

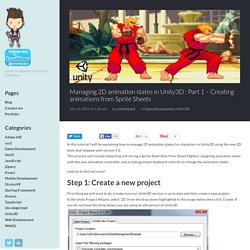
Gantry 5: Introduction and Guided Tour for WordPress. Free Game Assets - Game Art 2D. Managing 2D animation states in Unity3D : Part 1 – Creating animations from Sprite Sheets. In this tutorial I will be explaining how to manage 2D animation states for characters in Unity3D using the new 2D tools that shipped with version 4.3.

This process will include importing and slicing a Sprite Sheet (Ken from Street Fighter), assigning animation states with the new animation controller, and scripting simple keyboard controls to change the animation states. read on to find out more! First thing we will want to do is make sure our Unity3D version is up to data and then create a new project. In the Unity Project Wizard, select ‘2D’ from the drop down highlighted in the image below then click ‘Create’.
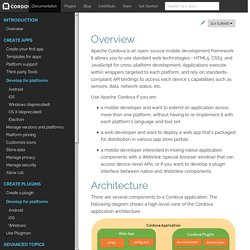
Learn After Effects, get help and support. Architectural overview of Cordova platform - Apache Cordova. Apache Cordova is an open-source mobile development framework.

It allows you to use standard web technologies - HTML5, CSS3, and JavaScript for cross-platform development. Applications execute within wrappers targeted to each platform, and rely on standards-compliant API bindings to access each device's capabilities such as sensors, data, network status, etc. Use Apache Cordova if you are: a mobile developer and want to extend an application across more than one platform, without having to re-implement it with each platform's language and tool set.a web developer and want to deploy a web app that's packaged for distribution in various app store portals.a mobile developer interested in mixing native application components with a WebView (special browser window) that can access device-level APIs, or if you want to develop a plugin interface between native and WebView components.
There are several components to a cordova application. WebView Web App Plugins. Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of free icons. Download Free Vector Files: Silhouettes, Outlines, Cutouts, Shapes. 2145 free SVG and PNG icons for your games or apps. Noun Project - Icons for Everything. Sketch prototyping made simple. Build better prototypes with Sketch and InVision in 5 simple steps.

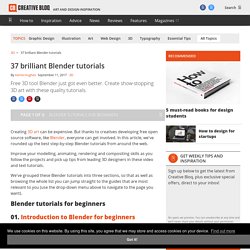
33 brilliant Blender tutorials. Creating 3D art can be expensive.

But thanks to creatives developing free open source software, like Blender, everyone can get involved. In this article, we've rounded up the best step-by-step Blender tutorials from around the web. Improve your modelling, animating, rendering and compositing skills as you follow the projects and pick up tips from leading 3D designers in these video and text tutorials. We've grouped these Blender tutorials into three sections, so that as well as browsing the whole list you can jump straight to the guides that are most relevant to you (use the drop-down menu above to navigate to the page you want).
Blender tutorials for beginners 01. SpilBar 16: Richard Garfield talk about balance in games. Fresh hacks every day. Adafruit Industries, Unique & fun DIY electronics and kits. Leds for your arcade and fight stick pushbuttons - Paradise Arcade Shop. Fritzing. Seimitsu Products - Focus Attack. UX Tools — uxdesign.cc. Share and Discover the best programming tutorials and courses online. 30 essential UX tools. Projects. Projects. Hobo. Login. 657 Icon packs for free - Vector icon packs - SVG, PSD, PNG, EPS & Icon Font - Free Icons.
Social media platforms (Pinterest, Facebook, Twitter, etc) Select your favorite social network and share our icons with your contacts or friends, if you do not have these social networks copy the link and paste it in the one you use If you have any other questions, please check the FAQ section.
6 CSS Tricks to Align Content Vertically. Let’s talk about vertical alignment in CSS, or to be more precise how it is not doable.

CSS has not yet provided an official way to center content vertically within its container. It’s a problem that probably has frustrated web developers everywhere. Google Image Result for. Learning to Draw Game Characters. Great characters are fundamental to just about every type of media, and games take the options to entirely new levels.

If you’re an aspiring game artist, or artist of any variety, learning to draw characters is a great set of skills to develop. I’m an artist, but I don’t really know much about drawing, so I’m eager to learn, as well. Learning to Draw Game Characters. MERCS: Recon by MERCS Miniatures. MERCS: Recon is a fully cooperative, stand-alone game set in the exciting MERCS world.

