

Tutoriel : Illustrator vers imprimante 3D en passant par Sketchup ! Bonjour à toutes et à tous J’entends très souvent parler de révolution sociale, industrielle et numérique grâce à l’arrivée sur le grand public des imprimantes 3D.

Cependant, je questionne beaucoup les connaissances de chacun sur la modélisation 3D. En effet, télécharger des objets déjà tout faits c’est bien, les modifier c’est mieux… les concevoir de zéro c’est le paradis ! Ainsi, il existe des techniques simples pour prototyper en 3D et notamment une, que les graphistes et designers apprécieront peut-être, qui utilise Illustrator. 1 créez votre dessin sur illustrator2 exportez-le au format DWG (Autocad)3 importez-le dans Sketchup (logiciel gratuit de 3D)4 extrudez-le5 exportez-le en STL6 ouvrez le STL dans votre logiciel d’imprimante 3D7 … C’est parti, imprimez ! Evidemment, beaucoup de petits détails sont précisés dans ce tutoriel en anglais, je vous invite donc à expérimenter avant tout et moduler cette petite méthode pour vous l’approprier et la diffuser à votre tour !
Merci Tania. Mockups – Balsamiq. Take a second.

Let it sink in. The first impression might be disorienting. There are very few interface elements on the screen. Start exploring however, and you'll find out that Mockups is filled with powerful yet only-visible-when-you-need-them features. Getting your ideas out should be effortless. We've been in business long enough that we think we have learned enough about ourselves, our product, our customers and our competitive space to be able to put a stake in the ground and tell the world what we're about. Our sweet spot: the ideation phase Mockups really shines during the early stages of designing a new interface. Mockups is zenware, meaning that it will help you get "in the zone", and stay there. Mockups offers the same speed and rough feel as sketching with pencil, with the advantage of the digital medium: drag & drop to resize and rearrange elements, make changes without starting over, and your work is clear enough that you'll make sense of them later.
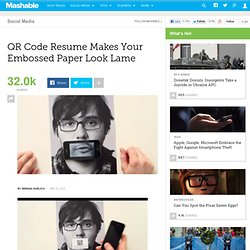
Skin: Ready to try it out? E & interactivité blog de design par Geoffrey Dorne » La boîte à outils du designer : interface, graphisme, photo, prototypage, webdesign, productivité, etc. Banner Size, Standard Banner Size, Internet Advertising. QR Code Resume Makes Your Embossed Paper Look Lame. Prepare to feel really inadequate about your chosen resume font.

This dude has fashioned a custom QR code resume that is sure to break up the monotony of any HR person's day. Made by Victor Petit — who was looking for an internship but recently scored one — this resume is reminiscent of band Cassius's video and accompanying app [iTunes link] for "I Love You So. " It features a QR code in the middle of a picture of a face (on the back of a printed resume) that unlocks a video of the missing mouth on your phone. "I realized during my previous job search that getting an interview at a communication agency is the hardest part of the process," says Petit. "I tried to create a CV that would enable me to express myself vocally as soon as they read the paper version. We're not sure what exactly Petit's skills are from the video alone — it has no sound — aside from being extremely awesome. De la danse, du papier découpé… et son making of ! Balsamiq.
Free infographic app. Wireframe.cc - minimal wireframing tool - for free. Créez un site « One page scroll » sans savoir coder ! Ces fameux sites en une page, souvent en responsive webdesign (qui fonctionnent sur tablette ou téléphone, etc.). Pour créer ce genre de site très à la mode, il faut évidemment savoir coder (même un peu) et il existe parfois des framework qui vous permettront de faire ça. Cependant, j’ai découvert cette nuit « Scroll kit », un outil en ligne qui vous permet de créer ces fameux « One Page Scroll » sans savoir coder, tout en « wysiwyg » (« what you see is what you get » – comprenez avec une interface graphique simple). et gratuit pour une seule utilisation (payant si vous en voulez plus), il y a encore quelques bugs parfois mais l’expérience vaut le coup d’être tenté. Sinon, dans un même style vous avez aussi « strikingly « , plus contraignant mais qui fonctionne plutôt bien à en croire les dires de ses utilisateurs !
Source Ces articles peuvent aussi vous intéresser: