

50 Beautiful Color Palettes for Your Next Web Project. Choosing the right color scheme is essential to your website’s success. Your layout and other design choices — including font — should be developed in concert with your color scheme, which can ensure readability, cohesiveness, and beauty in the final product. Unfortunately, making that choice or creating a color palette from scratch can be quite the challenge. That’s why for today’s post I’ve put together a collection of 50 beautiful color palettes that are ready to use for your next web project. If you like these, check out another 24 palettes I’ve recently rounded up. Getting the Most Out of This Post Before diving into the color palettes I’ve collected, I want to mention a few tools that can help you get the most out of this post. Editor’s Note: Want to make your own palettes even better? Remember that Photoshop will display certain colors far more vibrantly than they will look on the web when you use hex codes.
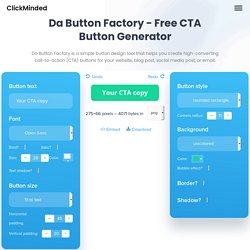
Da Button Factory - Free CTA Button Generator. What happened to the old “Da Button Factory”?

Da Button Factory has been acquired by ClickMinded! The tool has been upgraded and will remain free. It’s now a call-to-action button generator for our digital marketing students learning how to write a blog post that converts. We recommend you use the latest versions of Chrome, Firefox, Edge, or Safari to use this tool. You might run into issues if you use Internet Explorer—if so, just download one of the recommended browsers. How to add your button to a website, email, or social media post There are several ways you might go about doing this. Option #1: Download the button image file This is the most straightforward way. Next, just upload your button image to your website, your email service provider, or use it in your social media images. Option #2: Implement the button as HTML + CSS Da Button Factory is also a free CSS button generator.
To do this, create an HTML element like ‘div’ or ‘button’, write the CTA copy, and assign a class to it. CSS Drive: Image to Colors Palette Generator. Deviceponsive.com - This website is for sale! - html5 css4 device testing macbook ipad iphone landscape portrait Resources and Information. Screenfly - The Ultimate Screen Testing Tool □ - Blue Tree. Before its acquisition by Blue Tree, QuirkTools.com was the flagship product of QuirkTools, LLC, a Virginia-based business founded by software engineer Kyle Schaeffer. The original QuirkTools.com website launched in August 2011 and offered a unique set of tools for web designers and developers, including Screenfly, Smaps, Wires, and Retro.
The mission of QuirkTools was “Simple web apps for creative people.” The idea was simple: QuirkTools web apps that help you stay creative and connected to your work. From discovering new ideas and planning your next big project to prototyping and testing your projects, we’ve got you covered. While individually useful, the apps are truly designed to be smaller facets of a much bigger picture. For more information about BlueTree and QuirkTools, check out some of our top content and tools below: Digital PR Agency for SaaS & SoftwareLink Building ServicesSaaS SEO ServicesSaaS Content Marketing Services. 15 sites web developers and designers should know. Creating a good website isn't an easy task, but there's a few tools that can definitely make your developer or designer life easier.

In this article, I have compiled 15 extremely useful website that any web developer or web designer should have bookmarked. ColorCombos When designing a website, one of the firsts (and most important) steps of the process is to choose a color scheme. Color Combos allow you to browse thousand of different colors combinations for getting inspired for your upcomming design. App Synthetic Monitor website monitoring service - Check host - IPv6 now supported, give it a shot! Forms. HTML & CSS : Creating a dropdown navigation menu. 50 High Quality Web Layout PSD Templates Available For Free. Css Zen Garden Design List.
Images and Effects. Colors and Fonts. 15 Tips for Creating a Great Website Footer. One of the most important locations on your website is the footer. Yes, seriously. It may not be the area of the greatest design or most impressive content but it is a place where users frequently look for information. So it is vitally important that you don’t neglect this area when planning a web design project. But what elements should you include? How can you keep the footer organized and in line with your overall aesthetic without being obtrusive? 1. Yes, this is one of the keys to most design projects, but it is worth stating right off the bat. Agra-Culture uses color, icons and text in the footer but it is simple and has great flow. 2. Two of the most important links in any website footer go to the “About Us” and “Contact Us” pages.
Heckford includes plenty of links to the company, social media and information about their work. 3. While you should link to a full “Contact Us” page, including relevant contact information in the footer is nice as well. 4. Da Button Factory: website button maker.