

Шоураннер (сценарист & продюсер) — студия Ивана Бойцова. Quick Introduction to Moqups - Moqups. Untitled. Ultimate Collection of Free Photoshop Layer Styles. Advertisements Adobe Photoshop Layer Styles are a great and convenient resource besides they can really save lots of time when working on a project.

Furthermore they provide a great base of styles, add nice effect to your project and they are easily editable later on. It seems that we have recently lost touch with the magic of Photoshop Layer Styles, until recently that is. So, in lieu of this, we have complied the Ultimate Collection of Free Photoshop Layer Styles sets for you! Layer Styles are a great resource, and can really save heaps of time when designing something. 15 бесплатных высококачественных PSD-шаблонов для подсказок.
Дисклеймер/Disclaimer: Мы сами вдохновляемся материалами, которые предлагаем вам на обозрение, будь то интересные руководства или полезные и впечатляющие подборки (дизайнов, шаблонов, сниппетов и т.д.), и мы всегда сохраняем ссылки на источники, и сообщаем авторов изображений, использованных в подборках или руководствах.

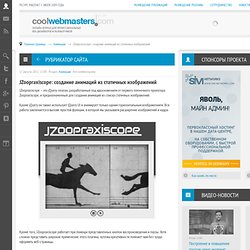
Зачастую, ссылка на источник не ведёт напрямую к автору шедевра, но мы ведь не волшебники, чтобы угадывать, кто является автором. Если кто-то захочет использовать какие-либо изображения, графические элементы, исходники, которые мы здесь предоставляем, то единственное требование, выставленное к перепосту, заключается в сохранении ссылки на источник, а также соблюдение условий лицензионного соглашения (если таковое имеется). Design Web Development Joomla Magento Wordpress Prestashop blog posts. JZoopraxiscope: создание анимаций из статичных изображений. JZoopraxiscope – это jQuery-плагин, разработанный под вдохновением от первого пленочного проектора Zoopraxiscope, и предназначенный для создания анимаций из списка статичных изображений.

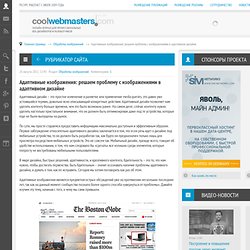
Кроме jQuery он также использует jQuery UI и анимирует только одним горизонтальным изображением. Вся работа заключается в вызове простой функции, в которой мы указываем расширение изображений и кадра. Кроме того, JZoopraxiscope работает при помощи представленных кнопок воспроизведения и паузы. Хотя сложно представить широкое применение этого плагина, чуточка креативности поможет вам без труда оформить веб-страницы. Адаптивные изображения: решаем проблему с изображениями в адаптивном дизайне. Адаптивный дизайн – это простое изменение в разметке или применение media queries, это давно уже устоявшийся термин, довольно ясно описывающий конкретные действия.

Адаптивный дизайн позволяет нам уделять контенту больше времени, чем это было возможно ранее. На самом деле, сейчас контенту нужно уделять настолько пристальное внимание, что он должен быть оптимизирован даже под те устройства, которые еще не были выпущены на рынок. Demo.
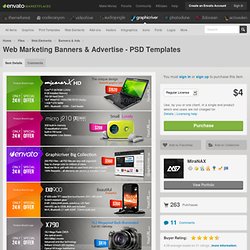
Live pictures - ebooks, graphics, tutorials, software for graphic design. Web Marketing Banners & Advertise - PSD Templates. The Product Banners & Web Boxes Pack contains 6 professional designs that can be used or customized for Web sites and/or banner ads.

Perfect for anyone wanting to promote their products. Quickly and easily edit and reposition text, backgrounds and tag to create your perfect graphic or banner. 6 Banners Included: 120×240 125×125 160×600 300×250 468×60 750×180Features:6 PSD . filesFull Layered and GroupedHigh Quality Files100% CustomisableChoice Unlimited ColorsFree Fonts UsedFonts used: Geo Sans Light – Download Bebas Neue – Download Calibri Myriad Pro. 23 Free Music Player PSD Templates. PSD to XHTML, HTML 5, CSS 3.0, JQuery, HTML Newsletter, CMS Template, Shop Template.
Гибкая разметка для вашего веб-сайта. Вероятно, вы уже сталкивались с проблемой, когда практически невозможно настроить ширину контента на странице таким образом, чтобы она подходила ко всем устройствам (от мобильных устройств с маленькими дисплеями до громадных мониторов настольных ПК).

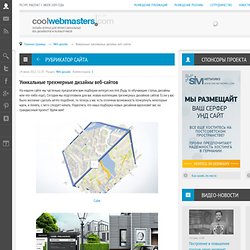
Нам кажется, что все бывали в такой ситуации. The Story of Send. Уникальные трехмерные дизайны веб-сайтов. На нашем сайте мы частенько предлагаем вам подборки интересностей (будь то обучающие статьи, дизайны или что-либо еще).

Сегодня мы подготовили для вас новую коллекцию трехмерных дизайнов сайтов. Если у вас было желание сделать нечто подобное, то теперь у вас есть отличная возможность почерпнуть некоторые идеи, и понять, с чего следует начать. Разрабатываем меню-гармошку на чистом CSS3. Сегодня мы хотим рассказать вам о том, как сделать навигационное меню в виде гармошки, используя только чистый код CSS3.

На создание данного меню разработчик вдохновился Futurico UI Pro от Владимира Кудинова. Так как мы будем работать с CSS, меню будет работать только на тех устройствах и в тех браузерах, где имеется поддержка селектора псевдо-классов :target. Июнь 2012: Что нового появилось в сети для веб-дизайнеров? В июньский выпуск обзора новинок для веб-дизайнеров мы включили новые веб-приложения, структуры, плагины jQuery, инструменты для Wordpress и несколько по-настоящему классных шрифтов.

Большинство описанных ресурсов бесплатны, и наверняка будут полезны многим дизайнерам и разработчикам. Как всегда, если мы, по вашему мнению, упустили что-то стоящее, сообщите нам об этом в комментариях. 01. Loveli Icons Loveli Icons представляет собой бесплатный набор иконок, разработанный G.Pritiranjan Das для ресурса Purty Pixels. 02. Разрабатываем гармошку с контентом на чистом CSS3. В нашем сегодняшнем руководстве мы хотим научить вас созданию гармошки с контентом на чистом коде CSS3, основанную на Futurico UI Pro от Владимира Кудинова.

Наш пример будет работать только на тех устройствах и в тех браузерах, где имеется поддержка селектора :target. Веб-приложение с открытым исходным кодом для построения GIF-анимации в режиме онлайн. Chronoline.js – JavaScript-библиотека для отображения временной шкалы событий. Chronoline.js представляет собой javascript-библиотеку для построения шкалы времени, отображающей события в хронологической последовательности. Шкала времени расположена горизонтально, отображаемые на ней события могут быть любой длительности, а их подробное описание открывается в контекстном меню при наведении на них курсора.
Шкалу времени можно настроить на любой интервал (день за днём, понедельно, поквартально, помесячно и т. д.). Библиотека задействует Raphael.js + jQuery и работает только в современных браузерах. Требования: Raphael.js, jQuery, jQuery-плагин qTip2Совместимость: все современные браузерыВеб-сайт: