

Gesture Control. CC/LTI Conformance Directory. CC FAQs. Adobe Captivate LMS Compatibility Guide. If you're an Adobe Captivate e-learning developer, sooner or later you'll need to ensure your course content is compatible with one of 100 or more Learning Management Systems currently on the market (and growing all the time).

This LMS Compatibility Guide is a mechanism for Adobe Captivate authors to share information about LMS products they've encountered, and the specific settings or modifications in either Captivate or the LMS that they found to work successfully. Follow the links at the bottom to a page dedicated to a specific LMS. To have a specific LMS added, contact me. If you can supply any information about a particular LMS or the settings it requires, I will structure and compile this information and add it to the relevant pages as needed.
Thank you for participating! LMS Vendor Details: Website: Overview: Blackboard is one of the oldest and most respected LMSs on the market and has a large share of the education/academic, government, corporate, and military markets. Including a Captivate project in Moodle or D2L. 9 Free Tools That Help Me Build Better E-Learning. I get a lot of questions from blog readers who are on a limited budget.

They want to know about free tools that they can use to build their elearning courses. In this economy, the question probably means more than it did a couple of years ago. I’m a junky for all of the free stuff online. If there’s a beta program or new software application, I’m quick to sign up and play around with it. However, just because an application is free or can do something cool doesn’t mean that it’s really practical. In today’s post, I’ll share with your some of the free tools that I use regularly to help me be more productive. 1.
Accessibility. Websites built with accessibility in mind are flexible in meeting different user needs, preferences and situations.

Though these methods can increase usability for everyone who uses the Web they are often legally required to be implemented in a specific effort to prevent discrimination against people with disabilities. Starting points These are some readable introductions to accessibility that cover; what accessibility is, why it is important, as well as practical advice. Moodle-related accessibility coding guidelines Use CSS, but still use headings, strong and emphasis It is generally a good idea to separate a document's content HTML from how it is presented using CSS.
Avoid using background images for important information Users of non-visual browsers cannot see images. Image alt and title attributes An alt attribute is required (even if empty) on all images. Links and buttons should be selectable and easily click-able Support dynamic interaction with ARIA attributes Use labels with inputs. Accessibility Specification. These are DRAFT specifications that are being authored by a joint Open University (IET-OCI-VLE) working group.

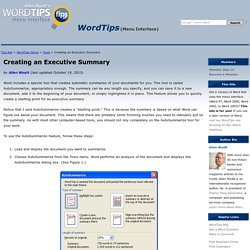
The document specifies improvements to the accessibility of the Moodle course management system for version 1.7. Please post comments in the RFC - Moodle Accessibility Specification forum discussion. (Also, see an earlier document in the forum discussion, RFC - Accessibility Proposal.) People Working group members: Chetz Colwell, Accessibility in Educational Media (AEM), Institute of Educational Technology. Other interested people: Stephen Bradley, LTS – Media, OCI. Diary Initial meeting, Thursday 8 June, afternoon. Creating an Executive Summary. Word includes a special tool that creates automatic summaries of your documents for you.

This tool is called AutoSummarize, appropriately enough. The summary can be any length you specify, and you can save it to a new document, add it to the beginning of your document, or simply highlighted it in place. This feature allows you to quickly create a starting point for an executive summary. Notice that I said AutoSummarize creates a "starting point. " This is because the summary is based on what Word can figure out about your document. To use the AutoSummarize feature, follow these steps: CSS Zen Garden: The Beauty in CSS Design. So What is This About?

There is a continuing need to show the power of CSS . The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The HTML remains the same, the only thing that has changed is the external CSS file. CSS allows complete and total control over the style of a hypertext document. Participation Strong visual design has always been our focus. You may modify the style sheet in any way you wish, but not the HTML . Download the sample HTML and CSS to work on a copy locally. Benefits Why participate? Requirements Where possible, we would like to see mostly CSS 1 & 2 usage. Luckily, designing this way shows how well various browsers have implemented CSS by now. Css Zen Garden Resources. Skip to: Navigation | Content | Sidebar | Footer mezzoblue CSS Zen Garden Resource Guide This page used to contain a list of links to various CSS-related resources.

Because of many changes to basic CSS techniques and methods since it was first built in 2003, the former list has been retired. Zen Garden Coding & Design Process Write–ups In the words of the designers themselves, how certain Zen Garden designs came to be.