

High-speed photographs of ink being dropped into water. Capusles vidéos ? Facile avec Powtoon ! The future of Adobe creative applications on Microsoft devices. Telegraphics - Free plugins for Photoshop & Illustrator...and other software. Smashing Magazine — For Professional Web Designers and Developers. Scribble – color without limits.
Adobe revolutionizes Photoshop with Generator. This morning 500,000 premium Creative Cloud subscribers will be waking up to an update alert for Adobe Photoshop.

Adobe’s flagship product has been revised for the first time since the switch to the subscription model back in June. Comprendre le Viewport dans le Web mobile. Le Viewport désigne schématiquement la surface de la fenêtre du navigateur.

Cependant, la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau : sur mobile, le navigateur ne dispose pas de "fenêtre" réelle, ni de barres de défilement car tout est prévu pour naviguer de manière tactile. Vw_img1_lg.jpg (JPEG Image, 1073 × 3402 pixels) - Scaled (29%) Web Design Training. How to Position Yourself as a UI/UX Designer. 12 Useful Techniques For Good User Interface Design. Advertisement Last week, we presented 10 Useful Web Application Interface Techniques471, the first part of our review of useful design trends in modern Web applications.

Among other things, we highlighted embedded video blocks, specialized controls and context-sensitive navigation. 10 User Interface Design Fundamentals. It’s no great mystery that truly great user interfaces are the ones that are engineered to stay out of the way.

Free trial on Treehouse: Do you want to learn more about web design? Click here to try a free 14-day trial on Treehouse. ‘Staying out of the way’ means not distracting your users. Rather, good UIs let your users complete goals. The result? Pourquoi l’UX designer est-il si populaire ? Colour emotions.
BIC - Universal Typeface Experiment. Neuro Productions. [Edit]Don’t forget to check out my new 3D pixel art iPad app Recently a client asked me to do something which involved a lot of 3D cubes.
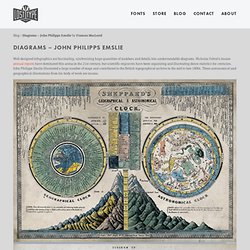
I did some tests with cubes in the past and I knew the number of cubes you can render in Flash are relatively limited. Lets say you want 10x10x10 cubes = 1000 cubes =6000 sides = 12000 triangles, which is near or already over the limit. So I decided to take a different approach. Diagrams – John Philipps Emslie. Blog > Diagrams – John Philipps Emslie by Frances MacLeod Well-designed infographics are fascinating, synthesizing huge quantities of numbers and details into understandable diagrams.

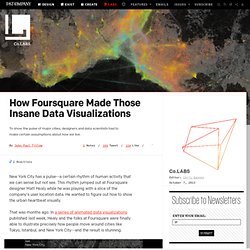
Nicholas Felton’s insane annual reports have dominated this arena in the 21st century, but scientific engravers have been organizing and illustrating dense statistics for centuries. John Philipps Emslie illustrated a large number of maps and contributed to the British topographical archive in the mid to late 1800s. Borderlands 2 - Media. How Foursquare Made Those Insane Data Visualizations ⚙ Co. New York City has a pulse--a certain rhythm of human activity that we can sense but not see.

This rhythm jumped out at Foursquare designer Matt Healy while he was playing with a slice of the company's user location data. He wanted to figure out how to show the urban heartbeat visually. That was months ago. The One Tech Buzzword Every Journalist Should Know ⚙ Co. For newsrooms, creating interactive stories can be painful--but readers are coming to expect them more and more.

As easily as they can wow readers, cool interactive graphics can be incredibly expensive to produce. A little JavaScript library called D3.js is starting to change that. And it just won a journalism award. If you follow major news events, there's a good chance you've seen D3 in action. It's used routinely by outlets like the Guardian, Washington Post, Quartz, and the New York Times to visualize data about complex topics like the national budget (and its proposed cuts), U.S. gun deaths, NSA spying, and the world’s stock of chemical weapons. 25 Best Examples Of Font Combinations - AntsMagazine.Com. 25 Best Examples Of Font Combinations: Typography has grown in terms of art.

Combining of fonts is definitely an art which creates beautiful pages. Fonts are basic of any content and if they are not attractive no matter what is your content and your background design it will not interest user to read. First and foremost it should be readable and at same time attractive. Nowhere reader should get a feeling that fonts appear to be dull otherwise they start having dislike towards your post. 30+ Fresh and Modern Font Combinations. September 11, 2013 • By Joe Howard • In Typography Pairing fonts can be one of the most difficult things to get right in typography and with so many considerations to take, plus the sheer volume of fonts available on the web, it can be difficult to find relevant and unique combinations.

Font Combinator: Choosing fonts, getting great font combination. Stepto & Son Graphic Design and Website Development Agency. We take the pain out of font matching by selecting 10 great web font combinations that will always work well together. Choosing a typeface for your website is not always an easy task, and fixing on a successful pairing can be a particularly arduous task.
One general rule of thumb when combining fonts is to use a serif and a sans serif together, to create contrast.
Black Ink.