions with Backbone.js. HTTP is a stateless protocol. This means that nothing is remembered from one request to the next. This is great for normal content sites, but lacking when building a webapp.
A normal HTTP request lifecycle looks like this: But for webapps, we need to have a concept of a logged in user and unauthenticated user. What are some good resources for Backbone.js. Yet Another Backbone.js Tutorial – Part 1 – Backbone.js Philosophy. A couple of house keeping notes It’s been a while since our last post.

Gabe’s been hard at work in Australia, hacking on a number of things. Rebecca & Brad have large, awesome projects in the works. Meanwhile I’ve switched jobs a couple of times :). All the while, we’ve been coding like mad and learning a ton of interesting things. Backbone.js Philosophy (as I see it) I’ve been getting pretty friendly with Backbone.js lately. Before we begin, take a look at some of these other tutorials to get a sense of what we’re about to do. The most important thing to understand about a Backbone.js app is the separations of concerns. Models and Collections (an array of models) knows how to speak to the data source (both restful resources and api calls).can parse data before handed responses off to a view.
Views knows how to display your models and collections. Gabe had this to say about views: “I see two ways to use backbone views: 1. 2. In conclusion, the two view philosophies are very similar: ). Tutorials, blog posts and example sites · documentcloud/backbone Wiki. 1.js. Getting Started with Backbone.js. Unlike its web development peers, JavaScript has never really had much in the way of frameworks to provide structure.

Thankfully, in recent years, that's beginning to change. Today, I'd like to introduce you to Backbone.JS, a sweet little library that makes the process of creating complex, interactive and data driven apps so much easier. It provides a clean way to surgically separate your data from your presentation. Overview of Backbone.JS Created by Jeremy Ashkenas, the JS ninja who built CoffeeScript, Backbone is a super light-weight library that lets you create easy to maintain front ends. Backbone is a collection of cohesive objects, weighing in at a shade under 4kb, that lend structure to your code and basically helps you build a proper MVC app in the browser.
Let's face it: the above is a little hard to parse and make sense of. Key-value binding and custom events Rich API of enumerable functions Views with declarative event handling Your days of writing spaghetti bind calls are over. Knockback. Backbone.js Tutorials. Knockback: Backbone.js und Knockout.js vereint.