

Create a Stylish Colorful Text Effect in Illustrator. In this tutorial I will show you how to make a cool colorful text effect using a vector image.

This tutorial will focus on showing you the technique, cause I think, once you know the technique you can explore and experiment it further to suit a type effect or a project that you're making. Apart from the text effect, in this tutorial I will also show you: So without much a do let's get started..... Type The Text First thing first, open a New Document in Illustrator, write down some text with Type Tool (T).
Tip: Select a lil thick or broader font for this text effect. Select a Vector Artwork/Image Next, select any vector image, you can use any of your own artwork or any vector image that you have or from sites like iStockphoto, Shutterstock or from the free vector resource sites like Vecteezy etc. Also,for this text effect you can even use a raster or bitmap image as well, but I will highly recommend you to use vector image, so that our text is in pure vector format. Free download: Grunge Concrete Textures. Today we have some an awesome set of Grunge Concrete Textures from Vandelay Premier where you can get awesome resources for designers for a very low cost.

This texture set is normally for sale only, but you can download it today absolutely free! These textures were designed by Caleb Kimbrough and can be used for both personal and commercial projects, including theme and template designs. Please see the full license here. Note that the download requires subscription to WDD and MightyDeals.com (no spam). You can see the preview after the jump. Please enter your email address below and click the download button. 100 amazing Adobe Illustrator tutorials. Since its release, Adobe's Illustrator has grown to become the designer's right-hand man when it comes to creating premier vector graphics and elements.

There's so much you can do with it that it can be difficult to know where to start. Happily, we're here to round up the best Adobe Illustrator tutorials, covering everything from illustration to logo design, adding depth to your typography and much more, to help you get the most from this amazing app. Jump directly to a section using this handy category guide, or just get started browsing the whole list!
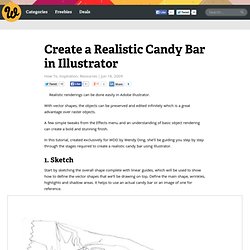
Create a Realistic Candy Bar in Illustrator. Realistic renderings can be done easily in Adobe Illustrator.

With vector shapes, the objects can be preserved and edited infinitely which is a great advantage over raster objects. A few simple tweaks from the Effects menu and an understanding of basic object rendering can create a bold and stunning finish. In this tutorial, created exclusively for WDD by Wendy Ding, she’ll be guiding you step by step through the stages required to create a realistic candy bar using Illustrator. 1. Sketch Start by sketching the overall shape complete with linear guides, which will be used to show how to define the vector shapes that we’ll be drawing on top. 2. Scan the sketch into Photoshop and adjust Image > Adjust > Brightness / Contrast until the lines are clearly visible. In the Layers panel, double click on the sketch layer to bring up the layer options pop-up window and check Template. 3.
12 Tutorials for Getting Started with Adobe Illustrator. Adobe Illustrator, the industry-standard vector graphics application, is the tool you use when you need flexible, scalable vector graphics such as logos and artwork that will be printed in various formats, mediums and sizes.

Illustrator's huge array of digital drawing features makes it a favorite amongst illustrators and print designers, but for those just starting out, the application can be intimidating. To help set you on your path to Illustrator mastery, here are some great beginner-level Illustrator tutorials that cover the fundamental tools and techniques. If you have tips for aspiring Illustrator pros, share them in the comments below. 1. Back-to-School With 40 Excellent Adobe Illustrator Tutorials. Advertisement Learning is a process which continues throughout the life of an artist, graphic designer, and illustrator.

Along the way, designers find the task of mastering Adobe Illustrator a large obstacle which requires practice and experience in using the vector-based application. Practice comes in the form of tutorials, which offer tips, tricks, and artistic styles from other designers who have mastered certain techniques based on their experience. From these tutorials, a designer can polish their skillsets on a variety of topics which will strengthen their own artwork. Sometimes a simple tutorial has tips which may have been overlooked based on the subject of the tutorial.
This post presents 40 excellent simple to complex Illustrator tutorials and presents the overall techniques of each tutorial, summarized in a brief overview. 12 Tutorials for Getting Started with Adobe Illustrator. Create Web 2.0 Stickers. I wonder how long the Web 2.0 style will be around.

All those shiny graphics are great to look at and create, but it can’t last. In some respects, it’s good to capitalize on the trend, but it the same respect it’s good to explore new techniques and styles. Regardless, there is enough demand with the Web 2.0 style to justify a tutorial on some nifty Web 2.0 Stickers! Notes This tutorial was created in Adobe Illustrator CS3. Keyboard shortcuts are displayed in orange. ⌘ is displayed for the Command key (mac), with the Ctrl key being the Windows equivalent (not displayed).
Step 1: Create The Sticker and Fold Shapes Create a box with rounded corners with the Rounded Rectangle Tool. Step 2: Create The Shimmer Shape Use the Ellipse Tool (l) and draw a circle half way down the sticker overlapping the left, top, and right corners of the sticker shape generously. 20 Awesome Adobe Illustrator CS6 Tutorials. Ideas and Illustrator CS6 « Caveat Lector. Dinosaur Music Video for Kids. Digital Design Therapy » Adobe Illustrator CS5 for Fashion. Digital Design Therapy » Adobe Illustrator CS5 for Fashion. 100% Vector Drop Shadow with Illustrator CS6. In today's quick tip tutorial, I'm going to show you how to use one of the great new features of Adobe Illustrator CS6, gradient on stroke, to create a 100% vector Drop Shadow and Inner Glow.

Introduction So let's get to it straight away. Taking Apart the Drop Shadow. Create a Large Face, Cat Illustration from Stock in Adobe Illustrator. I'm not hiding it...

I'm a crazy cat lady. When the trend of having t-shirts of large faces of animals, merged into the canvas started, I was going through all the t-shirt design sites to find the perfect one for me.