

Information. Knowledge Management. Getting IA Done, Part II. The web professional's online magazine of choice.

In: Columns > Information Architecture for the People By Joshua Kaufman Published on August 22, 2005 Back in June, I presented my best advice in Getting IA Done, Part I. At the end of the article, I asked Digital Web Magazine readers to send me their favorite tips to publish in Part II. User Interface Implementations of Faceted Browsing. The web professional's online magazine of choice. In: Articles By Mike Padilla Published on April 29, 2008 Just as it is important to choose the proper knife when slicing-n-dicing vegetables, it is critical to prescribe a suitable user interface to support faceted filtering.
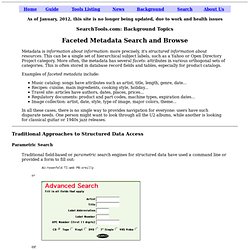
Faceted filtering allows you to narrow down a large list of objects to a manageable size by applying flexible combinations of attribute filters in any order. Faceted Metadata Search - Search Tools Report. Metadata is information about information: more precisely, it's structured information about resources.

This can be a single set of hierarchical subject labels, such as a Yahoo or Open Directory Project category. More often, the metadata has several facets: attributes in various orthogonal sets of categories. This is often stored in database record fields and tables, especially for product catalogs. Examples of faceted metadata include: Music catalog: songs have attributes such as artist, title, length, genre, date...
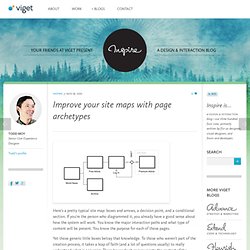
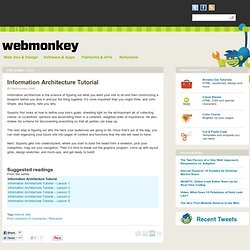
Recipes: cuisine, main ingredients, cooking style, holiday... Traditional Approaches to Structured Data Access Parametric Search Traditional field-based or parametric search engines for structured data have used a command line or provided a form to fill out: Improve your site maps with page archetypes. Here's a pretty typical site map: boxes and arrows, a decision point, and a conditional section.

If you're the person who diagrammed it, you already have a good sense about how the system will work. You know the major interaction paths and what type of content will be present. You know the purpose for each of those pages. Yet those generic little boxes betray that knowledge. To those who weren't part of the creation process, it takes a leap of faith (and a lot of questions usually) to really understand what is occurring. Information Archetecture Tutorial - Lesson 1. Why’s Information Architecture So Important?

Information architecture (also known as IA) is the foundation for great Web design. It is the blueprint of the site upon which all other aspects are built – form, function, metaphor, navigation and interface, interaction, and visual design. Initiating the IA process is the first thing you should do when designing a site. This series of articles describes specific methods and processes for developing a site’s information architecture. Clients sometimes view the development of an IA to be impractical, both in terms of the time it takes and the skill needed to do it effectively. This series will demonstrate how easy and powerful the IA process can be. Each article presents a portion of a design document.
Information Architecture Tutorial. Information architecture is the science of figuring out what you want your site to do and then constructing a blueprint before you dive in and put the thing together.

It’s more important than you might think, and John Shiple, aka Squishy, tells you why. Squishy first looks at how to define your site’s goals, shedding light on the all-important art of collecting clients’ or co-workers’ opinions and assembling them in a coherent, weighted order of importance. He also shares his scheme for documenting everything so that all parties can keep up.
The next step is figuring out who the heck your audiences are going to be. Jesse James Garrett: Visual Vocabulary for Information Architecture. Looking for more?

My book The Elements of User Experience puts information architecture and interaction design in context for beginners and experts alike. You can now order the book from Amazon.com. version 1.1b (6 March 2002) Presenting Information Architecture. Site planning with a team is often easier if you base your major structural planning and decisions on a shared master site diagram that all members of the group can work with.

The site diagram should evolve as the plan evolves and act as the core planning document as changes are proposed and made in the diagram. Site diagrams are excellent for planning both the broad scope of the site and the details of where each piece of content, navigation, or interactive functionality will appear. For major planning meetings consider printing at least one large diagram of the site organization, so that everyone can see the big picture as it develops from meeting to meeting.
The site diagram should dominate the conference table, becoming a tactile, malleable representation of the plan. Everyone should be free to make notes and suggest improvements on the printed plan, and the revised diagram becomes the official result of the meeting. Site diagrams. Architettura dell'informazione e trovabilità. Vocabolario Visuale: Strumenti - InformationArchitecture.it. Il Vocabolario Visuale di Jesse James Garrett è il primo sistema di notazione progettato per descrivere l'Information Architecture e l'Interaction Design di un sito, ed è stato adottato dalla comunità internazionale degli Information Architects come standard per la rappresentazione del Flowchart.
