

Mobile UI design (PDF Book) Ux-design-for-startups-marcin-treder. Multi-screen-moblie-whitepaper_research-studies.pdf. Flat Icons. Flat Icons Com a tendência do Flat Design, em que dá-se foco às interfaces planas, com cores sólidas e grande valorização na tipografia, podemos perceber que […] Com a tendência do Flat Design, em que dá-se foco às interfaces planas, com cores sólidas e grande valorização na tipografia, podemos perceber que a maneira como os ícones são feitos também seguiu o estilo.
É claro que não podemos tornar isso uma generalização, até porque há muitos ícones que não seguem essa tendência e são muito bem sucedidos ao propósito a qual foram destinados. Mas não podemos fechar os olhos para a quantidade enorme de ícones com cores planas e sombras sólidas. Esse post traz alguns exemplos interessantes de Flat Icons, que são elegantes e bem resolvidos.
Freebie: 8 Hand Gestures Sets for Your UI/UX Demos. For UI and app designers, a big part of our job is to find a way to present our ideas as clearly as possible to the client.

Part of this is mocking up our designs the best way we can. With touch devices so common these days, and with the recent iPhone 6 release, we’ll need an arsenal of hand gestures to get our message across. Today, we’ve prepared an awesome collection of 8 hand gestures sets from around the top designers for you to implement into your next demo. The sets include the usual interactions such as Tap, Double Tap, Drag, Slide, Hold/Press, Swipe, Rotate, Press/Drag, Pinch, Spread, etc.
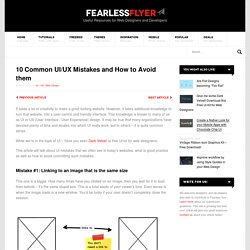
Julian Burford. 10 Common UI/UX Mistakes and How to Avoid them. It takes a lot of creativity to make a good looking website.

However, it takes additional knowledge to turn that website, into a user-centric and friendly interface. This knowledge is known to many of us as UI or UX (User Interface / User Experience) design. Online Diagram Software and Flowchart Software - Gliffy. Fluid UI - fast and friendly mobile prototyping. Browse Fonts. 7 Rules for Creating Gorgeous UI (Part 2) Rule 5: Make text pop— and un-pop Styling text to look beautiful and appropriate is often a matter of styling it in contrasting ways— for instance, larger but lighter.

In my opinion, one of the hardest parts of creating a beautiful UI is styling text— and it’s certainly not for unfamiliarity with the options. If you’ve made it through grade school, you’ve probably used every method of calling attention to or away from text that we see: Size (bigger or smaller)Color (greater contrast or lesser; bright colors draw the eye)Font weight (bolder or thinner)Capitalization (lowercase, UPPERCASE, and Title Case)ItalicizationLetter spacing (or— fancy term alert— tracking!) Margins (technically not a property of the text itself, but can be used to draw attention, so it makes the list) 7 Rules for Creating Gorgeous UI (Part 1) Introduction OK, first things first.

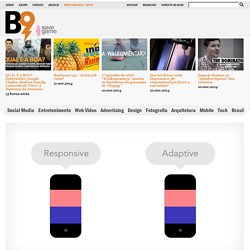
This guide is not for everyone. Essa ótima série de GIFs explica conceitos do design responsivo. Alguns GIFs parecem valer mais do que muitas palavras 4288 likes 187 Tweets 17 Pin it.

Speed Design with Illustrator. 14 tips to create interfaces in minutes. Ônibus, Trem e Metrô : Moovit - Apps para Android no Google Play. Moovit é tudo o que você precisa para usar o transporte público de forma inteligente.

Escolha sempre as melhores rotas, baseado em informações coletadas em tempo real. Confira horários, tempos de chegada e receba alertas sobre os serviços de ônibus, trem, metrô e barcas. ** "Moovit é uma esperança para quem depende do transporte público. Design de Aplicativos para Android – Parte 2. No primeiro artigo desta série, conversamos um pouco sobre a anatomia de um App Android e no que ele difere de outros sistemas operacionais.

Hoje vamos nos aprofundar nos aspectos mais técnicos do design de aplicativos. Busque seu café e boa leitura! Design de Aplicativos para Android - Parte 1. Uma questão de motivação Recentemente participei de uma maratona de desenvolvimento chamada Google Developer Bus onde encarei o seguinte desafio: criar o layout para um aplicativo Android em apenas 3 dias.

Já trabalho há alguns anos com design para a web e, quem acompanha meus textos sabe, sou uma grande evangelista do design responsivo. Mas esta experiência anterior não foi o suficiente para me preparar para a tarefa. Criar aplicativos nativos é algo completamente diferente! Envolve um pouco de matemática, muita paciência e conhecimento do sistema.