

Langages. Tutoriel web. 22 Générateurs en ligne pour créer des nuages de mots-clés - site archivé. Définition du Nuage de mots-clés Le Nuage de mots-clés est l’un des outils de navigation du Web 2.0.

En se référent à l’article Nuage de mots-clés de WikiPédia : Le nuage de mots-clés (plus rarement nuage de mots-clefs ou nuage de tags ; tag cloud, word cloud ou keyword cloud en anglais) est une représentation visuelle des mots-clefs (tags) les plus utilisés sur un site web. Généralement, les mots s’affichent dans des polices de caractères d’autant plus grandes qu’ils sont utilisés ou populaires.
Typologie : deux grandes familles de Nuages de mots-clefs Il existe deux grandes familles de nuages de mots-clefs. Les Nuages de mots-clés dans le site CMS-SPIP Dans le site CMS-SPIP les nuages de mots-clés sont également traités dans les rubriques : dans lesquelles vous trouverez de nombreux articles traitant des Nuages de mots-clés et de thèmes connexes tel que l’article : Les plugins de nuages de mots-clés pour SPIP sont décrits dans le site SPIP-contrib : Mots-clés de SARKA dont l’article :
Download Free Windows Security & Utilities Open Source Software - SourceForge. FontPro: Free Fonts and Web Fonts. Online Color Scheme Generator. Free website templates. Le blog du Modérateur. Welcome to Posterous Spaces. Typetester – Compare fonts for the screen.
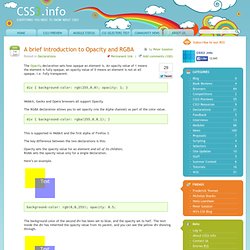
A brief introduction to Opacity and RGBA. The Opacity declaration sets how opaque an element is.

An opacity value of 1 means the element is fully opaque; an opacity value of 0 means an element is not at all opaque, i.e. fully transparent. Webkit, Gecko and Opera browsers all support Opacity. The RGBA declaration allows you to set opacity (via the Alpha channel) as part of the color value. This is supported in Webkit and the first alpha of Firefox 3. The key difference between the two declarations is this: Opacity sets the opacity value for an element and all of its children; RGBA sets the opacity value only for a single declaration. Here’s an example. background-color: rgb(0,0,255); opacity: 0.5; The background color of the second div has been set to blue, and the opacity set to half. Background-color: rgba(0,0,255,0.5); The background color has been set to blue, and the opacity set to half. Le survol d'image - Les2Stefs. Dimanche 5 septembre 7 05 /09 /Sep 00:00 Le survol "classique".

Pour commencer nous allons simplement faire afficher une image sans gérer le survol. Cela se fait comme ci dessous. Où est l'URL de votre image. Maintenant, faisons en sorte que lors du survol de l'image, elle change. On indique ici que lorsqu'on survole l'image ONMOUSEOVER, on change le paramètre SRC qui est le chemin URL de l'image à afficher. IMAGE1 à IMAGE2. -Vous remarquerez que lorsqu'on ne survole plus l'image c'est toujours IMAGE2 qui est affichée. Cela ce fait à l'aide de la commande ONMOUSEOUT. <IMG onmouseover="this.src=' src=