

Google Maps Mania. Galerie – Street View – Google Maps. Grand Canyon – Street View – Google Maps. Google Maps. Google Maps. Google Maps. Google Maps. Google Maps. Trekking the Grand Canyon for Google Maps. Mallorca – Street View – Google Maps. Europa. Deutsche Sehenswürdigkeiten. Deutsche Fußballstadien. Die Sieben Kontinente – Street View – Google Maps. UNESCO World Heritage – Street View – Google Maps. World Wonders Project. Art Project – Street View – Google Maps. Antarktis – Street View – Google Maps. Google Maps: My Maps gemeinsam erstellen. Google hat My Maps ein neues Feature gegeben: Zusammenarbeiten.

Man kann nun einfacher Freunden einen Link zur einer Karte geben, wenn man möchte, kann man diesen auch Rechte zum Bearbeiten geben. “Die My Maps Funktion in Google Maps machte es den Nutzern möglich eigene Karten mit ihren Hobbys oder ähnlichem zu erstellen und mit der Welt zu teilen. So kann ein Surfer ganz einfach seine Lieblingsorte veröffentlichen oder ein Surf-Club die Besten Strände in der Umgebung. Nun stellt euch vor Surfer weltweit arbeiten an einer Karte mit den besten und schönsten Karten der Welt, was nur durch das Wiki-Prinzip ermöglicht wurde.
So eine Karte findet man in keinem Atlas.” Wenn Du eine neue Karte erstellst hast Du nun die Möglichkeit KML oder eine GeoRSS Datei entweder hochzuladen oder eine aus dem Internet zu importieren. Um Karten, auch alte, freizugeben einfach auf Collaborate klicken, dann öffnet sich dieses Fenster: Bei dieser Karte können sich die Leser des GWBs eintragen.
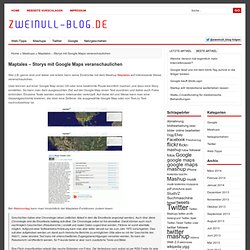
Ermitteln von Google Maps Koordinaten. Google Maps Koordinaten finden - Meereshöhe bestimmen - MapCoordinates.net. Maptales – Storys mit Google Maps veranschaulichen. Wer z.B. gerne reist und dabei viel erlebt, kann seine Eindrücke mit dem Mashup Maptales auf interessante Weise veranschaulichen.

User können auf einer Google Map einen Ort oder eine bestimmte Route kenntlich machen und dazu eine Story einstellen. So kann man dem ausgesuchten Ziel auf der Google Map einen Text zuordnen und dabei auch Fotos einbinden. Einzelne Texte werden sodann miteinander verknüpft. Auf diese Art und Weise kann man eine Gesamtgeschichte kreieren, die über eine Zeitlinie, die ausgewählte Google Map oder von Text zu Text nachvollziehbar ist.
Bei Webmontag kann man hinsichtlich der Maptales-Funktionen zudem lesen: Geschichten haben eine Chronologie (einen zeitlichen Ablauf in dem die Einzeltexte angezeigt werden). Ähnliche Artikel: Google Maps in eigene Webseite einbinden - HTML. Sie können diese Wikiseite nach der Anmeldung auf Webmasterpro bearbeiten.

Helfen Sie mit und verbessern Sie "Google Maps in eigene Webseite einbinden" mit Ihrem Wissen! Google Konto Die Integration von Karten von Google Maps auf der eigenen Seite kann innerhalb weniger Minuten vorgenommen werden. Die Karten lassen sich bequem per Weboberfläche zusätzlich anpassen und beschriften. Jedoch vorweg, die Einbindung von Google Maps auf diesem Wege ist nur für private Zwecke erlaubt.
Google Maps über API einbinden - Javascript. Sie können diese Wikiseite nach der Anmeldung auf Webmasterpro bearbeiten.

