

Ergonomie du site web : confort des visiteurs - DE VISU on web. La définition classique de l'ergonomie regroupe les aspects de confort, de sécurité et d'efficacité, tous à prendre en compte lors de la création d'un site web.

Comment faire un design extensible (sobre) La mise en forme du texte sur une page web. Réussir la lisibilité d'un texte sur un site web demeure souvent un problème, quelle que soit la qualité d'un site. Les éléments essentiels d'une bonne conception visuelle sont le choix de la typographie et de couleurs adaptées. Lire une page web, c'est lire sur un écran. L'écran est l'interface grâce à laquelle l'internaute perçoit les informations.
Malheureusement, ce n'est pas le support le plus approprié pour lire, car déchiffrer les caractères, les assembler pour comprendre les mots n'est pas aussi rapide que sur un support papier. La lecture répétée et prolongée sur écran entraine en général une fatigue visuelle plus importante. Bend 2 Squares Font. 1001 Free Fonts first opened its doors in December 1998 and has since grown to become the most popular free fonts archive online. We receive more than 50,000 visitors daily and have received 150,000,000 visitors since 1998. Over 3,000,000,000 free fonts have been downloaded since 1998. We would like to thank you all for your continued support and hope you return shortly. Font Links Signature Fonts - Turn your signature into a signature font and sign documents digitally. Handwriting Fonts - Handwriting fonts offers a personal handwriting fonts service. Ultimate Font Download - Download 10,000 Fonts with one click.
The top 10 open source web fonts. Top. Free Fonts by TypeSETit. Fonts. About WebINK. Banques d'images. Wireframe : faire un croquis avant de se lancer dans le design. Le concept Le Wireframe en Web design consiste à réaliser un schéma définissant les zones d’un site Web, ou d’une page Web.

Il peut être réalisé par une personne non technique (client, graphiste, …). Souvent en noir et blanc, seuls la dimension, l’emplacement et la nature des différentes zones importe.Ce n’est pas le design lui-même ! Le wireframe n’apporte pas de notions de couleurs, d’harmonie, ni de détail des éléments. Si couleurs et images il y a, elles ne doivent être utiliser que pour améliorer la lisibilité et la compréhension du schéma, et ne correspondent pas aux couleurs du site définitif. A la base, la technique du Wireframe consiste à griffonner ses idées au crayon de papier, sur une feuille.
Les cas d’utilisation – Equipe projet Dans le cas d’un projet, commencer un site par un Wireframe permet de définir l’aspect global du site, des pages, de voir comment on peu positionner les différents éléments nécessaires. Client Les outils Voici deux sites qui en contiennent une liste : Wireframes Magazine. StartGraph vous permet de débuter avec GIMP et Inkscape ! Le tao du design Web. Par John Allsopp Introduction Le Tao Te Ching fut aux années 1990 ce que fut le zen aux années 1970 (célèbre surtout en matière d'entretien des motos).

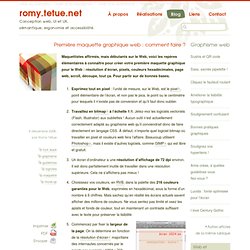
Du monde de Porcinet et Winnie l'ourson à celui de la physique et vice-versa, nombreux sont ceux qui se sont mis en quête de sens en appliquant le tao à quelque chose (le tao de la physique), ou quelque chose au Tao Te Ching (le tao de Winnie l'ourson). Première maquette graphique web : comment faire ? Maquettistes affirmés, mais débutants sur le Web, voici les repères élémentaires à connaître pour créer votre première maquette graphique pour le Web : résolution d’écran, pixels, couleurs hexadécimales, page web, scroll, découpe, tout ça.

Pour partir sur de bonnes bases. Exprimez tout en pixel : l’unité de mesure, sur le Web, est le pixel, point élémentaire de l’écran, et non pas le pica, le point ou le centimètre pour lesquels il n’existe pas de conversion et qu’il faut donc oublier. Travaillez en bitmap à l’échelle 1:1. Jetez-moi les logiciels vectoriels (Flash, Illustrator) aux oubliettes ! Aucun outil n’est actuellement correctement adapté au graphisme web qu’il conviendrait donc de faire directement en langage CSS. Commencez par fixer la largeur de la page. Vous pouvez maintenant commencer à composer votre première maquette web, en partant du bon pied, sur des bases correctes : pixel, bitmap, RVB, 72 dpi, etc.
Que livrer ? Design et ergonomie d’un site Web. Comment faire en sorte que vos visiteurs se sentent à l'aise sur votre site, qu'ils y trouvent leurs repères et qu'ils aient envie d'y revenir ?

Ces règles simples peuvent vous permettre d'accrocher et de conserver vos lecteurs. Dans cette page : Les standards - Principes de mise en page - Importance du contraste - Le zapping - L'esthétique - La couleur En bref ... Respecter les standards Vos visiteurs sont habitués à certains mécanismes, ne les perturbez pas. Tutorial: Créer le design d'un site web de la maquette photoshop à l'intégration XHTML/CSS. Voici un nouveau tutorial réalisé par Sybio pour La Ferme du Web.

Il s'adresse à tous les débutants qui souhaitent créer leur propre WebDesign sous photoshop et de l'intégrer ensuite avec du HTML et CSS. Voici sans plus attendre le sommaire de ce tutorial: Comment créer un site web remarquable, partie 4: Créer un design — Edicy blog. Si vous-même n'êtes pas un designer, nul besoin de vous donner la peine de réaliser le design de votre site.

Il y a deux façons de faire qui peuvent être plus sages et plus efficaces -- louer les services d'un vrai designer ou choisir un template générique dans un stock de designs payants ou gratuits. Faites bien attention: un bon design n'est pas nécessairement un feu d'artifice d'effets spéciaux ou de graphismes défiant l'imagination. Et vous n'avez pas forcément vocation à séduire tous les apprentis-designers qui pourraient être amenés à visiter votre site. Qu'est-ce qui rend un design remarquable? Un design est bon quand il vous dispense de penser. L'esthétique est une question de goût(s). Mais le design comme forme, comme ordonnancement de contenu et comme fonctionnalité, est davantage une question de compréhension que de goût. TutoWebdesignMag. Créer la maquette de son site web pro : les bons outils. Une fois réalisés le cahier des charges et l'arborescence de son site web, commence la phase de maquettage, aussi appelée « wireframing ».

Une étape indispensable pour se faire une idée plus précise de l'ergonomie du site. De nombreux outils de wireframing gratuits ou payants sont aujourd'hui disponibles pour réaliser cette tâche. Simples d'utilisation, ils sont particulièrement utiles aux professionnels encadrant la réalisation d'un projet web. Présentation. Notre vidéo.