

Toggle Animations Like slide() or fade() Slide Elements in Different Directions. Although jQuery has a nice set of slide methods — .slideDown(), .slideUp(), and .slideToggle() — sometimes we may want to slide an element in a different direction.

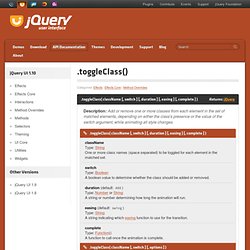
Fortunately, it's pretty easy to do. Reverse the Slide Direction With the built-in slide methods, elements are shown by sliding them down and into view. But what if we want to slide something from the bottom up and into view? The trick here is to use some judicious CSS. <div id="slidebottom" class="slide"> <button>slide it</button> <div class="inner">Slide from bottom</div></div> .toggleClass() Description: Add or remove one or more classes from each element in the set of matched elements, depending on either the class's presence or the value of the switch argument, while animating all style changes.

Similar to native CSS transitions, jQuery UI's class animations provide a smooth transition from one state to another while allowing you to keep all the details about which styles to change in CSS and out of your JavaScript. All class animation methods, including .toggleClass(), support custom durations and easings, as well as provide a callback for when the animation completes. Not all styles can be animated. For example, there is no way to animate a background image. SlideLeft/Right à la manière de slideUp/Down. Créer un compte à rebours / chronomètre en HTML 5 + Javascript. Ici nous allons voir comment créer un compte à rebours en Javascript, en utilisant jQuery.

Pour commencer, voici le code HTML qui va servir à afficher le temps restant avant la fin du compte à rebours : nombre de jours, heures, minutes, secondes : Le but du jeu va donc être de remplir les 4 <span> en javascript, à intervalle régulier (toutes les secondes), au fur et à mesure que le temps passe et qu'on se rapproche de la fin du décompte. Pour gérer le compte à rebours, ils nous faut 2 informations de base : La date "cible" : celle à laquelle le compte à rebours se termine, et vaut 00:00:00 La date courante En faisant la différence entre ces 2 dates, ont va connaître le nombre de secondes qui nous sépare de la fin du compte à rebours.
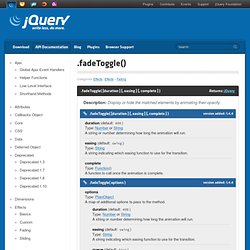
Pour calculer le nombre de jours, heures..., je vais utiliser une fonction dateDiff écrite dans le cadre d'une autre FAQ : Calculer la différence entre 2 dates en Javascript. On va aussi utiliser jQuery pour sélectionner les 4 span ci-dessus. .fadeToggle. Description: Display or hide the matched elements by animating their opacity.

The .fadeToggle() method animates the opacity of the matched elements. When called on a visible element, the element's display style property is set to none once the opacity reaches 0, so the element no longer affects the layout of the page. Durations are given in milliseconds; higher values indicate slower animations, not faster ones. The strings 'fast' and 'slow' can be supplied to indicate durations of 200 and 600 milliseconds, respectively. Easing. jQuery: how to trigger hover out. JQuery Redirect to URL after specified time. 20+ jQuery Scrollbar plugin with examples. Edit this Fiddle. Répeter une animation flash juste une fois ? La méthode stop(); je ne l'avais apprise qu'après avoir poster ce sujet et je ne savais donc pas quelle existait, j'étais encore avec l'interpolation de mouvements et de formes des occurrences et la gestion de la boite a outils je pensais qu'il ne suffisait pas d'utiliser une action sur image clé pour pouvoir l'arrêter mais modifier une propriété qui permettrait d'activer l'animation qu'une seule fois.

C'est rare les personnes qui savent parler aux gens comme vous, d'autres seraient sortis du sujet. Je suis sur le point de terminer l'AS 3.0 il me reste la méthode sprite, pour tweet et l'interaction Event c'est ok. Sinon pour la programmation y aura pas de soucis car j'ai déjà de larges connaissances (java(SE,EE), c, cpp, c#, ruby, mIRC, php, ajax, javascript...) Je ne suis pas trop designer mais ça va venir (photoshop, flash, illustrator, after effect, premiere pro (videos), maya, 3DSMax, Blender, zbrush, cinema 4D...)
Merci de votre compréhension je vous remercie ! JQuery - Queue() : Attendre qu'une animation se termine avant de commencer la suivante - JQuery. jQuery 1.9.0 rc1 et le plugin Migrate 1.0.0 rc1 sont disponibles pour tests. jQuery 1.9.0 rc1 et le plugin Migrate 1.0.0 rc1 sont disponibles pour tests Donnez la priorité aux tests de ces nouvelles versions, sauf accident, les versions finales sont attendues dans les 8 jours.

Relisez l'annonce de la version bêta, elle contient des informations importantes. Le plugin Migrate ( documentation ) vous aidera pour mettre vos codes à niveau. Edit this Fiddle. Edit this Fiddle.