

somu arumugam
Intraction designer
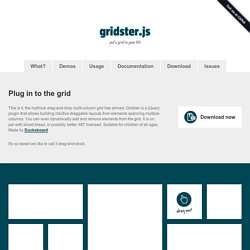
Js. A gridster configuration object.

Define which elements are the widgets. Can be a CSS Selector string or a jQuery collection of HTMLElements. Horizontal and vertical margins respectively for widgets. Base widget dimensions in pixels. The first index is the width, the second is the height. extra_rows: 0 Add more rows to the grid in addition to those that have been calculated. extra_cols: 0 max_cols: null The maximum number of columns to create. Min_cols: 1 The minimum number of columns to create. min_rows: 15 The minimum number of rows to create. max_size_x: false The maximum number of columns that a widget can span. autogenerate_stylesheet: true Don't allow widgets loaded from the DOM to overlap.
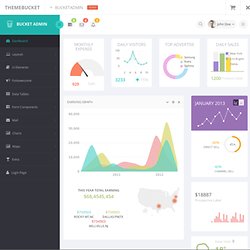
A function to return serialized data for each each widget, used when calling the serialize method. Draggable.start: function(event, ui){} Bucket Admin Bootstrap 3 Responsive Flat Dashboard Preview. AdminXAdmin FireBrickWP ResumeXWP SupportXWP BucketAdminadmin SonnetWPWP Sonnet HTMLHTML ArtPressHTML.

Bucket Admin Bootstrap 3 Responsive Flat Dashboard. Bucket Admin is a premium admin dashboard template with flat design concept.

Flat color, Customized Chart, Easy to customize and developer friendly code. It is fully responsive admin dashboard template built with Bootstrap 3+ Framework, HTML5 and CSS3, Media query, touch friendly and very much adaptive with any size viewport including iPhone, iPad, android phone and tablet. It has a huge collection of reusable UI components and integrated with latest jQuery plugins. It can be used for all type of web applications like custom admin panel, project management system, admin dashboard, application backend, CMS, CRM.
A large number of widget are included here to make your application rich & robust. Change Log Emergency Update --------------------------------------------- Released (23 March 2014) ISSUE FIX: -------------------------- [+] Minor css issues fixed. Responsive Design. Off Canvas. Inspired by the observations of Luke Wroblewski, this Off Canvas layout demo has 3 panels that display differently depending on the viewport width.

The idea here is to have the two supporting panels of navigation and sidebar content hidden just off-screen to the left and right for easy access on small/medium viewports. Off Canvas is a design pattern, not a plugin or framework. 4 Best User Interface Design Pattern Libraries. By anthony on 09/13/10 at 2:45 pm As designers, sometimes we need a little inspiration to get our creative juices flowing. Looking at examples of different user interface patterns could give us the ideas we need to design something amazing. That’s why I put together four of the best user interface design pattern libraries around the web. I have searched and looked at dozens. But these four, I believe, offer the best examples with the best navigations for browsing. Elements of Design Pattern Tap Patternry. SmartAdmin. Responsive Tables (2) My last article on responsive tables was very popular so I’ve only gone and implemented the idea that I was alluding to with horizontal scrolling!

See Responsive Tables Demo (2) — in a modern browser! Webkit browsers handle both tables perfectly. Firefox & Opera handle the first version. The second version plays with/abuses the flexible box layout and only works with a -webkit- prefix. I’m confident with more ingenuity I can get this idea working in IE9. . * Update 10th Jan: as the comments below note this technique (as is here) won’t work on a lot of older mobile browsers. Something to consider: once you go block, you can’t go back! 25 Interface Design Resources. User interface design resources can really help you get things moving when your time is limited.

When I was first learning more about UI design, I always wished there was one place, a single list that provided the essentials to get started. This is that list. Hopefully you find some value and it helps you along your way. Below are some of the most essential user interface design resources available, enjoy. UI Patterns Providing more detail than a basic gallery and offering discussions on how design patterns are used, UI Patterns allows users to showcase their own designs and is one of the world’s most popular interface design resources. Twitter Bootstrap.