

Présentation du tutoriel. Les 16 meilleurs outils pour créer votre application mobile. Voilà plus de cinq ans que nous suivons le marché des éditeurs de site Internet en ligne. Créer un site web simple n’est plus vraiment un problème aujourd’hui. Mais peut-on dire la même chose des applications mobiles ? Est-il possible de créer une application mobile sans s’y connaître en programmation ? Lorsque mon épouse a envisagé d’en créer une pour son site sur les musées, nous avons profité de l’occasion pour essayer quelques-uns des meilleurs outils de création d’applications mobiles en ligne sur le marché.
Les entreprises qui proposent ce genre de service ne manquent pas : nous en avons recensé plus d’une trentaine. Mise à jour: nous avons maintenant créé et lancé l’application grâce à GoodBarber. Les outils de création d’applis mobiles en 100 secondes Visit our complete review of 16 app builders: In this short review we show you what an app maker is and ... Comment créer une application en 5 étapes: En général, c’est aussi simple que cela.
Il y a application et application IBuildApp. Code couleur RVB. Reference. p5.js. MENE1123583N. MENE1209445N. GénéralitésL'enseignement de spécialité « informatique sciences du numérique » (ISN) est basé sur la découverte d'un domaine nouveau pour les élèves, un équilibre entre théorie et pratique et une certaine interaction avec d'autres disciplines.

Il repose en partie sur la réalisation par les élèves de projets. Créer un jeu avec p5.play. Pour suivre ces activités, il est nécessaire d'avoir des connaissances de base en matière de programmation en JavaScript.

Des connaissances sur l'utilisation de la bibliothèque JavaScript p5.js sont aussi requises. Si nécessaire, vous trouverez des activités consacrées aux bases de la programmation en JavaScript ici et des activités consacrées à p5.js ici p5.play est une bibliothèque qui facilite la création de jeux vidéos, elle est développée par Paolo Pedercini. Vous trouverez le site officiel du projet ici. JavaScript : les bases. Programmer, c'est créer des programmes (suite d'ordres donnés à l'ordinateur) !

Un ordinateur sans programme ne sait rien faire. Il existe différents langages qui permettent de programmer un ordinateur, mais le seul directement utilisable par le processeur est le langage machine (suite de 1 et de 0), aussi appelé binaire. Aujourd'hui (presque) plus personne ne programme en binaire (trop compliqué). Les informaticiens utilisent des instructions (mots souvent en anglais) en lieu et place de la suite de 0 et de 1. Ces instructions, une fois écrites par le programmeur, sont « traduites » en langage machine. Apprendre la programmation. Coding with Chrome 1: JavaScript Intro. Coding an HTML5 Game in 5 min 30 sec. Alan Turing - Enigma, ordinateur et pomme empoisonnée - LPPV.05 - e-penser. MPEG - Format MPEG. Décembre 2016 Dans la plupart des séquences vidéos, la majorité des scènes sont fixes ou bien changent très peu, c'est ce qui s'appelle la redondance temporelle.

Lorsque seules les lèvres de l'acteur bougent, presque seuls les pixels de la bouche vont être modifiés d'une image à l'autre, il suffit donc de ne décrire seulement le changement d'une image à l'autre. FlashPunk: A game creation library for Actionscript 3. App Inventor. Get Started Follow these simple directions to build your first app!

Tutorials Step-by-step guides show you how to create even more apps. Teach Find out about curriculum and resources for teachers. Forums Join community forums to get answers to your questions. Phaser - Examples - Audio. Hello Phaser in NetBeans IDE. Le son numérique. Avril 2018 Qu'est-ce que le son ?

Le son est une vibration de l'air, c'est-à-dire une suite de surpressions et de dépressions de l'air par rapport à une moyenne, qui est la pression atmosphérique. D'ailleurs pour s'en convaincre, il suffit de placer un objet bruyant (un réveil par exemple) dans une cloche à vide pour s'apercevoir que l'objet initialement bruyant n'émet plus un seul son dès qu'il n'est plus entouré d'air ! La façon la plus simple de reproduire un son actuellement est de faire vibrer un objet. De cette façon un violon émet un son lorsque l'archet fait vibrer ses cordes, un piano émet une note lorsque l'on frappe une touche, car un marteau vient frapper une corde et la fait vibrer. Pour reproduire des sons, on utilise généralement des haut-parleurs. Différence entre image Bitmap et image Vectorielle. L’image, un support d’apprentissages Nous savons que l’image a un impact important dans de nombreux apprentissages, dès lors, l’enseignant devra s’efforcer si possible de maîtriser un tant soi peu ce support.

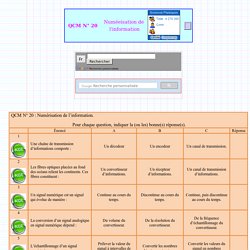
Aujourd’hui, l’avènement du numérique et de l’internet sont devenus des sources inépuisables. QCM N° 20 Numérisation de l'information. Terminale S. 1)- Chaîne de transmission : 2)- La fibre optique :

PresentationISN. Framavectoriel. Les images vectorielles - images matricielles - image numériques. Les images vectorielles Une image vectorielle en informatique, est une image numérique composée d’objets géométriques individuels (segments de droite, polygones, arcs de cercle, etc.) définis chacun par divers attributs de forme, de position, de couleur, etc.

(définis de manière mathématique). Par exemple, une image vectorielle d’un cercle est définie par des attributs de types : position du centre, rayon… Ces images sont essentiellement utilisées pour réaliser des schémas ou des plans mais pas exclusivement. Les logiciels de dessin industriel fonctionnent suivant ce principe; les principaux logiciels de traitement de texte ou de PAO (Publication Assistée par Ordinateur) proposent également de tels outils (exemple : Illustrator, Indesign, Autocad, …).
On observe que lorsque l’on zoom sur l’image, la ligne du bord du cercle reste lisse, il n’y a pas d’effet escalier Pour le cercle : seule la position du centre, la taille du rayon et ses informations de couleurs seront mémorisées.