

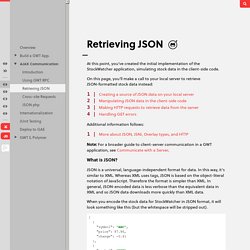
JSON. At this point, you’ve created the initial implementation of the StockWatcher application, simulating stock data in the client-side code.

On this page, you’ll make a call to your local server to retrieve JSON-formatted stock data instead: Additional information follows: More about JSON, JSNI, Overlay types, and HTTP. Cell Widgets. Cell widgets (data presentation widgets) are high-performance, lightweight widgets composed of Cells for displaying data.

Examples are lists, tables, trees and browsers. These widgets are designed to handle and display very large sets of data quickly. A cell widget renders its user interface as an HTML string, using innerHTML instead of traditional DOM manipulation. Creating Custom Cells. If you use a CellTable or other Cell Widgets in your applications, you will probably want to create custom Cells tailored for your data.

Cells are like widget flyweights, so a single Cell can render multiple DOM instances of itself, and it can handle events from multiple rendered instances. This patterns lends itself well to an MVP design, as we’ll show here. This developer guide describes patterns for creating simple one-off Cells, as well as creating re-usable cells that can be “skinned”. If you are not familiar with the cell widgets, you should read the Cell Widgets Developer Guide before continuing. Cell Table. A cell table (data presentation table) provides high-performance rendering of large data sets in a tabular view.

You can check out the Cell Table example in the GWT Showcase to see it in action. This developer guide will walk you through some advanced features specific to CellTable, such as column sorting. Editors. Data binding for bean-like objects The GWT Editor framework allows data stored in an object graph to be mapped onto a graph of Editors.

The typical scenario is wiring objects returned from an RPC mechanism into a UI. Goals Decrease the amount of glue code necessary to move data from an object graph into a UI and back. Be compatible with any object that looks like a bean, regardless of its implementation mechanism (POJO, JSO, RPC, RequestFactory). Quickstart. HTML5 Support. For an updated list of which browsers support which HTML5 features, you can use one of the many compatibility resources provided on the web, such as this browser compatibility resource page provided by the html5rocks website.

For a list of which HTML features are supported by the GWT library, this page is the right place to look. These HTML5 features are supported by GWT: Client-side Storage – Use LocalStorage, SessionStorage, and monitor StorageEvents Canvas – Add visualizations using Canvas (Javadoc) Audio – Use Audio widgets (Javadoc) Video – Use Video widgets (Javadoc) Activities and Places. GWT 2.1 introduced a built-in framework for browser history management.

The Activities and Places framework allows you to create bookmarkable URLs within your application, thus allowing the browser's back button and bookmarks to work as users expect. It builds on GWT's history mechanism and may be used in conjunction with MVP development, though not required. Strictly speaking, MVP architecture is not concerned with browser history management, but Activities and Places may be used with MVP development as shown in this article. If you're not familiar with MVP, you may want to read these articles first: Definitions An activity simply represents something the user is doing.
A place is a Java object representing a particular state of the UI. You can download all of the code referenced here in this sample app. RequestFactory. RequestFactory is an alternative to GWT-RPC for creating data-oriented services.

RequestFactory and its related interfaces (RequestContext and EntityProxy) make it easy to build data-oriented (CRUD) apps with an ORM-like interface on the client. It is designed to be used with an ORM layer like JDO or JPA on the server, although this is not required. Overview Benefits. Logging. This document is for developers interested in logging client-side code in their GWT applications.

Logging is the process of recording events in an application to provide an audit trail to understand how the application executes and to diagnose problems. Logging makes it easier to troubleshoot issues encountered by developers and users. The following sections walk through a logging example application and introduce the basic functionality of the Logging framework and configuration options. Developers should already be familiar with developing a GWT application.
Overview of the Logging Framework The logging framework emulates java.util.logging, so it uses the same syntax and has the same behavior as server-side logging code. Unlike java.util.logging, GWT logging is configured using .gwt.xml files. Speed Tracer. Speed Tracer is a tool to help you identify and fix performance problems in your web applications.

It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux). Using Speed Tracer you are able to get a better picture of where time is being spent in your application. This includes problems caused by JavaScript parsing and execution, layout, CSS style recalculation and selector matching, DOM event handling, network resource loading, timer fires, XMLHttpRequest callbacks, painting, and more. Ready to get started? For your convenience, here are some links to our documentation: Contribute! Speed Tracer is open source!
Don't forget to join our google group!