

Où apprendre le code en ligne ? Moocs, sites, serious game, logiciels… Apprendre le code en ligne est un jeu d'enfant.

Ou presque. Pour ce quatrième volet bis de notre série d'été, passage en revue des cours et autres solutions qui fleurissent sur le Net. Aujourd'hui, c'est déjà demain ? De mutations en métamorphoses, le futur est parmi nous. Télérama vous invite à partir à la rencontre de nos amis humanoïdes, à la conquête de l'espace ou du code informatique, à la découverte des nouvelles méthodes d'enseignement en ligne…>Lisez les épisodes précédents de notre série « Apprendre le code, c'est voir le monde autrement », écrit l'essayiste américain, Douglas Rushkoff, féru d'idéologie cyberpunk et de liberté sur Internet, dans son essai intitulé Les Dix Commandements d’Internet : programmer, ou être programmé.
Aux Etats-Unis Si vous maîtrisez l'anglais, il est possible d'avoir accès à de nombreux sites américains qui permettent d'apprendre le code en ligne. How to Add HTML Embed Codes to Your Website [Quick Tip] Structures esthétiques (HTML, CSS, Jquery...) Learn HTML5, CSS3, Javascript - video style tutorials. Créer un site d`entreprise de A à Z 2/3 : Intégration HTML5 / CSS3. Design Spartan (Gaétan Weltzer) vous montre comment créer un site d’entreprise de A à Z en commençant par la phase de réflexion puis le webdesign.

L’objectif de ce tutoriel assez long est d’offrir un cas pratique avec une réflexion derrière. En situation réelle pour une entreprise, comment se passe la réalisation d’un site Internet de présentation ? Par où commence-t-on et comment finit-on, voici ce que nous allons voir ensemble. Mais tout d’abord, une petite démo du rendu final : A lire avant de commencer Plutôt que de faire un simple tutoriel de webdesign, je souhaite vous emmener dans la création d’un site Internet pour une entreprise fictive de A à Z : de la phase de réflexion jusqu’à la mise en ligne du site en passant par le webdesign, l’intégration et le développement. Scriptol.fr - Scriptol.fr - Programmation avec les standards du Web. Tous les Tutoriels vidéos. Créer un système de notification. Learning SASS: A Beginner's Guide to SASS.
Writing a lot of CSS can be overwhelming that is why learning SASS and LESS can make any web developer and designer’s life much easier.

For a beginner, you might find it fine but as time goes by and your CSS skills are improving. You begin to wonder if there is a way so that you don’t need to repeat a lot of CSS codes in your style sheet. The good news is, there is one! Thanks to the CSS pre – processor, it’s now possible to write concise CSS codes without repeating each of them again and again. It is even formatted nicely. CSS Drawbacks Using CSS only might work for you but when making big websites with multiple pages, there might be some features you wish CSS has.
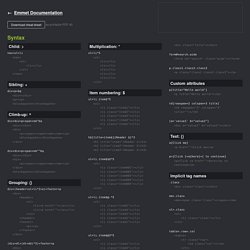
Cheat Sheet. Download cheat sheet as printable PDF A5 Syntax.

JQuery, PHP, html, design… // arnaud-k : un blog de geek. CKEditor - Installation - Tutoriels en Folie. Catégorie: Javascript.

Posté par Koener Hervé le 26/09/2011. Dernière mise à jour le 03/05/2012. Tutoriel suivant>> Description Ce tutoriel vous expliquera comment installer l’éditeur de texte CKEditor et l’utiliser dans un formulaire. Introduction Ce tutoriel peut être réalisé à l'aide d'un simple éditeur de texte. Nous allons considérer que le fichier contenant l'éditeur de texte (index.html) se trouve à la racine, que les fichiers de configurations de CKEditor se trouvent dans /CKEditor/ckeditor et que les modules se trouvent dans /CKEditor/modules.
Introduction à la création d'un site web dynamique. Construire un site : créez votre site Web avec HTML/CSS, PHP, MySQL, JavaScipt/DOM, AJAX. Implémentation de l’accessibilité du clavier (HTML) Vous cherchez la version C#/VB/C++/XAML de cette rubrique ?

Voir Implémentation de l’accessibilité du clavier (XAML). De nombreux utilisateurs aveugles ou ayant des problèmes de mobilité utilisent le clavier comme seul moyen de navigation dans l’interface utilisateur de votre application et d’accès à ses fonctionnalités. Si votre application ne fournit pas un bon accès par le clavier, ces utilisateurs rencontreront des difficultés à utiliser votre application, ou risquent de ne pas pouvoir l’utiliser du tout.
Cette rubrique décrit le balisage et le code que vous devez implémenter pour garantir que votre application du Windows Store en JavaScript est accessible aux utilisateurs du clavier.
10 Impressive JavaScript Animation Frameworks. Complex and slick JavaScript-based animation has been made easier with the emergence of frameworks and libraries that give developers the ability to create stunning and eye-grabbing animation and transition effects that make it easy these complex tasks.

In this article, you will read about the top 10 JavaScript-based animation frameworks and libraries that will enable you to create engaging and captivating user experiences. 1. $fx. Explorez les profondeurs du web. JAVASCRIPT.
HTML5. HTML. PHP. JQUERY.