

<just type>: Schriftenvielfalt. Lange war man bei der Gestaltung von Webseiten auf die bekannten Standardschriften wie Arial, Verdana oder Georgia beschränkt – sofern man nicht auf Techniken wie sIFR oder Cufón zurückgreifen wollte.

Dies ändert sich durch neue Techniken wie @font-face. Mit Hilfe der @font-face-Syntax lassen sich zahlreiche verschiedene Schriften in Webseiten einbinden. Bereits 1998 wurde mit CSS2 eine Möglichkeit beschrieben, Schriften in Webseiten einzubinden. Microsoft (Internet Explorer 4) und Netscape unterstützten damals diese Möglichkeit, wählten aber nicht das weit verbreitete ttf-Format für die Schriften, sondern schufen eigene Formate: bei Microsoft das eot-Format und bei Netscape TrueDoc. Weil sich diese exotischen Schriftformate nur schlecht aus den ttf-Schriften generieren ließen, hat sich ihre Anwendung nie durchgesetzt. @font-face Neuere Browser-Versionen griffen das Thema Schriften mit CSS3 und @font-face wieder auf. Hinting.
Die kostenlosen Webfonts der Google Font API nutzen. Wenn du auch immer auf der Suche nach schönen Schriften bist, die du für deine Webdesigns verwenden kannst, hast du bestimmt schon von den Open-Source Webfonts von Google gehört.

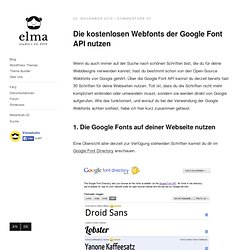
Über die Google Font API kannst du derzeit bereits fast 30 Schriften für deine Webseiten nutzen. Toll ist, dass du die Schriften nicht mehr kompliziert einbinden oder umwandeln musst, sondern sie werden direkt von Google aufgerufen. Wie das funktioniert, und worauf du bei der Verwendung der Google Webfonts achten solltest, habe ich hier kurz zusammen gefasst. 1. Die Google Fonts auf deiner Webseite nutzen Eine Übersicht aller derzeit zur Verfügung stehenden Schriften kannst du dir im Google Font Directory anschauen. Im Font Directory findest du alle Google Webfonts in der Übersicht. Die Verwendung der Google Fonts hat den großen Vorteil, dass du deine Schriften nicht mehr aufwendig umwandeln und einbinden musst, wie das z.B. bei der @font-face Methode nötig ist. 1.1. 1.2. 1.3. 2. 3. Web Fonts. Google Web Fonts.
Fontdirectory - Download Google Web Fonts. Google Fonts. Web-Typografie - Standardschriften im Internet : Webdesign - SEO - Webprogrammierung. Beim gestalten von Webseiten ist die Schrift ein wichtiger Bestandteil.

Eine Webseite wird konzipiert und umgesetzt weil man bestimmte Informationen damit transportieren will, was zum Einen über die Bildsprache funktioniert und zum Anderen über Schrift/Text, was den Hauptanteil des Kommunizieren der Informationen ausmacht. Was beim Text auf einer Internetseite häufig außer acht gelassen wird, ist ihn lesefreundlich darzustellen und ihm eine zur Webseite und ihrer Aussage passende Note zu verleihen. Die Schrift ist ebenso Bestandteil der Gestaltung wie Grafiken. Das Gestalten oder in Scene setzen von Schriften, ebenso die Wahl einer Schrift ist im Web allerdings begrenzt. Anders als im Print-Bereich haben wir hier nur eine bestimmte Auswahl an Schriften.
Zur Verfügung stehen uns Serifenschriften und serifenlose Schriften. Hier eine Liste der zur Verfügung stehenden Systemschriften (Web-Typografie): Bsp Überschrift Tipp: Browser-Schriften, Standard Internet-Schriften, Web-Schriften. TrueType Fonts und Text-Transformation mit rotate. Leicht einzubauen, einfach zu verstehen und beeindruckende Effekte: so wünscht man sich CSS Effekte.

@font-face ist hier ganz vorne in der Hitliste der auffallensstarken und griffigen Schätze aus der CSS 3 Trickkiste zu nennen. Wie wäre es etwa mit der Typo “Lobster” als Überschrift: Dazu der CSS code: Einfach über @font-face eine eigene Typographie definieren, über font-family benennen und mit src die Quelle angeben. Der neue Font kann dann wie gewohnt font-family mit dem vorher definierten Namen angesprochen und zugewiesen werden. Woher die True Type Fonts? Eine kleine aber feine, weil Open Source, Quelle ist hier Google Webfonts Wie sieht es mit der Browser-Konformität aus? Das Einbinden der TrueType Schriften ist in allen modernen Browsern möglich. Src: url('lobster.eot') Schräge Typen Typo: Text rotieren Auch gerne gesehen und per CSS nicht nur auf Text sondern auch auf alle anderen Inline-HTML Elemente anwendbar (z.B. input was zu recht schrägen Formularen führt): transform: rotate.