

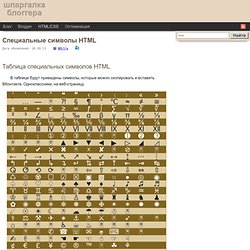
Азбука блоггера: символы. Personalize Social Messages. Специальные символы HTML - ✍ ☂ ☎ Таблица специальных символов HTML В таблице будут приведены символы, которые можно скопировать и вставить ВКонтакте, Одноклассники, на веб-страницу.

Конвертер. Unicode Символ-мнемоника (только в обратном направлении) Зачем нужны специальные символы HTML. Все цифры, буквы, символы - это определённый набор в указанной кодировке (самая современная и наиболее распространённая UTF-8 - история развития). Пример использования специальных символов HTML Рейтинг звёзд без использования картинок ☆☆☆☆☆ Как сделать стрелочки в HTML Стоит помнить, что с изменением шрифта, вид спец. символов также будет меняться. Дополнение: Иконки "Домик" Шпаргалки по PHP, HTML, CSS, Javascript, MySQL и SVN. Это уйма шпаргалок, руководств и различных ресурсов по языкам программирования и сопутствующим технологиям.

В этом посте я попробывал собрать в кучу лучшее по web разработке. Основной акцент на HTML, CSS, Javascript, PHP и MySQL, но многие ресурсы освещают и другие языки. Все материалы собранные тут являются свободно распространяемыми, я старался избегать нарушения авторских прав. Пожайлуста дайте мне знать, если Вы увидели, что какой либо ресурс не является «free» – я удалю его из списка. Пожайлуста, предлагайте ваши ресурсы в комментариях! Азбука блоггера: Шпаргалка по HTML для блоггера. - Линия: - Перенос по строке вниз; title="ТЕКСТ" - всплывающая подсказка; - пробел; Ваш текст - Подчеркнутый;Ваш текст - Перечеркнутый;Ваш текст - Полужирный;Ваш текст - Полужирный крупный;Ваш текст - Курсив;шрифт "пишущая машинка" - шрифт "пишущая машинка" цитата - цитата Таблица: - таблица (начало) - строка (начало); - конец строки; Между символами и заключается отдельная ячейка таблицы; - конец таблицы.

Подробнее о таблицах здесь Убрать под кат: Выравнивание текста: ваш текст - выравнивание по правому краю; - выравнивание по всей ширине текста; ваш текст, картинка - центрирование. Списки HTML Окошко для вставки кода: 1. 2. Изменяем шрифт, размер и цвет текста: <span style="font-family:Monotype Corsiva;color:fuchsia;font-size:25px">Ваш текст</span> , где font-family - шрифт, color - цвет, font-size - размер. Кнопка с выпадающим списком: копируем код из окошка Пишем на картинке: копируем код из окошка подробнее читать здесь Ваш текст 1 Ваш текст 2 Подробнее читайте здесь Вставка флэш:
Cкрытый текст в сообщениях блога - Ruby Brewed. Красивое оформление статей в блоге Blogger/Blogspot. Доброго времени суток, уважаемые читатели.

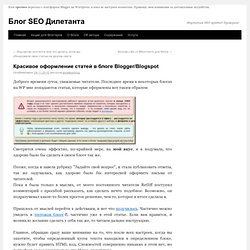
Последнее время в некоторых блогах на WP мне попадаются статьи, которые оформлены вот таким образом: Смотрится очень эффектно, по-крайней мере, на мой вкус, и я подумала, что здорово было бы сделать в своем блоге так же. Позже, когда я завела рубрику "Задайте свой вопрос", и стала публиковать ответы, так же задумалась, как здорово было бы интересней оформить письма от читателей. Пока я была только в мыслях, от моего постоянного читателя Retliff поступил комментарий с просьбой рассказать, как сделать нечто подобное. Возможно, он подразумевал какое-то более простое решение, чем то, которое в итоге сделала я.
Пришлось от мыслей перейти к действиям, и вот что получилось. Главное, обращаю сразу ваше внимание на то, что после всех настроек, когда вы захотите, чтобы определенный кусок текста находился в определенном блоке, нужно будет править HTML код. Первый шаг – это определиться, какую информацию будет нести каждый блок. Важно - vajno. Получится так: