

The best YouTube channels for designers and developers.
Framer - Prototyping Tool for Designing UI, Interaction and Animation. ITIL tools. WEB DESIGN - 30 magnifiques sites pour vous insiprer ! 20 jQuery Plugins for Scrolling Effects. When it comes to designing and developing a website, web developers can’t underestimate the importance of a website scrolling. Nowadays designers are taking it up as a challenge and making website scrolling visually effective and eye catching for the visitors. For helping developers there are myriad of jquery scroll plugins are available which helps them to create certain scrolling effects which engage users with background reveals, element animation, and many more eye catching effects based on page scroll position. In this article I have gathered 20 jQuery Plugins that would help you to create outstanding scrolling effects for your websites. Following jQuery Scroll plugins lets you scroll any element for your website in the manner which makes your website beautiful, attractive and eye catching. 1.
One Page Scroll, a jQuery plugin, simplifies creating such websites so easy.It requires minimal setup, just create your HTML structure, call the function and you are ready-to-go. Easy WordPress Parallax Slider. As the name describes, Easy WordPress Parallax Slider is most easy parallax slider using CSS3 and jQuery.

You can create unlimited parallex slider with different settings for each slider, it support the shortcode so you can show this anywhere using the shortcode. Features: Multiple Sliders.Drag n drop admin.Touch enabled slider for mobiles.500+ Google fonts.Generate shortcode and do shortcode functionality.Different background and css for every slider.Option for heading, caption and link for every slide.Flexible CSS and support for custom class.Separate CSS settings for heading, content and read ore link .Upload images with wordpress media uploder.You can set the slide change the interval.Every slide have its own settings such as text colors, image position etc.Customize the navigation and pager colors..
Modern video galleries for the web.
Scalable Web Design. I can remember a time when pretty much everyone designed websites for an 800×600 screen resolution, but (thankfully) those days are long gone.

Smart watches and 4k displays are pushing resolutions at both ends of the spectrum, and even more devices fill the gaps between, such as desktops, tablets, phones, and gaming consoles. In parallel, the density of pixels is increasing, too. Designing for a single screen resolution is dead. Grumpicon. A Web app for the Grunticon workflow. Create animated, interactive vector graphics with Snap.svg. There's exciting news from Adobe today with the release of Snap.svg.

It's a brand new JavaScript library that's been created, says Adobe, with the aim of making SVG graphics as easy to work with as jQuery makes it to work with the DOM. Designed for maximum compatibility across modern browsers, with support for all the latest SVG features, it's also open-source and completely free. Created from scratch by Adobe's Dmitry Baranovskiy (who also created current favourite SVG library, Raphaël), Snap enables you to work with existing SVGs, regardless of whether they were created with Snap or not, and animate them or add interactive elements.
So you can create SVG content using the likes of Illustrator, Inkscape or Sketch and then manipulate and animate it using Snap's own tools. You can even work with unrendered SVG strings, enabling you to pull specific shapes out of an SVG file to use elsewhere. Words: Jim McCauley Liked this? SEO Fundamentals for Web Designers. Design mobile : 15 ressources pour trouver l’inspiration autour des applications - interface. 5 Awesome New Mozilla Technologies You've Never Heard Of.
My trip to Mozilla Summit 2013 was incredible.

I've spent so much time focusing on my project that I had lost sight of all of the great work Mozillians were putting out. MozSummit provided the perfect reminder of how brilliant my colleagues are and how much of a n00b I really am. I'm willing to be you've not heard of these excellent projects, but you certainly should take a moment to explore them and be blown away! Shumway The Shumway project is an effort in parsing and rendering SWF files natively within the browser using HTML5.
AppMaker Firefox OS is the exciting new kid on the mobile OS market and for good reason: no need for another native language, lower cost to developer software, lower cost for hardware, and everything is based on web standards. Mozilla Brick Mozilla Brick is an extension of the x-tags project. TogetherJS. Draw a Stickman. Existe-t-il des alternatives de qualité à WordPress ? - cms-wordpress. Aujourd'hui sur le Blog Du Webdesign, faisons le point sur les nouveaux CMS PHP émergents.

