

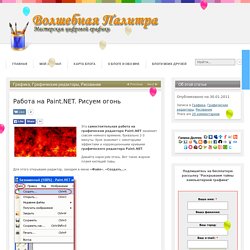
Уроки рисования в paint.net. Волшебная Палитра. Эта самостоятельная работа на графическом редакторе Paint.NET занимает совсем немного времени, буквально 2-3 минуты.

Урок знакомит с некоторыми эффектами и коррекционными кривыми графического редактора Paint.NET. Давайте нарисуем огонь. Вот такое жаркое пламя кипящей лавы. Для этого открываем редактор, заходим в меню «Файл», «Создать…». Заносим данные размера файла, смотря от того, какой формат документа нам необходим. На палитре инструментов выбираем «Градиент», настраиваем его на черно-белый цвет и протягиваем сверху вниз по холсту. Затем, создадим новый слой. Для нового слоя зададим новые свойства. Заходим в меню «Эффекты», находим «Узоры» и «Облака…». Наложим еще несколько слоев такой заливки (нажимаем клавиши Ctrl + F). Клавиши нажимаем не вместе, а вначале одну, затем к ней добавляем другую. Делаем сведение слоев — (Ctrl + Shift + F), точно так же в строгом порядке добавляем по 1 клавише, пока все три не окажутся нажатыми. Теперь заходим в меню «Коррекция», находим «Кривые…». Примеры и уроки, показывающие Безграничные возможности бесплатного графического редактора Paint.Net.
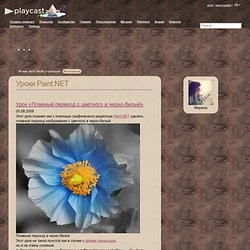
Paint Net уроки(страница 1). Множество уроков для программы Paint.Net. Уроки Paint.NET. Этот урок покажет как с помощью графического редактора Paint.NET сделать плавный переход изображения с цветного в черно-белый: Плавный переход в черно-белое Этот урок не такой простой как в случае с резким переходом, но и не очень сложный. 1.

Откройте начальное изображение и дублируйте его слой (Слои — Создать копию слоя или Ctrl+Shift+D). Для удобства переименуйте новосозданный слой в «Слой 1» (подробнее о том как это делать можно узнать в разделе «Окно слоев» справки Paint.NET): Создание копии слоя. Уроки по Paint.NET - Paint.NET — русский сайт популярного графического редактора. Урок «Изменение размера изображения» В зависимости от цели и желания, изменение размера изображения в графическом редакторе Paint.NET можно осуществить несколькими способами.

Это можно сделать как с изменением масштаба основной части изображения и его пропорций, так и с их сохранением. Изменение размера изображения Поскольку увеличение размера изображения почти всегда приводит к потере качества, в подавляющем большинстве случаев, под изменением размера подразумевается его уменьшение. Читать дальше » Paint.net - Уроки paint.net. Paint.Net - уроки, плагины и учебник. GIMP. Стабильная версия Актуальная стабильная версия программы — 2.8.10, выпущена 11 ноября 2013 года.

Эта версия GIMP самая надёжная. Она рекомендуется для повседневной работы в боевых условиях, когда любые ошибки и сбои недопустимы. Windows Инсталлятор для Windows включает сборку, которая работает в 32- и 64-разрядных системах. Растровая и векторная графика. Статьи, заметки и приемы работы в графическом редакторе Гимп. Сложность уроков:Сбросить: Как в GIMP сделать брови Метки: выделение, кисть, контуры, обработка глаз, портрет, режимы смешивания, ретушь, штамп.

