

JavaScript Prototype in Plain Language. Prototype is a fundamental concept that every JavaScript developer must understand, and this article aims to explain JavaScript’s prototype in plain, detailed language.

If you don’t understand JavaScript’s prototype after reading this blog post, please ask questions in the comments below. I will personally answer all questions. To understand prototype in JavaScript you must understand objects in JavaScript. If you aren’t already familiar with objects, you should read my post JavaScript Objects in Detail. Also, know that a property is simply a variable defined on a function.
There are two interrelated concepts with prototype in JavaScript: First, every JavaScript function has a prototype property (this property is empty by default), and you attach properties and methods on this prototype property when you want to implement inheritance. Constructor Before we continue, let’s briefly examine the constructor. JSLint Error Explanations - Unexpected '++' History This warning has existed in two forms in JSLint and ESLint.

It was introduced in the original version of JSLint and has remained in both tools since. It is not present in JSHint. In JSLint the warning given is "Unexpected '++'" (or "Unexpected '--'")In ESLint the message has always been "Unary operator '++' used" (or "Unary operator '--' used") The situations that produce the warning have not changed despite changes to the text of the warning itself. When do I get this error? The "Unexpected '++'" error, and the alternative "Unary operator '++' used", is thrown when JSLint or ESLint encounters a use of the increment or decrement operators.
JavaScript Closures 101- they're not magic. JavaScript Closures 101- they're not magic Credits: This tutorial is written by Morris Johns.

Morris maintains a personal blog called Developing Thoughts where he can be contacted via. This tutorial explains closures so that a regular programmer can understand them - using working JavaScript code. It is not for gurus nor functional programmers. Closures are not hard to understand once the core concept is grokked. Javascript Best Practices. Introduction This document is a list of best practices and preferred ways of developing javascript code, based on opinions and experience from many developers in the javascript community.

Since this is a list of recommendations rather than a list of absolute rules, experienced developers may have slightly differing opinions from those expressed below. Always Use 'var' Variables in javascript either have global scope or function scope, and using the 'var' keyword is vital to keeping them straight.
When declaring a variable for use either as a global variable or as a function-level variable, always prefix the declaration with the 'var' keyword. Problem Caused By Not Using Var var i=0; // This is good - creates a global variable function test() { for (i=0; i<10; i++) { alert("Hello World! ") Since the variable i inside the function was not declared as a function-level variable by using the 'var' keyword, it references the global variable in this example. Fixed Function Example Dot notation. JavaScript Automatic Timed Self-Closing Window Script.
404 Page not found... - JAKWEB Software Service. Let's build a browser engine! Part 3: CSS. 13 Aug 2014 Part 3: CSS This is the third in a series of articles on building a toy browser rendering engine.

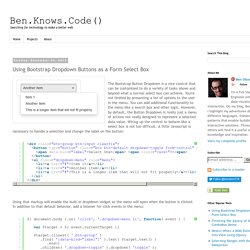
Want to build your own? Start at the beginning to learn more: This article introduces code for reading Cascading Style Sheets (CSS). Anatomy of a Stylesheet Here’s an example of CSS source code: Next I’ll walk through the css module from my toy browser engine, robinson. Ben.Knows.Code(): Using Bootstrap Dropdown Buttons as a Form Select Box. The Bootstrap Button Dropdown is a nice control that can be customized to do a variety of tasks above and beyond what a normal select box can achieve.

You're not limited by presenting a list of options to the user in the menu. You can add additional functionality to the menu like a search box and other logic. However, by default, the Button Dropdown is really just a menu of actions not really designed to represent a selected data value. Wiring up the control to behave like a select box is not too difficult. A little Javascript is necessary to handle a selection and change the label on the button: Using that markup will enable the built-in dropdown widget so the menu will open when the button is clicked. When an item is selected, this code will change the button label and hide the menu. A and B represent the default behavior.
The two main difficulties I faced making this work properly was the display: inline-block on the .btn-group and the overflow of the text inside the button. HTML5 Doctor, helping you implement HTML5 today. (Locked) Envato’s Most Wanted: HTML5 Games - $4,000. This event is now over.

Winners announced! We’ve put $4,000 bounty on the heads of Envato’s most wanted file type – HTML5 Games on CodeCanyon. How do you collect? Submit a HTML5 game template between June 20th and August 8th and you will enter into the many chances to win to a cash prize! Here’s everything we are giving away: Responsive HTML5 CSS3 jQuery Form Framework. Products, Clone scripts. Women's World Cup...in JSON.