Online CSS3 Code Generator With a Simple Graphical Interface - EnjoyCSS. Useful resources and inspiration for creative minds. CSS. Ô grands fous qui êtes tombés par inadvertance sur cette page et voulez apprendre ce langage si célèbre mais si ingrat qu’est le CSS !

CSS only menus. Latest Demonstrations.

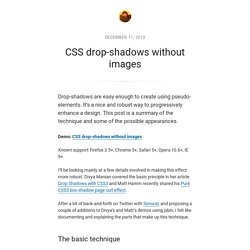
CSS3 Create - Démos, tutoriels et expériences CSS : menus, galerie photos, interfaces web. CSS drop-shadows without images. Drop-shadows are easy enough to create using pseudo-elements.

It’s a nice and robust way to progressively enhance a design. This post is a summary of the technique and some of the possible appearances. Demo: CSS drop-shadows without images Known support: Firefox 3.5+, Chrome 5+, Safari 5+, Opera 10.6+, IE 9+ I’ll be looking mainly at a few details involved in making this effect more robust. After a bit of back-and-forth on Twitter with Simurai, and proposing a couple of additions to Divya’s and Matt’s demos using jsbin, I felt like documenting and explaining the parts that make up this technique. The basic technique There is no need for extra markup, the effect can be applied to a single element. The pseudo-elements need to be positioned and given explicit or implicit dimensions. The next step is to add a CSS3 box-shadow and apply CSS3 transforms. One of the pseudo-elements then needs to be positioned on the other side of the element and rotated in the opposite direction.
70 Must-Have CSS3 and HTML5 Tutorials and Resources. CSS3 and HTML 5 are capable of revolutionizing the way we design websites.

Both include so many new features and functions that it can be hard to wrap your head around them at times. The inclusion of native support for things like rounded corners and multi-column layouts are just the tip of the ice berg. Below are seventy resources, tutorials, and articles to get you started with CSS3 and HTML 5. Many of the techniques discussed are already supported to some extent in some some modern web browsers (Safari and Firefox have the most extensive support), so you can get started right away. CSS3 Tutorials and Resources Get Started with CSS 3 – A basic guide to using CSS3. Cascading Style Sheets Current Work – Details the progress the W3C is making on the CSS3 standard. Border-image: Using Images for Your Border – A guide to the new CSS3 function for adding image borders. Basic Ready-to-Use CSS Styles. This is a collection of some basic styles that can come in handy when creating your own style definitions.

Learn how to make some useful classes for simple styles and how to apply them to a variety of elements. View demo Download source Today we are going to dig a little bit more into process development. When you’re creating a website or an application from scratch, you may need a collection of patterns helping you building thing up. That is the point of today’s tutorial. You can also build classes of classes to custom things to suit your needs. This way the .custom class by itself has no point but if you apply it to a .my-class element, you can tweak a little bit the .my-class styles. Now you got the basic idea, let’s have a look at those patterns, starting with the block-level elements. Note that there are no vendor specific prefixes in this tutorial, but you can find the prefixed styles in the CSS.
Générateur d'ombres sur texte CSS3 - text-shadow effet sur texte html5 couleur ombrage shadow on text h1 titre html filtre texte propriete css3 text-shadow firefox safari google chrome opera internet explorer script. Web Developers resource for HTML, CSS, Javascript, PHP, SQL and Linux. Créez votre thème Wordpress de A à Z. Update du 5 Octobre 2011: les tutoriels ont beau datés de 2007, ils sont en cours de modifications pour y ajouter les fonctionnalités des dernières versions de WordPress.

Quoi qu’il en soit, ils sont toujours d’actualité et ont été mis à jour plusieurs fois. Peut-être que vous aimeriez créer votre propre thème pour votre blog et que vous ne savez pas trop comment vous y prendre ? Et bien, dans les semaines qui vont venir, je vais vous expliquer les différentes étapes à suivre, pas à pas, pour que n’importe qui (ou presque) puisse créer son propre thème. On va voir l’installation de WordPress sur votre ordinateur, les différents types de fichiers, leurs hiérarchies, et les interactions entre eux. On va ensuite apprendre à créer un thème relativement simple avec Photoshop et comment l’intégrer dans les différents fichiers. Quoi qu’il en soit, quelques petits prérequis seront nécessaires. . « Stay tuned! Articles déjà en ligne: Leçon #1: Installer WordPress en local sur votre ordinateur.
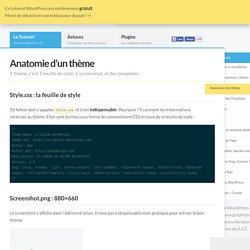
Anatomie d’un thème. 1 thème, c'est 1 feuille de style, 1 screenshot, et des templates.

Style.css : la feuille de style Ce fichier doit s’appeler style.css et il est indispensable. Pourquoi ? Il contient les informations relatives au thème. Tutoriels HTML5, CSS3, Accessibilité, JavaScript, AJAX, jQuery. Proposez votre tutoriel Niveaux : Débutant Confirmé Expert Langages hypertexte (HTML, HTML5, XHTML), balises, structure des pages web et validation W3C.