Players infiltrate an opposing MegaCon location, fight through crowded hallways, capture and interrogate employees, find mission objectives, and secure the package. The year is 2184, many decades ago nations merged with corporations to form giant mega-conglomerates called MegaCons. Nations were dissolved and the military folded into the company. These elite military and counter-security units have been given the acronym MERCS. They represent the tip of the spear. Online Portfolios on Behance. Typography Served. Extensions pour joomla!® Tips for Designing With Multiple Photos. Using Multiple Photos It’s always nice to keep your content to a minimum in order to maintain a clean, easy to scan page.

Using one primary image with some accompanying text is a simple model that works for a lot of purposes, but when you’re designing for real world clients you often have an entire folder full of resources that you’re expected to use. As a designer, it can be pretty difficult to figure out an attractive way to mix various images into one cohesive layout, especially if you’re working with print instead of an unlimited interactive space. Save yourself hours of fiddling by quickly reading through our examples.
Red Beard Productions. Professional Joomla 2.5 Template/Extension Club - Free Download Available. Kickstarter. OERT: Open Educational Resources for Typography by Pablo Cosgaya. This project aims to create a high quality public learning resource on typography and type design, available to every student in the world.

The result will be completely free and open, like Wikipedia. We are teachers of typography at FADU/UBA, the Faculty of Architecture, Design and Urbanism from University of Buenos Aires. HTML email inline styler. Fudgegraphics. Recolor artwork using Illustrator’s LiveColor. Today I’ll talk about how you can recolor your artwork in Illustrator CS3 using the LiveColor feature.
I’ve always wanted to talk about this feature, but somehow I never got to actually doing it. I believe this is a rather powerful feature that might be a bit daunting at first sight. It definitely needs some getting used to before you actually see or understands its power. Some people might find other methods better, easier or faster, but here are the steps I usually take when I use this feature: 185 Best Adobe Illustrator Tutorials. Adobe Illustrator is a vector graphics editor developed and marketed by Adobe Systems.It is in my opinion the most powerful vector software available, and whether you’re using it alone, or in a workflow with other tools such as a 3D program, Photoshop, In design, or something else, it can be a great asset to any designer’s arsenal.
Adobe Illustrator is perfect for designing logos, icons, and anything that you want to use in different sizes. Auditorium - Index. Drawing. All CG, 3D, Animation and VFX Tutorials. 3Ds max tutorial: how to make a Simple football (SOCCER BALL) Photoshop Offset Filter – Making Seamless Textures. Today we will be working with the offset filter in Photoshop to help create a seamless textured pattern. If you ever find yourself trying to make repeatable patterns for the web, then you’ll definitely want to follow this quick tutorial.
I’ll be using a random texture that I found somewhere on the internet, you can grab it here (click on the thumb for the full size): Download Jute Texture Step 1 – Setup Your Photoshop Document. Texturing with UVW & Unwrap UVW Maps. By Stealth_Snake | 3D Studio Max | Intermediate This tutorial will teach you a couple of methods to use to texture your objects in 3D Studio Max. Texturing an object is understood as the process of adding skin and colour to an object.
We are going to use UVW and Unwrap UVW Maps to texture our objects in this tutorial. This method involves the creation of a 2D map that is 'glued' to our 3D model. You are assumed to have the basic knowledge on how to model your own objects in 3D Studio Max. Tracksounds: The Film Music and Soundtrack Experience. 50+ Exceptional Collections of Typography Tutorials. 10 Best Typography Tutorials. Creating Spot-PMS Colors in Photoshop and InDesign. The evolution of the web. Graphic Design Ideas, Design Inspiration + Digital Art. Home of the world's largest development community. Data mining, forecasting and bioinformatics competitions on Kaggle. Club GreenSock. You may use the code at no charge in commercial or non-commercial apps, web sites, games, components, and other software as long as end users are not charged a fee of any kind to use your product or gain access to any part of it.
If your client pays you a one-time fee to create the site/product, that's perfectly fine and qualifies under the "no charge" license. If end users are charged a usage/access/license fee, please sign up for a "Business Green" Club GreenSock membership which comes with a comprehensive commercial license. See for details. Use at your own risk. No warranties are offered. Avant-Garde Web Design. I-creativ studio. Web Development, Web Design services/_en/portfolio/web/p1/dives/ Color Scheme Designer 3. Best Top Graphic Design Blogs and Articles. 30 Beautiful Photoshop Text Effect Tutorials. 45+ Free Design Template And PSD Files. Tel +32 (0)2 534 16 36. QR Code Minimum Size. Posted: November 23rd, 2011 | Author: admin | Filed under: General | No Comments »
60+ Most Beautiful and Creative Business Cards Design. Business Card is a card printed or engraved with a person’s name and business affiliation. Normally attach on it could be information such like title, address, telephone number and even logo of a company or private.