

יצירת הפניות 301 לפוסטים לא קיימים בוורדפרס. “אומנות הוורדפרס” – לא תאמינו מה עושים איתה ברשת. וורדפרס היא כבר ממש לא וורד-די-פרס.

האם ניתן ליצור כל סוג של אתר על גבי הוורדפרס? חשבתם שוורדפרס מיועד רק לבלוגים? חשבתם שמורידים תבנית ויצא אתר? אז זהו, שלא! מיטב מעצבי האתרים והתכנתים בעולם בונים "יצירות אומנות" שלמות על גבי מערכת הבלוגים הוותיקה והשימושית. התשובה חד-משמעית: אכן כן. ניתן לעשות קסמים בעזרת וורדפרס, והגיע הזמן להתגבר על כך שוורדפרס נולדה כמערכת לבלוגים ולהתקדם אתה ביחד למחוזות מגניבים יותר. כדי לחדד את הנקודה, אספנו עבורכם כמה ממיטב אתרי הוורדפרס הקיימים ברשת. תהנו! Drexler פורטפוליו ייחודי של סטודיו לעיצוב מבולטימור שמשתמש בגישה רוחבית. מומלץ לצפות בתיק העבודות - מעוצב נקי ופשוט, מדובר בעמוד מרשים במיוחד עם אפקט נחמד. Delectica האתר המייצג של בית קפה וקייטרינג בניו יורק. נעים לצפייה ועם מעבר בין עמודים שהוא גם נוח וגם כיפי (אולי קצת פחות לקריאה) מוגש בחסות המינימליזם שרק הטוויסטים של וורדפרסט + jQuery יכולים להפיק. CreativeDepart רעיון מחוץ לקופסה להצגת פוסטים ותיבות שיתוף בעת הדפדוף מעבר לכך שהוא נוח, קריא ונעים למעבר, עמודי הפוסטים עצמם גם מהווים חדשנות -
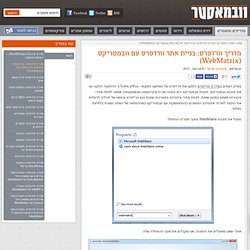
מדריך וורדפרס: בניית אתר וורדפרס עם וובמטריקס (WebMatrix) בפרק הקודם במדריך וורדפרס התקנו את וורדפרס על המחשב המקומי, וכחלק מתהליך ההתקנה התקנו גם את תוכנת וובמטריקס.

תוכנת וובמטריקס היא תוכנה מבית מיקרוסופט שבאמצעותה אפשר לפתח אתרי אינטרנט מאפס במגוון שפות, לפתח אתרי אינטרנט במערכות שונות כגון וורדפרס ובסופו של תהליך להעלות את התוצר לשרתי אינטרנט התומכים בהתממשקות עם וובמטריקס כשההעלאה של האתר נעשית בלחיצת כפתור. נפעיל את תוכנת WebMatrix מתוך תפריט ההתחל: אחרי שאנו מפעילים את התוכנה, אנו מקבלים את מסך ההתחלה שלה. כדי לפתוח אתר שכבר יצרנו, כמו במקרה שלנו – שהתקנו את וורדפרס בפרק הקודם, נלחץ על Open Site ובתפריט שנפתח מעליו נבחר באפשרות My Sites. Gridlocked. Vertical Rhythm. WordPress Meet Responsive Design. WordPress Meet Responsive Design Books Right now you quite possibly have sites out there in the wild that look like death on one screen or another.

And while your trainwreck site turns site visitors away, devices are proliferating faster than anyone can remember what to call them, making your trainwreck site a trainwreck pile up. Gone are the days of the fixed layout tailored to some imaginary, cramped CRT. And the half way house of fluid layouts are no longer enough when you’re presenting content to people looking at your site through smartphones, tablets, various sized laptops or arrays of gigantic monitors with resolutions of titantic proportions. That’s where Responsive Web Design (RWD) comes in. Beginner’s Guide to Wordpress Plugin Development. The WordPress CMS has changed the face of our Internet and allowed a surge of new ideas to prosper and its open source movement holds a strong presence rooted in software and web development.

WordPress is a blogging platform which has the ability to launch into many other scripts such as web forums, job boards, and even a classic webpage Content Management System. We’ll be going over a few ways to get started in plug-ins development for WordPress. The steps are fairly simple and don’t require a large dedication to study. Plugins and Resources for Improving User Interactivity with Wordpress. If there is a sense of community and vibrant life surrounding a blog it tends to be successful and ultimately popular – that is a fact.

So, if you own a WordPress blog and you are looking for an effective way to create a real sense of user interactivity on your blog, in this post, I highlight some fantastic plug-ins and resources, that you may not know about, that can be of great help in creating a sense of involvement amongst your blog visitors. Make Your Site Social The Gigya Social optimization plug-in aggregates authentication and social APIs from Facebook, Twitter, Google, Microsoft, Yahoo, LinkedIn, AOL and other OAuth & OpenID providers, giving sites the ability to authenticate users via social network and OpenID providers and increase site traffic by allowing users to easily share content with their friends and followers. The plug-in is scalable and secure, using a standard authentication techniques to prevent account spoofing.
Jazzy WordPress. WordPress Plugins to Help Make Your Site Responsive. With the galloping development of modern technologies the screen size margin of your readership can be anything in-between a 30″ desktop monitor and the iPhone’s 3.5″ screen.

Responsive design techniques kills two birds with a single stone by helping improve user experience by displaying a screen sized optimized version of your website. Here is a list of the most useful responsive WordPress plugins. You’ll find simple tools for re-sizing images, making video responsive, creating a mobile version of your website and many more. The point is that you should try some of these on your WordPress-based website and test them to find the best solution. If you don’t experiment you might lose the potential of a mobile readership. WP Fluid Images WP Fluid Images removes the fixed width and height attributes from images, loads a jQuery script that examines the .post, or .page divs for image tags. FitVids for WordPress WP Orbit Slider Responsive TwentyTen Respond.js for WP. 5 Free Wordpress Themes You Must Know About. It’s no news that WordPress is great and getting better with each version, but starting out with it can be a bit intimidating.

The usual first steps include trying out the themes given as default then finding free themes. From there to buying themes and distance is short. Beyond that many would begin to develop their own themes. In this post we will focus on the 2nd step: finding free themes. Annotation Overlay Effect with CSS3.