

80 Amazing Parallax Scrolling WordPress Themes. Parallax scrolling is a hot trend in web design right now because it provides a fun and engaging experience for the visitors.

Try to visit these websites for example – Nike.com, Bagigia.com and Saucony.com. These websites have a cool 3D animated effects thanks to parallax scrolling. It is the technique of having the background images move in a slower pace than the ones in the foreground. Of course, when implementing parallax technique, care should be taken so that it can enhance user experience without undermining the value and usability of the website. Websites exist because they are meant to convey information. In this post, we are sharing with you some the parallax scrolling WordPress themes that you can use. If you like this post, share this to your friends.
Affiliate Disclosure: Some of the links in this post are affiliate links. De7igner – Flat iOS7 Inspired OnePage Parallax WP Affix – Creative OnePage Parallax Theme Tyrion – Flexible Parallax e-Commerce Theme Parallax Status Affluence. Blur Menu with CSS3 Transitions. There are so many great things we can do with the additional properties and possibilities that CSS3 brings along.

Today I want to show you how to experiment with text shadows and with transitions in order to achieve a blur effect that we'll apply to a menu on hovering over the elements. The main idea is to blur the other items while enhancing the one we are currently hovering. View demo Download source There are so many great things we can do with the additional properties and possibilities that CSS3 brings along. Today I want to show you how to experiment with text shadows and with transitions in order to achieve a blur effect that we’ll apply to a menu on hovering over the elements.
The images in the demos are by fabulous Mark Sebastian and they are licensed under the Attribution-ShareAlike 2.0 Generic (CC BY-SA 2.0) License. The Markup Let’s create the HTML structure for our menu first. Now we’ll add some style! The CSS Now, let’s take a look at each of the seven examples. Example 1. $36,297 in 24 hours: behind the scenes of The App Design Handbook launch. Last Wednesday Jeremy Olson and I released the iOS 7 Edition of my first book, The App Design Handbook.

It had been a few months in the making, and obviously built on the success of the original edition. What I didn’t expect is that it would beat every other launch I’ve done by a wide margin! Check out the sales page, and pick up your own copy, here. Setting the stage When iOS 7 was announced I knew my book—which was almost a year old—would need a huge update. I knew if I didn’t update the book it would continue to decline until it didn’t really make any money. They said I really had two choices (other than updating the book myself, which was out): Not update the book, and eventually stop selling it.Find a co-author who will update it for a portion of revenue. Based on their advice I set a short deadline to find a co-author (one week from then) and if I couldn’t, then I would let the book eventually be removed from sale.
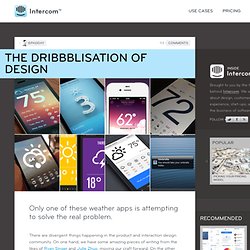
Finding a co-author Getting started. The Dribbblisation of Design. Only one of these weather apps is attempting to solve the real problem.

There are divergent things happening in the product and interaction design community. On one hand, we have some amazing pieces of writing from the likes of Ryan Singer and Julie Zhuo, moving our craft forward. On the other hand, we have a growing number of people posting and discussing their work on Dribbble, the aggregated results of which are moving our craft backwards. This post is not about Dribbble itself, it’s about what the community on Dribbble value. I’ll use the term ‘product design’ throughout, but I’m including UX and interaction design when I do. “Looks awesome!” In the last year I’ve reviewed a lot of product design work from job applicants, at Facebook and now at Intercom, and I’ve noticed a worrying pattern. Much of the product design work from job applicants I’ve seen recently has been superficial, created with one eye towards Dribbble. GoodUI.