

Caching - How can I force clients to refresh JavaScript files. Http - What requests do browsers' "F5" and "Ctrl + F5" refreshes generate. Static resource caching and cache-busting with ASP.NET MVC and AppHarbor. Serving static content (javascript, css, images) with headers specifying long cache expirations is easy. However, cache-busting those is hard. In this post, I’ll show how to deliver static content with cache-busting URLs. I’m going to show code which I wrote specifically to use with AppHarbor, but you may find that you can use the same techniques in different environments.
Cache-busting Technique: Versioned Path The most reliable method of cache busting is to put some version identifier in the path to the static content such as: Where 12345678 is the version identifier. In the code below, I’ll show a solution which includes the version identifier in the path to the static content Version identifier changes whenever a build is released to AppHarbor. How It Works A browser makes a request to your server for your homepage. The browser requests those static resources from your server. And serves them. You ship new code to AppHarbor. The browser makes a request for your homepage again. ASP.NET (MVC) Serving images. HTTP ETag. The ETag or entity tag is part of HTTP, the protocol for the World Wide Web.

It is one of several mechanisms that HTTP provides for web cache validation, and which allows a client to make conditional requests. This allows caches to be more efficient, and saves bandwidth, as a web server does not need to send a full response if the content has not changed. ETags can also be used for optimistic concurrency control,[1] as a way to help prevent simultaneous updates of a resource from overwriting each other.
Deployment risks[edit] The use of ETags in the HTTP header is optional (not mandatory as with some other fields of the HTTP 1.1 header). Common methods of ETag generation include using a collision-resistant hash function of the resource's content, a hash of the last modification timestamp, or even just a revision number. In order to avoid the use of stale cache data, methods used to generate ETags should guarantee (as much as is practical) that each ETag is unique. Typical usage[edit] Jab2 - Static File Caching -Topten Software. Jab stores all static files in it's database and has an MVC action to serve those files.

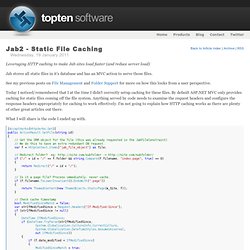
See my previous posts on File Management and Folder Support for more on how this looks from a user perspective. Today I noticed/remembered that I at the time I didn't correctly setup caching for these files. By default ASP.NET MVC only provides caching for static files coming off the file system. Anything served by code needs to examine the request headers and configure the response headers appropriately for caching to work effectively. I'm not going to explain how HTTP caching works as there are plenty of other great articles out there.
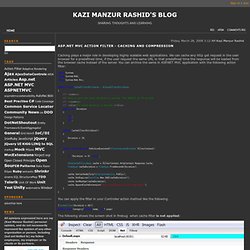
What I will share is the code I ended up with. [AcceptVerbs(HttpVerbs.Get)] public ActionResult GetFile(string id){ // Get the ORM object for the file (this was already requested in the JabFileConstraint) // We do this to save an extra redundant DB request. var f = HttpContext.Items["jab_file_object"] as file; // Redirect folder? // Is it a page file? // Use cache? Implementing Caching and Compression Action Filter. Friday, March 28, 2008 3:12 AM Kazi Manzur Rashid Caching plays a major role in developing highly scalable web applications.

We can cache any http get request in the user browser for a predefined time, if the user request the same URL in that predefined time the response will be loaded from the browser cache instead of the server. You can archive the same in ASP.NET MVC application with the following action filter: using System; using System.Web; using System.Web.Mvc; public class CacheFilterAttribute : ActionFilterAttribute { /// <summary> /// Gets or sets the cache duration in seconds. The default is 10 seconds. /// </summary> /// <value>The cache duration in seconds. You can apply the filter in your Controller action method like the following. [CacheFilter(Duration = 60)] public void Category(string name, int? The following shows the screen-shot in firebug when cache filter is not applied: and this is the screen-shot when the cache filter is applied: And this is the screen-shot: Enjoy!!! C# - How do I route images using ASP.Net MVC routing.