

Teach Yourself Graphic Design: A Self-Study Course Outline. Fortunately, it isn’t required to go to design school in order to be a graphic designer.

A good foundation in graphic design history, theory, and practical application will help you hit the ground running. There are plenty of resources available in which you can learn graphic design on your own. Don’t set your expectations to high at first, as it will take enthusiastic study for years to become great. You can do it though! If you would like to learn graphic design from the ground up, through self directed study, then this article lists some great resources that will get you started with your design education. 1.
There are a few graphic design principles that effect every project you’ll create. Shape, Spacing, and Rhythm I remember first learning these basic design principles , and they seamed so foreign at first. The Principles of Design by Joshua David McClurg-Genevese. Color Theory for Designers, Part 1: The Meaning of Color - Smashing Magazine. Color in design is very subjective.

What evokes one reaction in one person may evoke a very different reaction in somone else. Sometimes this is due to personal preference, and other times due to cultural background. Color theory is a science in itself. Studying how colors affect different people, either individually or as a group, is something some people build their careers on. And there’s a lot to it. This is the first in a three-part series on color theory. Warm Colors Link Warm colors include red, orange, and yellow, and variations of those three colors. Red and yellow are both primary colors, with orange falling in the middle, which means warm colors are all truly warm and aren’t created by combining a warm color with a cool color. Red (Primary Color) Link Red is a very hot color. Red can be associated with anger, but is also associated with importance (think of the red carpet at awards shows and celebrity events).
10 Usability Tips Based on Research Studies. We hear plenty usability tips and techniques from an incalculable number of sources.

Many of the ones we take seriously have sound logic, but it’s even more validating when we find actual data and reports to back up their theories and conjectures. This article discusses usability findings of research results such as eye-tracking studies, reports, analytics, and usability surveys pertaining to website usability and improvements. You’ll discover that many of these usability tips will be common sense but are further supported with numbers; however, some might surprise you and change your outlook on your current design processes. 1.
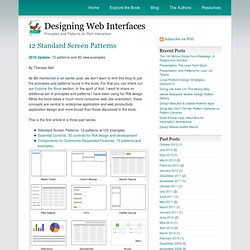
Forget the "Three-Click Rule" The idea that users will get frustrated if they have to click more than three times to find a piece of content on your website has been around for ages. Logically, it makes sense. But why the arbitrary three-click limit? In fact, most users won’t give up just because they’ve hit some magical number. Source: User Interface Engineering. 12 Standard Screen Patterns. 2010 Update- 15 patterns and 80 new examples By Theresa Neil As Bill mentioned in an earlier post, we don’t want to limit this blog to just the principles and patterns found in the book.

For that you can check out our Explore the Book section. In the spirit of that, I want to share an additional set of principles and patterns I have been using for RIA design. While the book takes a much more consumer web site orientation, these concepts are central to enterprise application and web productivity application design and more broad than those discussed in the book. 70 Things Every Computer Geek Should Know. The term ‘geek’, once used to label a circus freak, has morphed in meaning over the years. What was once an unusual profession transferred into a word indicating social awkwardness.
As time has gone on, the word has yet again morphed to indicate a new type of individual: someone who is obsessive over one (or more) particular subjects, whether it be science, photography, electronics, computers, media, or any other field. A geek is one who isn’t satisfied knowing only the surface facts, but instead has a visceral desire to learn everything possible about a particular subject. Web development tips: Ten (or a few more) files every Web site needs.
Introduction There are a few standard files that every Web site should really have, but that most neglect.

Most of these are matters of convention, not of technical requirement, but you are doing your site wrong not to provide them. Let users who make a wild guess about what they want to find usually succeed when they guess URLs. This tip discusses each of these standard files briefly. Exactly how a given resource is provided depends on the Web server and Web application layers you use. 404.html When users use your Web site, they will inevitably seek resources that do not exist. A warning when you create a custom 404.html (or whatever mechanism your Web server uses to deliver a custom "not found" message): Far too many Web sites are misconfigured to deliver "soft 404" messages.