

Layer Styles. CSS3 Media Queries - Adapter un site à plusieurs résolutions d'écran. Les Medias Queries sont des propriétés CSS permettant d'adapter une page HTML à différents types d'écrans et résolutions.

Imaginons que vous ayez développé un site web adapté aux résolutions classiques: 1024px / 1280px de largeur, qu'avec la démocratisation des smartphones et tablettes, vous souhaitiez rendre votre site compatible sur ces écrans, sans toucher au HTML... Grâce aux CSS3 medias queries, extensions des types media en CSS2 (print, screen), c'est possible ! Voici quelques exemples de medias queries pratiques que vous pourriez utiliser sur vos prochaines réalisations web: Holmes.css - CSS Markup Detective. What does it do?

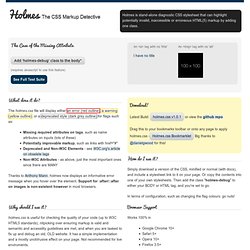
The holmes.css file will display either an error (red outline), a warning (yellow outline), or a deprecated style (dark grey outline) for flags such as: Missing required attributes on tags, such as name attributes on inputs (lots of these) Potentially improvable markup, such as links with href="#" Deprecated and Non-W3C Elements - see W3C.org's article on obselete tags Non-W3C Attributes - as above, just the most important ones since there are MANY Thanks to Anthony Mann, holmes now displays an informative error message when you hover over the element. Support for :after/::after on images is non-existent however in most browsers. Inuit.css—cooler than a polar bear’s toenails…