

Designing With Grid-Based Approach - Smashing Magazine. Advertisement The main idea behind grid-based designs is a solid visual and structural balance of web-sites you can create with them.

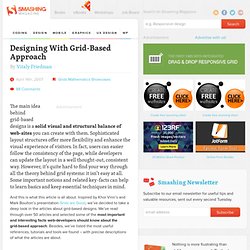
Sophisticated layout structures offer more flexibility and enhance the visual experience of visitors. In fact, users can easier follow the consistency of the page, while developers can update the layout in a well thought-out, consistent way. However, it’s quite hard to find your way through all the theory behind grid systems: it isn’t easy at all. Some important notions and related key-facts can help to learn basics and keep essential techniques in mind. And this is what this article is all about. Examples of Grid-based design But first few examples of grid-based designs to make clear what the article is about. Things You Probably Don’t Know About Grid-based Design “The grid is the most vivid manifestation of the will to order in graphic design. [...]
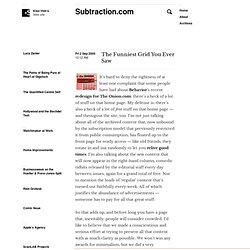
The Funniest Grid You Ever Saw. It’s hard to deny the rightness of at least one complaint that some people have had about Behavior’s recent redesign for The Onion.com: there’s a heck of a lot of stuff on that home page.

My defense is: there’s also a heck of a lot of free stuff on that home page — and througout the site, too. I’m not just talking about all of the archived content that, now unbound by the subscription model that previously restricted it from public consumption, has floated up to the front page for ready access — like old friends, they rotate in and out randomly to let you relive good times. I’m also talking about the new content that will now appear in the right-hand column, comedic tidbits released by the editorial staff every day between issues, again for a grand total of free. Not to mention the loads of ‘regular’ content that’s turned out faithfully every week. All of which justifies the abundance of advertisements — someone has to pay for all that great stuff. Daddy, Where Do Grids Come From? 65 Resources for Grid-Based Design.
Grid-based design is obviously a popular approach in modern web design.

For designers that use grids, this post includes links to useful tools that can improve your efficiency and effectiveness, as well as some articles for advanced techniques. For those of you who are not as familiar with the details of grid-based design, there are plenty of articles and learning resources here. Articles: Grids Are Good – Presentation in a PDF document Why Use a Grid – Mark Boulton 5 Simple Steps to Designing Grid Systems: Preface – Mark Boulton 5 Simple Steps to Designing Grid Systems: Part 1 – Mark Boulton 5 Simple Steps to Designing Grid Systems: Part 2 – Mark Boulton 5 Simple Steps to Designing Grid Systems: Part 3 – Mark Boulton 5 Simple Steps to Designing Grid Systems: Part 4 – Mark Boulton 5 Simple Steps to Designing Grid Systems: Part 5 – Mark Boulton Feeling Your Way Around Grids – Mark Boulton Oh Yeeaahh!
The Funniest Grid You Ever Saw – Subtraction Grid Computing… And Design – Subtraction Galleries:
Inspirationnals.