Еще один урок про ретушь бровей в GIMP. В нем рассматривается технология изменения формы бровей. 931 2 апреля 2014 Даниил Спиваков Как рисовать русалку Метки: графический планшет, животное, рисование, рисунок. Схема рисования русалки как в Гимп при помощи графического планшета, так и на листе бумаги с карандашом. 992 31 марта 2014 Вера Смирнова Как нарисовать птицу. Фоторедактор Гимп — программа обработки фотографий и рисования. Обучение рисованию и работе в редакторе гимп - www.GimpArt.org. Уроки по GIMP - Введение в GIMP (Новичкам читать обязательно). Практические работы. Linux по-русски: книги, статьи, ссылки по ОС GNU/Linux. На главную -> MyLDP -> Тематический каталог -> Графика, звук, видео Алексей Дмитриев, 19 декабря 2010 При помощи GIMP'а можно придать любому снимку или картике оригинальный вид паззла.

Процесс этот довольно кропотлив и требует некоторого терпения. Информатизация, Linux и СПО в Российском образовании. Linux по-русски. Создание анимации в GIMP. Анимационные изображения в формате gif встречаются повсеместно в Internet. Банеры, кнопки, логотипы, все они, используя даже небольшую анимацию, вносят в содержание страницы некую динамику. Существует множество различных программ, направленных специально на создание анимационных gif-изображений. Однако, большинство из них могут работать только с готовыми изображениями, искажая их или перемещая в пространстве. Поэтому совершенно логично, создавать анимационные изображения, используя программу, с помощью которой можно еще и рисовать.
Ниже я хочу показать, как легко можно создать эффект анимации, используя GIMP. Однако вначале, немного о самой идее анимационного gif. Итак, как было сказано выше, для создания анимационного gif нужно иметь несколько слоев (подробнее о работе со слоями в GIMP читайте здесь ). Теперь сохраните полученное изображение как gif ( Файл - Сохранить как ). Первые два параметра задают общие свойства gif - это черезстрочность и комментарий . Создание анимации в GIMP - Вращающийся шар. / Медиатека. GIMPMANIA.RU - Уроки по GIMP. Открытки, аватыры, юзерпики и заставки для телефонов, уроки отсортированы по дате. Сложность уроков:Сбросить: Анимированная открытка ко Дню защитника Отечества Метки: 9 мая, анимация, выделение, градиент, звезды, искажения, линии, направляющие, открытка, рисование, рисунок, слои, текст, фильтры, экспорт.

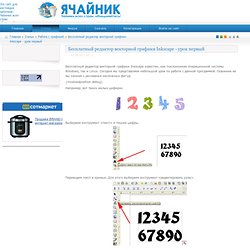
Создание поздравительной анимационной открытки ко Дню защитника Отечества. 2841 19 февраля 2014 Лариса Белозерова Анимация "Сердечки в рамке" Уроки Gimp, Inkscape, Blender 3D скачать бесплатно на русском языке. Анимация в GIMP. Inkscape - Уроки inkscape. Бесплатный редактор векторной графики Inkscape - урок первый - Ячайник - сайт для настоящих чайников. Бесплатный редактор векторной графики Inkscape известен, как поклонникам операционной системы Windows, так и Linux.

Сегодня мы представляем небольшой урок по работе с данной программой. Освоение ее мы начнем с рисования несложных фигур. {mosloadposition debug} Фигуры. Home К инструментам фигур относятся инструменты для рисования прямоугольников, эллипсов, звёзд и спиралей.

Для начала давайте посмотрим на общие принципы работы с ними, а после ознакомимся с каждым более обстоятельно. Используйте Ctrl+стрелки, колесо мыши или перемещение с нажатой средней клавишей мыши для просмотра текста. Для получения начальных знаний о создании объектов их выделении и изменении их форм, смотрите урок «Основы» в меню Справка > Учебник. У Inkscape есть четыре удобных инструмента для работы с фигурами, каждый из которых может создавать или редактировать только собственный тип фигур. Видеоурок - Основы векторной графики. Flower 34 clip art. ИнтерНика — открытое педагогическое объединение. ФАКУЛЬТАТИВНЫЙ КУРС "МИР МУЛЬТИМЕДИА ТЕХНОЛОГИЙ"