

Apprendre et comprendre jQuery – 1/3. Tutoriels jQuery Introduction rapide et en douceur à l’utilisation d’une des bibliothèques JS à la mode.

Ou comment ajouter une couche d’interactions simplement et proprement à vos pages. NB : ce billet sera divisé en trois parties. Publié il y a déjà trop longtemps… Introduction jQuery est une bibliothèque JS développée principalement par John Resig. Par bibliothèque on entend donc un ensemble cohérent de fonctions permettant de s’affranchir des tâches rébarbatives et répétitives de façon uniforme sur les navigateurs les plus courants. Elle est sous licence GPL et MIT, et donc complètement réutilisable sur des travaux professionnels. Les navigateurs supportés sont : Les meilleures solutions de diaporama flash et javascriptWebCssDesign. Les meilleures solutions de diaporama flash et javascript Voici un récapitulatif des meilleures solutions de diaporama flash ou javascript gratuites jQuery, Mootools et Prototype Polaroid Gallery v.1.01 Polaroid Gallery est une galerie Flash open-source développé par Christopher Einarsrud.

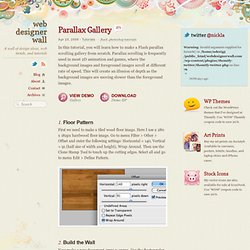
Active Slideshow Pro Avec Active Slideshow Pro vous pouvez créer des présentations mutil-médias gratuitement avec un maximum d’options. PicLens Slideshow Basé sur PicLens et RSS technology voici une solution intéressante de galerie web. Plogger Plogger est annoncé comme la nouvelle génération open-source de galerie photo. Parallax Gallery. In this tutorial, you will learn how to make a Flash parallax scrolling gallery from scratch.

Parallax scrolling is frequently used in most 2D animation and games, where the background images and foreground images scroll at different rate of speed. jQuery documentation, manuel en français. 2500+ Best jQuery Plugins & Tutorials with jQuery Demo examples 2013. Tous les articles appartenant à la rubrique Plugin jQuery. ColorBox, une lightbox jQuery légère et extensible. ColorBox est un plugin jQuery qui permet de générer une lightbox légère et totalement personnalisable pour accueillir photos, textes ou vidéos.

Avec plus de quarante options disponibles, ColorBox s’inscrit dans la lignée des meilleurs générateurs de « pop-in ». Facile à utiliser, c’est aussi un des plugins jQuery les plus utilisés sur Internet. Un plugin léger et complet Au même titre que Fancybox, ColorBox est un plugin de qualité. Le script est particulièrement léger, à peine 10KB, et supporte tous les types de contenu possibles : photo, galerie d’images, vidéo, flash, contenu chargé en AJAX, simple texte, ou encore iframe. Parmi la multitude d’options, vous retrouverez le type de transition (« fade », « elastic » ou « none »), la vitesse d’animation, l’insertion d’une légende, les boutons de navigation, le degré d’opacité du background, les dimensions de la lightbox, l’activation du diaporama, ou encore la navigation au clavier.
Facile à mettre en place. Tooltipster - The jQuery Tooltip Plugin. Styling your tooltips with a custom look ⇑ Tooltipster makes it very easy to go from one of the packaged themes and customize a few properties of your choice.

To do so, we recommend that you create a so-called "secondary theme" which will override some properties of a packaged theme. Create a new css file and include it in your page. Inside the file, declare your customized rules like this: For your secondary theme to be applied, provide an array of themes instead of just one. Changing the size of the arrow might be the only challenging customization but it's doable!
Updating a tooltip's content ⇑ It's easy as pie to update a tooltip's content - whether it's open or closed. $('#myelement').tooltipster('content', 'My new content'); // or when you have the instance of the tooltip: instance.content('My new content'); Les meilleures galeries photo jQuery. Image Flow Inspiré du cover flow d'apple.

Gère les touches clavier et la molette. Space Gallery Passe à l'image suivante en cliquant dessus avec un fondu et agrandissement. Gallery View Nombreux paramètres, plusieurs affichages possibles : caroussel lighbox Easy Slider Une seule transition : glissement de l'image. Très simple, configurable par css. 14 jQuery Plugins for Working with Images. JavaScript frameworks have become very popular in the recent years by making the creation of dynamic effects much easier.

Lightweight, used in the WordPress and Drupal core, jQuery is now one of the most used JavaScript libraries around. Gallerie jQuery : 20 exemples vous facilitant la tâche. Dans le web que nous connaissons aujourd’hui, les galleries dynamiques sont choses communes.

Je dirais même qu’il s’agit d’un standard pour un site web d’entreprise désirant afficher leurs produits et services. Pour vous faire gagner un peu de temps dans vos recherches, voici 20 plugins de galeries jquery toutes prêtent à être utilisés pour votre prochain site web! P.S. J’aimerais beaucoup avoir votre avis sur la question posée à la fin de l’article. Merci! « Cette liste de galeries JQuery est parue initialement sur le site de webexpedition18.com ».
Galerie JQuery Premium Le mot de la fin Une gallerie jquery semble être un «must» pour tous les sites web de compagnies depuis 2009. Rédigé par Louis-Philippe Dea de l’entreprise Guerilla Web. Explorez les profondeurs du web. Catégorie JQuery.