

Widget-Async-Bloc-Service: A Practical Architecture for Flutter Apps. Difficulty level: Intermediate/advanced.

All opinions are my own. Introduction State management is a hot topic in Flutter right now.
Provider. Flutter HTTP requests with Dio, RxDart and Bloc. Making HTTP requests in mobile application is one of the common tasks.

Thanks to http requests application can communicate with backend and selects data. Flutter framework offers http package which works great when we need do basic stuff. ReactiveX. Understanding Streams in Flutter (Dart) – Flutter Community. Let’s understand this with examples The main purpose of this example is to let you understand how the streams work.

These examples will make you familiar with some available methods and property of the Stream. Stream Methods All the available example can be run on Dartpad. I highly recommend you to run the examples and see the pattern of output and understand them. Flutter Architecture-ScopedModel, A complete guide to real world architecture. This way a ScopedModel is directly associated with a View file/widget.

This produces a bit more boiler plate code because you have to create a scoped model for every view you create. For my production app I used one AppModel and grouped specific pieces of Functionality together under separate mixin models. As the app grew I was mixing state reduction for my views because one Model had to reduce state for multiple views so it became a bit cumbersome. Stream class - dart:async library - Dart API. A source of asynchronous data events.

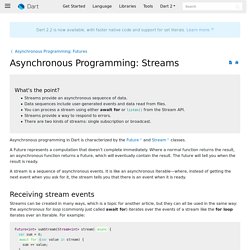
A Stream provides a way to receive a sequence of events. Each event is either a data event, also called an element of the stream, or an error event, which is a notification that something has failed. Asynchronous Programming: Streams. Dart 2.2 is now available, with faster native code and support for set literals.

Learn more. What's the point? Dart Package. README.md CHANGELOG.md Example Installing Versions 100 RxDart is a reactive functional programming library for Google Dart, based on ReactiveX.

Google Dart comes with a very decent Streams API out-of-the-box; rather than attempting to provide an alternative to this API, RxDart adds functionality on top of it. Flutter Todos Tutorial with “flutter_bloc” – Flutter Community. Setup We’ll start off by creating a brand new Flutter project flutter create flutter_todos We can then replace the contents of pubspec.yaml with: and finally install all of our dependencies flutter packages get.

Flutter app architecture 101: Vanilla, Scoped Model, BLoC. Flutter provides a modern react-style framework, rich widget collection and tooling, but there’s nothing similar to Android’s guide to app architecture.

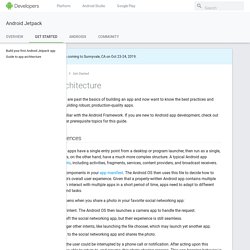
Indeed, there’s no ultimate architecture that would meet all the possible requirements, yet let’s face the fact that most of the mobile apps we are working on have at least some of the following functionality: Request/upload data from/to the network.Map, transform, prepare data and present it to the user.Put/get data to/from the database. Taking this into account I have created a sample app that is solving exactly the same problem using three different approaches to the architecture. Guide to app architecture This guide is for developers who are past the basics of building an app and now want to know the best practices and recommended architecture for building robust, production-quality apps.

This page assumes you are familiar with the Android Framework. If you are new to Android app development, check out our Developer guides, which cover prerequisite topics for this guide. Mobile app user experiences In the majority of cases, desktop apps have a single entry point from a desktop or program launcher, then run as a single, monolithic process.
Android apps, on the other hand, have a much more complex structure. Flutter - Web Sockets - Build a Real-time Game. WebSockets allow real-time communication between the Mobile App and the Server. You will learn the principles through a concrete example of a basic real-time multiplayers game. Difficulty: Intermediate Forewords Unless you are building an application that does not need to exchange information with a server, communication between a Mobile Application and a Server is a must. Flutter - BLoC - ScopedModel - Redux - Comparison. BLoC, Scoped Model, Redux… Comparison… when to use them and why? Difficulty: Beginner Introduction BLoC, ScopedModel, Redux… differences, when to be used, when NOT to be used, advantages, disadvantages… Many questions frequently asked on this topic and so many answers can be found on the Internet but is there any right choice?
Fundamentals of Dart Streams. Welcome to part 2 of my series on Flutter Architecture: IntroductionFundamentals of Dart Streams (this post)RxDart: Magical transformations of StreamsRxVMS foundations: RxCommand and GetItRxVMS: Services & ManagersRxVMS: The self responsible widgetUser Authentication the RxVMS way Streams are the main building block of RxVMS so we will take a closer look at them in this post because understanding Streams is an absolute requirement to understand RxVMS. RxVMS a practical architecture for Flutter Apps. This is the fist post of a series of posts that will explain my take on App architecture for Flutter.
It will be highly opinionated so be warned Planned posts so far: Introduction (this post)Fundamentals of Dart StreamsRxDart: Magical transformations of StreamsRxVMS foundations: RxCommand and GetItRxVMS: Services & ManagersRxVMS: The self responsible widgetUser Authentication the RxVMS way Background I’m in software now for about 20 years. Flutter Architecture Samples. What's best approach to clean architecture in Flutter? : FlutterDev. Brianegan/flutter_architecture_samples: TodoMVC for Flutter.