

Building a Great Web Design Portfolio – 10 Best Tips & 40 Examples. To a prospective client, you as a designer are often perceived only to be good as your portfolio.

They’re checking you out for the first time, and if you don’t impress them enough, you just won’t get their work. And if you don’t get work, you don’t get paid. And if you don’t get paid, then you… aw, you get it. The point is, having a great web design portfolio can greatly increase your chances of gaining more work and earning more money. What it ultimately comes down to is quickly answering the question “why?” Have a Clear Logo and Tagline Let’s cover the basics first. The unique logo from the portfolio of Inal Djafar. Make the logo representative of your design style and personality, and make the tagline short and descriptive of the value you can give to a potential client. The tagline from the portfolio of Mike Etheridge. Make Your Portfolio Easy to Navigate This is pretty forehead-slapping common sense. The simple navigation from the portfolio of Robin Man.
Online portfolio website examples - Viewbook. 10 Steps To The Perfect Portfolio Website. Advertisement You may have a personal portfolio website for a number of reasons.

If you’re a freelancer, then you’d need one to showcase your work and allow people to contact you. If you’re a student (or unemployed), then you’d need one to show prospective employers how good you are and what you can do, so that they might hire you. If you’re part of a studio, then you might use one to blog about your design life, show people what you’re doing and build your online presence. A personal portfolio website is all about promoting you. You may want to take a look at the following related articles: What makes for a good personal portfolio website?
1. Your logo is usually the first thing a user sees. It doesn’t necessarily have to be your name, but if you’re trying to promote yourself online, then it’s a good idea to go by your name. 3Mohit goes by the alias of CSS Jockey. 4Jason Reed uses a signature-style logo of his name. 2. Things to ask yourself when writing your tagline: What are you?
3. 4. 5.
Demos. Clarks : Photos. Search. 55 Inspiring and Clever Online Portfolios. If you're a designer/creative, you probably already know that having an online portfolio is very important.

Not only do you need to have something to show your potential clients, but these days it's important to be present online for many reasons. If you leave the address of your portfolio when you're communicating in social media, through blog comments, contests and so on, you'll see that you can even get work from that alone. Inspiring and Clever Portfolios A portfolio can make or break you. It's important to show your best work, your variety and stand out. Marie Bocquet Tobias Wenzel Teodora Jason Murphy Thorsten Haak Mintz Nicolas Beaufils Ryan Lum Josh Sender Adham Dannaway Matt Bango Leon Felix Menard Ryan O'Rourke Gabriel Ceniza Sam Clarke Will Phillips Steven Hylands Joshua Giblette David Bushell Valentine Makhouleen Nick Jones Ralph Millard Vasjen Katro Mohan Balaji Jay Dalisay Mikal Morello Tom Bradshaw James Charlick Conway Anderson Rosekilly Steve Schoger Bryant Taylor David Arazim Christopher Meeks Wing Cheng.
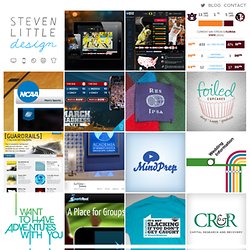
iPhone/iPad Development, Website Design, Brand Identity & Art Direction. Portfolio of Mohan balaji - user experience designer. Maurice Krijtenberg. Steven Little Design : Web Design, Print Design, Identity Design… really anything design. I Want To Have Adventures With You Poster I Want To Have Adventures With You Poster Mind Body Health Services Logo Mind Body Health Services Logo.

Get In Touch / Sean Halpin / Website Design & Development, Branding & Print Media.