

Modification \'inline\' de données avec AJAX. Le code que je vais vous présenter ici ne respecte pas exactement l'ordre de l'analyse présentée ci-dessus.

L'esprit est le même bien sûr, mais le mode de fonctionnement du Javascript et notamment les possibilités offertes par la manipulation du DOM permettent de regrouper certaines étapes. Avant toute chose, afin qu'une seule édition ne soit effectuée à la fois, nous allons introduire une variable globale de type booléen qui nous permettra de valider ou non le passage au mode d'édition suivant qu'une édition est déjà en cours. Un test sur cette variable en début de fonction permettra ce contrôle : var editionEnCours = false; function inlineMod(id, obj, nomValeur, type) { if(editionEnCours) { return false; } else { editionEnCours = true; } Si la fonction n'est pas stoppée, nous pouvons alors créer notre champ de saisie en fonction du type de la valeur à modifier :
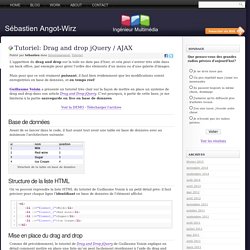
Développement web & logiciel, audiovisuel & communication. L'apparition du drag and drop sur la toile ne date pas d'hier, et cela peut s'avérer très utile dans un back office, par exemple pour gérer l'ordre des éléments d'un menu ou d'une galerie d'images.

Mais pour que ce soit vraiment puissant, il faut bien évidemment que les modifications soient enregistrées en base de données, et en temps réel! Guillaume Voisin a présenté un tutoriel très clair sur la façon de mettre en place un système de drag and drop dans son article Drag and Drop jQuery. C'est pourquoi, à partir de cette base, je me limiterai à la partie sauvegarde en live en base de données. Voir la DEMO - Télécharger l'archive Base de données Avant de se lancer dans le code, il faut avant tout avoir une table en base de données avec au minimum l'architecture suivante: Structure de la table en base de données Structure de la liste HTML. A powerful jQuery slideshow. SlideMe! Un slideshow jQuery performant, fullscreen et responsive. SlideMe!

Est un plugin jQuery permettant de mettre en place un slideshow moderne utilisant des transitions CSS3 et étant totalement responsive. Nouveau venu parmi les slideshows jQuery, SlideMe! Arrive directement dans la catégorie des sliders modernes qui vont parfaitement s'intégrer dans n'importe quel type de design: Flat, Responsive, classique ... Nous ne sommes pas dans le bling bling avec des transitions plus folles les unes que les autres, au contraire, SlideMe!
Propose nativement quelques transitions simples mais subtiles comme slidr.js En utilisant du CSS3, vous pourrez créer vos propres transitions à l'aide de l'option dédiée. Pas de panique concernant la compatibilité, SlideMe! FileAPI: La bibliothèque JS complète pour manipuler des fichiers. FileAPI est une bibliothèque Javascript complète proposant de nombreuses fonctionnalités pour manipuler des fichiers.

FileAPI vous permettra de manipuler facilement des fichiers et en particulier des images: Méthodes de gestion de fichiers et informations sur les fichiersUpload d'images simples et multiplesSupport du drag and drop pour l'uploadRedimensionnement, crop et rotation d'imagesApplication de filtres sur les imagesGestion de la caméraEtc Idéal si vous utilisez Node.js, ou même un script JS classique, plus de prises de têtes pour manipuler les fichiers. jQuery liScroll - a jQuery News Ticker. FlipClock.js. iCheck - Des checkbox et radio boutons design avec jQuery. iCheck est un plugin jQuery permettant de donner du style à vos input checkbox et input radio, à la fois sur desktop et mobile.

Vous vous arrachez les cheveux à la vue des belles checkbox du Webdesign fourni par votre graphiste ? Pas de panique, iCheck est là pour vous! Il s'agit d'un plugin jQuery permettant de personnaliser graphiquement vos checkbox et radios avec un ensemble de thèmes et couleurs: 6 thèmes et skins sont proposés par défaut, on retrouve même un skin Flat UI pour les fans de la nouvelle tendance webdesign. Les checkbox et radios peuvent être présentés sous forme de ligne.
Chaque état des boutons est correctement designé. Côté utilisation, c'est très simple: Fancy Input - CSS3 text typing effects for input fields. jQuery PowerTip. PowerTip features a very flexible design that is easy to customize, gives you a number of different ways to use the tooltips, has APIs for developers, and supports adding complex data to tooltips.

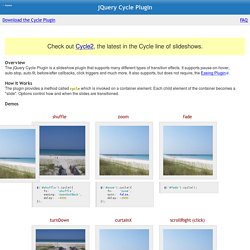
It is being actively developed and maintained, and provides a very fluid user experience. Download v1.2.0Zip file with examples, CSS, and script. Here are some basic examples of PowerTip in actions. JQuery Cycle Plugin. Check out Cycle2, the latest in the Cycle line of slideshows.

The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more. It also supports, but does not require, the Easing Plugin. The plugin provides a method called cycle which is invoked on a container element. Each child element of the container becomes a "slide". Images are used in these demos because they look cool, but slideshows are not limited to images. Grid Accordion Preview. Simple Accordion with CSS & jQuery by Soh Tanaka. jQuery Nested Accordion - demo 1. Accordion 3 can be used for site navigation.

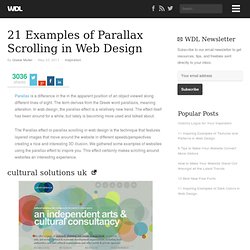
Affiché/masquer plusieurs DIV (JAVASCRIPT) Download - jQuery Smooth Div Scroll - Thomas Kahn. jQuery Copy to Clipboard 4 Options. Clipboard Copy. 21 Examples of Parallax Scrolling in Web Design. Parallax is a difference in the in the apparent position of an object viewed along different lines of sight.

The term derives from the Greek word parallaxis, meaning alteration. In web design, the parallax effect is a relatively new trend. The effect itself has been around for a while, but lately is becoming more used and talked about. Download jQuery and Html5 file upload. AjaxShake - Getting the best out of Javascript!, jQuery Ajax Examples - AJAX. Download Photo strips effect with lightbox using jQuery. DataTables.