Helfen Sie mit und verbessern Sie "Google Maps über API einbinden" mit Ihrem Wissen! Wieso über API einbinden? Neben diesem der Einbindung von Google Maps über API, steht zusätzlich die Möglichkeit zur Verfügung "Google Maps über "URL zu dieser Karte" Funktion in der eigenen Webseite zu integrieren. Dieses Verfahren ist jedoch nur für nicht-kommerzielle Zwecke gedacht. Möchten Sie Google Maps kommerziell nutzen, müssen Sie die Einbindung über die API vornehmen. Ein weiterer Vorteil. Google Maps ganz einfach in die eigene Website einbinden. Eine unscheinbare Zusatzfunktion erleichtert das Einbinden von "Google Maps" in private und nicht-gewerbliche Webseiten: Der kostenlose Kartendienst stellt auf Mausklick einen kurzen HTML-Schnipsel bereit, der sich im Handumdrehen in den Quelltext eigener Internetseiten einfügen lässt.

Der beschwerliche Umweg über die Google-Maps-API entfällt. Google Maps sind eine feine Sache: Nicht nur, dass sie so ziemlichen jeden Winkel der Welt in Form von Satellitenbildern, Stadtplänen, Landkarten und kombinierten Hybrid-Ansichten ausleuchten. Die Inhalte lassen sich obendrein um eigene Beschreibungen, Grafiken und Symbole ergänzen. Wie Sie diese Möglichkeit nutzen, um eigene Lagepläne und Anfahrtsrouten zu erstellen und sogar Produkte und Dienstleistungen zu beschreiben, können Sie im Beitrag "Google-Maps-Marketing: Eigene Karten und 'Places'-Eintrag" nachlesen.
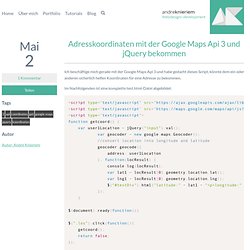
Einbau-Variante 1: Nichts für Feierabend-Webmaster. Google Maps für Ihre Website. Demo Google Maps V3. Documentation of plugin Googlemap. Google Maps Plugin. Adresskoordinaten mit der Google Maps Api 3 und jQuery bekommen. Ich beschäftige mich gerade mit der Google Maps Api 3 und habe gedacht dieses Script, könnte dem ein oder anderen sicherlich helfen Koordinaten für eine Adresse zu bekommen.

Im Nachfolgenden ist eine komplette test.html-Datei abgebildet. Was macht die Datei? Es wird jQuery und die Google Map eingebunden. Ein Input-Feld dient zur Adresseingabe, ein Link zum Absenden der Adresse und eine leerer Div-Container in dem die Koordinaten geschrieben werden. Das Script macht dann folgendes: $(".los").click(function(){ getcoord(); return false;}); Hier wird die Funktion getcoord() aufgerufen bei Klick auf den Link. Am Anfang wird die Adresse aus dem Inputfeld ausgelesen. Danach wird das Ergebnis in den Container testDiv geschrieben.
Ich hoffe ich konnte euch damit weiterhelfen. Tutorial: Google Map API, Teil 1. Google-Maps in die eigene Website einbinden - Teil 1: Hallo Rollberg!

Google Maps sind nicht nur ein faszinierendes, sondern manchmal sogar auch ein nützliches Spielzeug. Denn seit der Verfügbarkeit des Google Map APIs kann man Google Maps auch in die eigene Website einbinden und allerlei Seltsames damit anstellen. In diesem einführenden Tutorial soll gezeigt werden, wie so etwas geht. Zuerst der Developer Key Wie bei fast allen Webservice-APIs muß man sich vorher einen Developer Key bei Google besorgen. Der Zugriff auf das API ist frei wie Freibier, aber Google behält sich vor, das API zu ändern oder zu einem späteren Zeitpunkt Werbung einzublenden. Gesponserter Link Ein Beispiel, wie man das Google Map API einsetzen kann, ist Store Locator, ein Service zur Lokalisierung von Geschäften und Händlern. HTML5 Geolocation API: Standort in Google Maps anzeigen. Nachdem ich vor einigen Tagen die neuen HTML5 Formulare vorgestellt habe, soll es heute um ein weiteres Spielzeug aus der großen bunten HTML5-Spielzeugkiste gehen.

