

CC Search. Free vector graphic: Parrot, Bird, Exotic, Yellow - Free Image on Pixabay - 24581. Panoramas + Digital Images of Abandoned Rural Farm Houses, Back Road Curiosities, Cemeteries & Old Junk. Pattern in Islamic Art. Sample CSV Data – SpatialKey Support. Jump right in and try out SpatialKey using sample data!

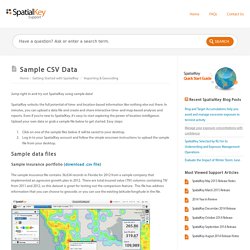
SpatialKey unlocks the full potential of time- and location-based information like nothing else out there. In minutes, you can upload a data file and create and share interactive time- and map-based analyses and reports. Even if you’re new to SpatialKey, it’s easy to start exploring the power of location intelligence. Upload your own data or grab a sample file below to get started. Easy steps: Click on one of the sample files below. Sample insurance portfolio (download .csv file) The sample insurance file contains 36,634 records in Florida for 2012 from a sample company that implemented an agressive growth plan in 2012. Real estate transactions (download .csv file) The Sacramento real estate transactions file is a list of 985 real estate transactions in the Sacramento area reported over a five-day period, as reported by the Sacramento Bee.
Create your own Piccassohead. Psykopaint - Insanely awesome painting experience. Processing. Processing is also discussed through examples and projects in the following books: By Nick Montfort, Patsy Baudoin, John Bell, Ian Bogost, Jeremy Douglass, Mark C.

Marino, Michael Mateas, Casey Reas, Mark Sample, Noah Vawter. Examples use Processing to explore a modern interpretation of a 1982 Commodore 64 program. Home. MixItUp. Spiral Art Maker. SVG Tutorial. SVG Introduction SVG is short for Scalable Vector Graphics.

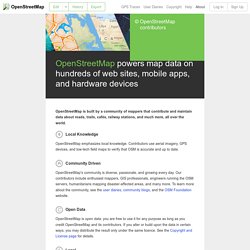
It is a graphic format in which the shapes are specified in XML. The XML is then rendered by an SVG viewer. Today most web browser can display SVG just like they can display PNG, GIF, and JPG. Draw Symbols in Style. OpenStreetMap. OpenStreetMap is built by a community of mappers that contribute and maintain data about roads, trails, cafés, railway stations, and much more, all over the world.

Local Knowledge OpenStreetMap emphasizes local knowledge. Contributors use aerial imagery, GPS devices, and low-tech field maps to verify that OSM is accurate and up to date. Community Driven OpenStreetMap's community is diverse, passionate, and growing every day. Pretty Fonts with Glyphs. The glyph discussion is not new on Weddingbee.

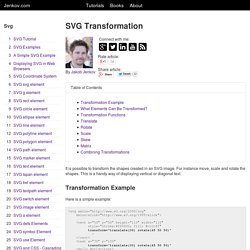
I was personally first introduced to them by Mrs. Licorice here, and ever since, have been smitten. But I thought I’d bring it up again now that I’m fresh off of finishing my friend Robin’s invites! If you’re unfamiliar with the glyph palette, then here’s a quick layman’s rundown. There are certain fonts out there that allow you to “manipulate” certain (or all) of the letters in the alphabet, to create a customized look for your words. There are a bunch of fonts out there that have glyphs, but here are a few of my favorites: Affair. SVG Transformation. It is possible to transform the shapes created in an SVG image.

For instance move, scale and rotate the shapes. This is a handy way of displaying vertical or diagonal text. Transformation Example. Animated Video Production. Paper Snowflake Maker. Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of Free Icons. Build Cheat Sheets and Share Your Favourites! - Cheatography.com: Cheat Sheets For Every Occasion.
Word Cloud Generator. Smarter svg filters · svg. SVG Animation and CSS Transforms: A Complicated Love Story. The following is a guest post by Jack Doyle, author of the GreenSock Animation Platform (GSAP).

Jack has been deep in the woods of web animation for a long time, trying to make it easier and better. He's written here before, talking about how JavaScript animation can be the most performant choice (Google even recommends it). This time, he focuses on SVG animation, some pretty scary issues you may come across while manipulating them with CSS, and how you can solve those issues. Integrating SVG Data Using JavaScript. Development Almost every person in the web development community is aware of SVG (also referred to as Scalable Vector Graphics).

SVG is nothing more than an image format (just like JPEG and GIF) used to define vector based graphics. However, SVG has some advantages over the other image formats, two of the most important ones are listed below: It can scale to any size without affecting the clarity of the image (except for very tiny images).SVG images can be created as well as edited using any text editor. Elastic SVG Elements. Some inspiration for elastic components with SVG shape animations for enhanced UI interactions.

View demo Download source Today we’d like to share some inspiration for adding elasticity to elements. The idea is to integrate an SVG element into a component and then animate it from one path to another with an elastic animation. Using SVGs like this can make things like menus, buttons or other elements more interesting and make the interaction look more organic with a natural feel to it. It’s of course important to keep things subtle and not exaggerate the bounciness. For animating the SVGs, we use Snap.svg, the excellent JavaScript SVG library for modern browsers. The icons used in some of the demos are from the one and only Font Awesome icon set by Dave Gandy. For the demo with the draggable & droppable elements we use Dragabilly by David DeSandro. Please note that this is highly experimental and the demos were only tested in the latest versions of modern browsers.
CIRCULUS.SVG: The SVG Circular Menu Generator. So you've picked your menu style and downloaded an all-new SVG menu.

What then? Here is everything you need to know to customize your menu and embed it in your page. Dissecting The Code The code generated by the above generator is straightforward and—if you are familiar with SVG—fairly simple to customize. You almost don't need to do anything except add your own icons to the menu, add a label or icon to the menu's trigger—if you want, and then embed the menu directly into your page. Before we get into adding your own icons, let's first get a quick overview of how the generated code is structured. Okay that looks like a lot. The style element contains the default styles.
Snap.svg - Home. Animate SVG icons with CSS and Snap. How to optimize SVG code and animate an SVG icon using CSS and Snap.svg library. Browser support ie Chrome Firefox Safari Opera 9+ Working with SVG files is not an option anymore. With a huge amount of high definition devices out there, it’s not sustainable to export different sizes of the same bitmap assets and target specific device resolutions through CSS media queries. Tips for Creating Accessible SVG. A different form of accessible data – a 3d topographical map of Diventer, Netherlands. Photo: Ronald Rugenbrink. Animated SVG Icons: Using Snap.svg to animate SVG icons. SVG animation using jquery. Bees & Bombs. Easily Remove Image Backgrounds Online - Clipping Magic.
Zentangle Patterns Tutorial images. A Prompt Generator for Artists. Text to ASCII Art Generator (TAAG)