

Explore new-folk illustration styles - Tutorials. Workflow Tip: Illustrator to Fontlab. Fix Blown Out Skin. Fix Blown Out SkinReviewed by Denny Tang on Aug 27Rating: Before and After Fix Blown Out Skin Photoshop Tutorial Original Image.

Changing Hair Color In An Image With Photoshop. Written by Steve Patterson.

In this photo retouching tutorial, we're going to look at how simple and easy it is to change hair color in Photoshop by tinting and colorizing someone's hair in a photo. The technique we'll be learning here gives us complete control over what we're doing, with several different ways of fine-tuning the results, plus we can also go back any time we want and change the hair color without having to redo all the work! How to Quickly and Effectively Clean Out Body Hair in Photoshop. How to Quickly and Effectively Clean Out Body Hair in Photoshop This basic ccie voice tutorial shows beginners how to use Adobe Photoshop.

Learn which Image format is most suitable for various graphic types using ccie wireless guide and ccie security dumps. 2 And 3 Column Fluid CSS Layouts. Over the last couple of weeks I’ve offered some boilerplate code and construction details for 2 column and 3 column fixed width layouts.

Let’s continue today with fluid or liquid layouts. The concepts for creating fluid layouts are mostly the same we used in creating the fixed width layouts with a few key differences. Since much of what we’ll do here simply builds on what we’ve done before I won’t go into every detail for developing fully fluid layouts. Adaptive CSS-Layouts: New Era In Fluid Layouts? Advertisement Fluid web designs have many benefits, but only if implemented correctly.

With proper technique, a design can be seen correctly on large screens, small screens and even tiny PDA screens. With bad coding structure, however, a fluid layout can be disastrous. Because of this, we need to find ways to work around most, if not all, of the cons of fluid design. Panographies: Panoramas on Steroids. If you like Hockney, you’ll love this.

Do you ever look up at the sky, a towering office building, or an expansive landscape and wish your photos could capture everything you can see with your eyes? We do. Our pal Mareen does this neat thing she calls panography. Taking dozens of photos of a scene, she assembles a patchwork of images that more accurately represents what your eyes see when you’re not looking through a viewfinder. Call it super wide-angle panorama or call it panography, we think it’s awesome. Read on to learn how you can make one yourself! Panographies are wide-angle pictures composed of several individual photos manually stitched together.
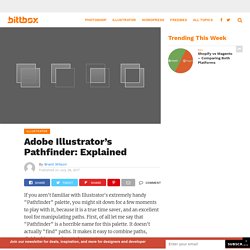
Pathfinder: Explained If you aren't familiar with Illustrator's extremely handy “Pathfinder” palette, you might sit down for a few moments to play with it, because it is a true time saver, and an excellent tool for manipulating paths.

First, of all let me say that “Pathfinder” is a horrible name for this palette. It doesn't actually “find” paths. It makes it easy to combine paths, divide objects, subtract shapes, etc. Above is a screenshot of the pathfinder palette. You'll notice 11 buttons right away. New Year Creating a New Typeface in Illustrator. When I created the very first version of Abduzeedo I did a simple logo because I didn't have much time back in 2006, I wanted the blog up and running as faster as possible. Super Cool Abstract Vectors in Illustrator and Photoshop.
One of the best tools in Illustrator in my opinion is the Blend Tool. There are so many things we can do with the blend tool, mixing shapes, replacing the Spine path to create crazy forms. Also I try to learn how the real masters like Andy Gilmore create those fantastic pieces. I don't even know if he uses Illustrator but some of his artwork can be done with the Adobe vector app mixing with a bit of Adobe Photoshop.
In this tutorial I will show you how to create a abstract sort of flower using the Blend Tool in Illustrator then playing with it in Photoshop to produce a very colorful wallpaper. Step 1. Vectoring Hair by `ChewedKandi on deviantART. Tutorial: How to make retro/futuristic curves in 10 Steps. As promised when releasing the December 08 Calendar Wallpaper I’ve written a tutorial on how to make it.

This is my first ever tutorial and I hope you’ll like it. If there’s anything which is not clear please ask. I’m here to help. In order to achieve the space like scenery with the glowing lines we will use Illustrator and Photoshop. You’ll learn how to add subtle effects using textures and different blending modes. Logo Design Project Step by Step Walkthrough. This post was originally published in 2008 The tips and techniques explained may be outdated.

A personal project I'm currently working on with a developer friend is a website called myNiteLife. As part of the overall design process one of the first jobs of the project was to develop a logo and brand for the website, follow this step by step documentation of the whole process of the logo design from conception to completion. Background information: The whole idea behind myNiteLife is to provide an online organizer and planner for our local city of Sheffield's nightlife, where bars, restaurants and clubs amongst other venues are listed along with user reviews and ratings. Also, the site includes a planner based on a map of the city, where users can plan a route between venues and send out party arrangements to their friends. With this information in mind, the brand should relate to the audience of 18-40 and express the fun, sexy and nocturnal aspects of city nightlife. Illustrator tutorial: create a seamless folk pattern
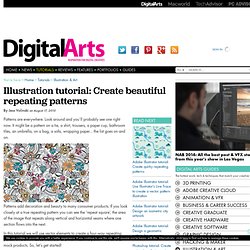
Illustrator tutorial: create a seamless folk pattern In this tutorial you will learn how to create a seamless pattern composed of simple folk-flavored flowers. In the first part we will create an individual flower. In the second we will focus on constructing a pattern and define a seamless Illustrator pattern swatch. You can download the source file. This tutorial was prepared with Adobe Illustrator CS4 but the source file is back-saved to CS2. Step 0 We will use five colors for our flowers: white, black, blue, beige and red as well as some brown background color. Part I – Create an individual item of the pattern Step 1 Choose the Polygon Tool (you will find it under the Rectangle Tool in the Tool Panel).
Keep your polygon selected and go to Effect > Distort & Transform > Pucker & Bloat… Set the slider value to 70%. (1) Copy Cmd/Ctrl+C the bloated polygon and paste it to front Cmd/Ctrl+F. Intricate Patterns in Illustrator. Vector Freebie & Micro Tutorial: Seamless Swirls. Ultra-easy pattern making – illustrator tutorial Create beautiful repeating patterns - Classic Illustrator Tutorial. Patterns are everywhere.

Look around and you’ll probably see one right now. Create quirky repeating patterns - Illustrator Tutorial. How to Make a Perfect Seamless Vector Pattern