Wordpress est un bon CMS, mais parfois un peu trop complet, et souvent trop lourd. Il peut parfois être tentant de changer, mais changer pour quoi ? Depuis quelque temps, on n'entend pas mal parler d'autres CMS en PHP sur divers réseaux, je me suis donc lancé à les essayer, pour voir si certains peuvent rivaliser avec Wordpress. AnchorCMS AnchorCMS est un CMS orienté vers des personnes ayant déjà une connaissance des outils HTML/CSS, disons le tout de suite. Son administration est graphiquement un peu simple, mais a le mérite d'être très claire. Niveau personnalisation par post, on est assez bien : des champs personnalisés très simples à ajouter, création de CSS et HTML spécifique à un post précis très simplement (pour les gens qui change le background par article, par exemple).
Niveau fonctionnalités, par contre, on est vraiment à la ramasse. Découvrez 5 sites avec une navigation et un concept original #85 - inspiration-webdesign. Cette semaine, des animations, du parallaxe, et beaucoup de transitions de pages fluides et efficaces pour réaliser une navigation originale.

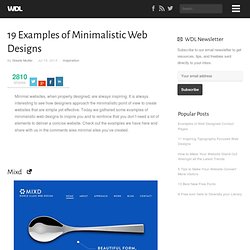
Voici 5 sites à découvrir pour débuter votre journée ! Bonne lecture Cette semaine nous revenons sur le très bon site réalisé pour les 40 ans de l'organisation WWF qui mérite sa place dans notre numéro. 19 Examples of Minimalistic Web Designs. Minimal websites, when properly designed, are always inspiring.

It is always interesting to see how designers approach the minimalistic point of view to create websites that are simple yet effective. Today we gathered some examples of minimalistic web designs to inspire you and to reinforce that you don’t need a lot of elements to deliver a concise website. Check out the examples we have here and share with us in the comments area minimal sites you’ve created. Off-canvas – comment contrer la verticalité des sites Web mobiles. L'optimisation de l'espace d'affichage sur les sites mobiles requiert une certaine dose d'ingéniosité.

Placer le contenu, la navigation, la sidebar et le header est déjà un challenge en matière d'architecture de l'information pour une version desktop. La chose devient encore plus ardue pour le Web mobile où l'espace se fait rare. Une solution actuellement en vogue consiste à placer la navigation ou une section au sein d’un volet hors-écran à l’instar d’applications mobiles comme Evernote, Google+ ou Facebook. Le volet apparaît uniquement si l’utilisateur le désire. Google Web Designer, un nouvel outil pour les web designers et publicitaires - presentation.
Google lance le logiciel Web Designer Beta [HTML5] Google vient de lancer Web Designer, un logiciel gratuit pour créer des sites et des publicités en HTML5.
![Google lance le logiciel Web Designer Beta [HTML5]](http://cdn.pearltrees.com/s/pic/th/google-lance-logiciel-designer-67070467)
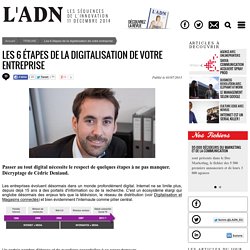
Cet outil de développement peut être utilisé aussi bien par un codeur débutant qu’expérimenté, une agence web ou publicitaire. Le but premier de cet outil est de développer des publicités destinées à Doubleclick et Admob (mais pas seulement). On peut créer une pub animée facilement et modifier le code derrière avec l’éditeur WYSIWYG, tout en voyant les modifications apportées instantanément. Web Designer. Les 6 étapes de la digitalisation de votre entreprise - TRIBUNE.
Les entreprises évoluent désormais dans un monde profondément digital.

Internet ne se limite plus, depuis déjà 15 ans à des portails d'information ou de la recherche.