

Useit.com: Jakob Nielsen on Usability and Web Design. First Principles of Interaction Design. The following principles are fundamental to the design and implementation of effective interfaces, whether for traditional GUI environments, the web, mobile devices, wearables, or Internet-connected smart devices.

Help! This is a huge revision. I expect I have made mistakes. Please leave corrections and suggestions in the Comments at the end. If you have better examples than I’m using, please include them as well, but give me enough information about them, including links or cites, that I can make use of them. This revision features new examples and discussion involving mobile, wearables, and Internet-connected smart devices. What has changed greatly is the level of detail: You will find many new sub-principles within each category, along with far more explanation, case studies, and examples.
Previous Version & Its Translations. Introduction Effective interfaces are visually apparent and forgiving, instilling in their users a sense of control. I Love Apple, But It’s Not Perfect Aesthetics. Encyclopedia of Human-Computer Interaction. 10 קישורי CHI בסיסיים. עקרונות עיצוב בסיסיים - ברוס טוגנציני (Tog) מציב עקרונות בסיסיים לעיצוב ויישום של ממשקים אפקטיביים, לסביבות ממשק משתמש גרפי מסורתיות או לאינטרנט.

IBM – קלות השימוש – האתר של IBM הוא מאגר של מדריכים, רעיונות, גרפיקה, סקירות ועוד משאבים לנושאי אינטראקצית אדם-מחשב ולעיצוב ממוקד משתמש. מדריך עיצוב הממשק מהווה הקדמה פרקטית לנושא עיצוב הממשק, שנכתב ע"י קלייטון לואיס וג'ון ריימן מאוניברסיטת קולורדו. Interaction-Design.org היא אנציקלופדיה חינמית, בעלת תוכן פתוח, הנערכית ע"י קוראים ומכסה נושאים מתחומי עיצוב מידע, אינטראקצית אדם-מחשב (HCI), עיצוב, גורמי אנוש, שימושיות, ארכיטקטורת מידע ונושאים קשורים.
Useit.com – האתר של ג'ייקוב נילסן. ג'ייקוב נילסן (Sun) הוא גורו בתחום ה-CHI ומפרסם כאן טורים דו-שבועיים על עיצוב ממשק וגם חומרים נוספים. The difference between a UX Designer and UI Developer « Melbourne, as in the city. I’ve recently found myself trying to explain the difference between the skills I bring to a project as a UX Designer and why I’m not able to cover the role of a dedicated UI Developer.

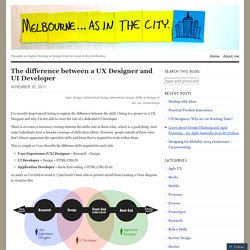
There is of course a necessary overlap between the skills-sets in these roles, which is a good thing. And some individuals have a broader coverage of skills than others. However, people outside of these roles don’t always appreciate the specialist skills and focus that is required to work within them. This as simply as I can describe the different skills required for each role: User Experience (UX) Designer = Research + DesignUI Developer = Design + HTML/CSS/JSApplication Developer = Back-End coding + HTML/CSS/JS etc. As much as I’ve tried to avoid it, I just haven’t been able to prevent myself from creating a Venn diagram to visualise this. These different combinations of skills bring with them a different perspective and focus on what each person does. מהו CHI? המונח CHI מייצג את ראשי התיבות של Computer-Human Interaction (לפעמים מוזכר גם כ-Human-Computer Interaction - HCI).

זהו תחום החוקר את האינטראקציה בין אנשים (משתמשים), לבין מחשבים. זהו גם תחום עיסוק שמטרתו לגרום למחשבים להיות קלים יותר לשימוש עבור אנשים. זהו נושא רב-תחומי, הקשור למדעי המחשב, פסיכולוגיה, מדעי הקוגניציה, גורמי אנוש (ארגונומיקה), עיצוב, סוציולוגיה, ספרנות ומיידענות, בינה מלאכותית, ותחומים נוספים. האינטראקציה בין משתמשים ומחשבים מתרחשת ברמת ממשק המשתמש (או פשוט הממשק), הכולל גם חומרה (כלומר מכשירי קלט/פלט) וגם תוכנה (כלומר ההחלטה איזה מידע ואיך יוצג למשתמש על גבי המסך). בעולם ה-CHI פעילים מספר אנשי מקצוע, שלחלקם תחומי אחריות חופפים. בעולם האמיתי, עבודתו של איש מקצוע בתחום מורכבת מהעיסוקים הבאים: הנה חלק מראשי התיבות והמונחים השכיחים בתחום: בעולם האמיתי, איש מקצוע בתחום CHI צריך ידע יישומי בינתחומי, ניסיון עבודה ומומחיות בנושאים הבאים: