

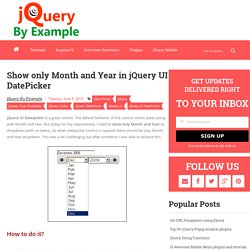
Show only Month and Year in jQuery UI DatePicker. jQuery UI Datepicker is a great control.

The default behavior of the control shows dates along with Month and Year. Show only Month and Year in only one jQuery UI DatePicker in case of Multiple DatePicker. In one of my previous post, I had posted about Show only Month and Year in jQuery UI DatePicker, but there was an issue with the code explained in that particular post.

The issue was that it was applicable for all the datepickers present on the page and it is quite possible to have such behavior for one datepicker and rest of the datepickers control should work their default functionality. Related Post: How To: Create dynamic Content Loading using Ajax and jQuery. 30+ Best jQuery Tutorials & Plugins for Beginners – Corpocrat. JQuery is the best ajax scripting library i have ever seen and it makes life so much easier.

Jquery is not just powerful and the library code is very well documented. The are tonnes plugins available for jquery which makes jquery so much fun. If you are getting started with jquery then the tutorials listed below is worth exploring and there is so much to learn. I would regard these are the best jquery tutorials i have ever seen and i have categorized them accordingly. I would start the list from the few basic tutorials and then go on to advanced jquery tutorials. An Awesome CSS3 Lightbox Gallery With jQuery. Martin Angelov In this tutorial we are going to create an awesome image gallery which leverages the latest CSS3 and jQuery techniques.

The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it. It will be search-engine friendly and even be compatible with browsers which date back as far as IE6 (although some of the awesomeness is lost). We are using jQuery, jQuery UI (for the drag and drop) and the fancybox jQuery plugin for the lightbox display in addition to PHP and CSS for interactivity and styling. Before reading on, I would suggest that you download the example files and have the demo opened in a tab for reference. So lets start with step one. Step 1 – XHTML The main idea is to have PHP as a back-end which will generate the necessary XHTML for each image. Demo.php <div id="gallery"><? Nothing too fancy here. The gallery Step 2 – CSS Now that we have all the markup in place, it is time to style it.
Demo.css Step 3 – PHP. 51 Best jQuery Plugins. jQuery is a popular javascript framework.

The reason it’s so popular because it is very easy to extend with plugins. There is a vast and active community which continuously build plugins to suite different needs, however it is not that easy to keep track of them in your must have lists. This is why, in this post you’ll find 51 best jQuery plugins which you can implement in your project. 1. jQuery-Kit A very easy to use, cross platform, jQuery based UI toolkit, that’s still small in size, has the features you need, and doesn’t get in your way of doing things! Sample Usage Code 2. iCheck iCheck is plugin to customize checkboxes and radio buttons. 3. jQuery Plugins, jQuery Tutorials, jQuery Articles, jQuery Examples, jQuery Demos. Realistic-typewriter.js - jQuery text-animation plugin. Powerful animation plugins for jQuery.
Velocity-js Velocity is a jQuery plugin that re-implements $.animate() to produce significantly greater performance (making Velocity also faster than CSS animation libraries) while including new features to improve animation workflow.

Created by Julian Shapiro DownloadHomeExample View more → AnimateScroll AnimateScroll is a jQuery plugin which enables you to scroll to any part of the page in style by just calling the animatescroll() function with the Id or Classname of the element where you want to scroll to. DownloadHomeExample View more → Flare Flare is a jQuery plugin which renders a colored optical flare to slide across elements such as boxes, images, and containers. DownloadHomeExample View more → Flipster jQuery Flipster is a CSS3 3D transform-based jQuery plugin that replicates the familiar ‘cover flow’ effect.
DownloadHomeExample View more → Path. 65+ Best Free Javascript Tutorials, eBooks & PDF For Web Developers. JavaScript has gained a lot of popularity as one of the main programming languages for the development of web apps.

This language has become an important factor for both web app developers as well as browser vendors. Owing to the increasing browser functionalities, in terms of a greater amount of interpreter and compiler technology, JavaScript has become the bloodline of almost every organization. So, if you are looking forward to become a part of this much coveted IT sector, JavaScript is a must learn language for you. A well used Javascript application will enable your pages to be more dynamic and be highly interactive with the end user with minimal server side interaction.
Many recent server side applications and tools have been developed keeping Javascript as the client in mind. You may find a lot of good books on JavaScript, however in this post we have focused on different kinds of free web resources which will help you learn JavaScript online for free are: Free Websites.