Gegenstand unserer Begierde ist die neue Javascript Gelocation API, mit der sich ziemlich exakt der Standort eines Besuchers ermitteln lässt. Dies funktioniert bereits in fast allen modernen Browsern und lässt sich somit bereits heute optional nutzen. Im heutigen Artikel soll es im ersten Schritt darum gehen, die Position des Besuchers in Form von Längen- und Breitengrad zu ermitteln und diese Informationen auf der Webseite auszugeben.
Im zweiten Schritt wollen wir per Google Maps API eine Karte einbetten, welche mit Hilfe eines Symbols unseren Standort kenntlich macht. Hier findet ihr eine Demo des Endergebnisses. Wie funktioniert die Geolocation API? Die Geolocation API ist eine HTML5 Javascript-Schnittstelle mit offiziellen W3C-Spezifikationen. Und wo bleibt der Datenschutz? Street View Trekker.
Google Maps. Google Maps. Maps JavaScript API Version 3 - Google Maps API. Maps JavaScript API Version 3 – Anleitung - Google Maps API. Zielgruppe Diese Dokumentation richtet sich an Personen, die mit den Konzepten der JavaScript-Programmierung und der objektorientierten Programmierung vertraut sind.

Sie sollten außerdem aus Sicht des Nutzers mit Google Maps vertraut sein. Im Internet gibt es zahlreiche JavaScript-Anleitungen. Beispiele eines Google Maps JavaScript APIs Version 3 - Google Maps API. Maps-/Google Earth-APIs – Nutzungsbedingungen - Google Maps API. 1.1 Use of the Service is Subject to these Terms.

Your use of any of the Google Maps/Google Earth APIs (referred to in this document as the "Maps API(s)" or the "Service") is subject to the terms of a legal agreement between you and Google (the "Terms"). "Google” means either (a) Google Ireland Limited, with offices at Gordon House, Barrow Street, Dublin 4, Ireland, if Customer's billing address is in any country within Europe, the Middle East, or Africa ("EMEA"); (b) Google Asia Pacific Pte. Ltd., with offices at 8 Marina View Asia Square 1 #30-01 Singapore 018960, if Customer's billing address is in any country within the Asia Pacific region ("APAC"); or (c) Google Inc., with offices at 1600 Amphitheatre Parkway, Mountain View, California 94043, USA, if Customer's billing address is in any country in the world other than those in EMEA and APAC. 1.2 The Terms include Google's Legal Notices and Privacy Policy. 1.4 Precedence of Maps APIs Terms. 1.5 Changes to the Terms. 2. 3. 4.
Zusätzliche Nutzungsbedingungen für Google Maps/Earth – Google. Zuletzt geändert am: 1. März 2012 Indem Sie die Google Earth-Software herunterladen, installieren oder verwenden, den Google Maps-Dienst aufrufen oder nutzen (im Folgenden zusammenfassend als Produkte oder Dienste bezeichnet) oder auf Inhalte innerhalb dieser Produkte zugreifen oder diese nutzen, erkennen Sie (1) die Google-Nutzungsbedingungen (allgemeine Nutzungsbedingungen), (2) die Bestimmungen auf unserer Seite "Rechtliche Hinweise (rechtliche Hinweise") und (3) die im Folgenden dargelegten zusätzlichen Nutzungsbedingungen (zusätzliche Nutzungsbedingungen) als verbindlich an.
Bevor Sie fortfahren, sollten Sie jedes dieser drei Dokumente lesen, denn diese bilden zusammen eine bindende Vereinbarung zwischen Ihnen und Google bezüglich Ihrer Nutzung der Produkte. Die allgemeinen Nutzungsbedingungen, die rechtlichen Hinweise und die zusätzlichen Nutzungsbedingungen werden im Folgenden zusammenfassend als Bedingungen bezeichnet. 1. Static Maps API, Version 2 – Entwicklerhandbuch - Google Maps API. Mit dem Google Static Maps API können Sie ein Google Maps-Bild ohne JavaScript oder eine dynamische Seitenladefunktion in Ihre Webseite einbetten. Der Google Static Maps-Dienst erstellt Ihre Karte basierend auf URL-Parametern, die über eine Standard-HTTP-Anfrage gesendet werden, und gibt die Karte als Bild wieder, das Sie auf Ihrer Webseite angeben können. Neu!