

Free Programming and Computer Science Books. Handbook of Algorithms and Data Structures. New Features in Perception v5. Now it's easier than ever to deliver assessments to multiple different types of devices (including smartphones and internet-connected handhelds such as the Apple iPhone), or to create learning and assessment mash-ups by embedding quizzes or surveys within wikis, blogs and web pages.

Perception Version 5's new auto-sensing, auto-sizing delivery features take the guesswork out of blended delivery, enabling you to author an assessment once, schedule it once and then deliver it in as many different ways as they like. When delivering an assessment, Perception v5 auto-senses the participant’s device and browser, then delivers the assessment formatted appropriately for the device/browser’s requirements. Perception’s “on the fly” auto-sizing dynamically adjusts and sizes the “screen furniture” and “skin” of an assessment – the buttons, controls and template graphics — so they fit (and look great) on just about any screen size or resolution imaginable.
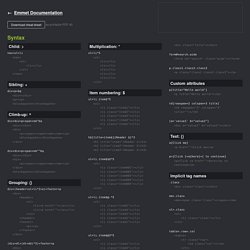
CSS Almanac. Cheat Sheet. Download cheat sheet as printable PDF A5 Syntax Child: > nav>ul>li Sibling: + div+p+bq Climb-up: ^ div+div>p>span+em^bq div+div>p>span+em^^bq Grouping: () div>(header>ul>li*2>a)+footer>p (div>dl>(dt+dd)*3)+footer>p Multiplication: * ul>li*5 Item numbering: $ ul>li.item$*5 h$[title=item$]{Header $}*3 <h1 title="item1">Header 1</h1><h2 title="item2">Header 2</h2><h3 title="item3">Header 3</h3> ul>li.item$$$*5 ul>li.item$@-*5 ul>li.item$@3*5 ID and CLASS attributes #header .title form#search.wide p.class1.class2.class3 Custom attributes p[title="Hello world"] td[rowspan=2 colspan=3 title] [a='value1' b="value2"] Text: {} a{Click me} <a href="">Click me</a> p>{Click }+a{here}+{ to continue} <p>Click <a href="">here</a> to continue</p> Implicit tag names .class em>.class ul>.class table>.row>.col All unknown abbreviations will be transformed to tag, e.g. foo → <foo></foo>.

Alias of html:5 <! A a:link a:mail abbr acronym, acr base basefont br frame hr bdo bdo:r bdo:l col link link:css link:print link:favicon link:touch link:rss link:atom meta meta:utf img c. d3kk1. C# jQuery API Documentation. Learn to code. When can I use... Support tables for HTML5, CSS3, etc. Coding.