

Introduction aux CSS. Utilisation de dégradés CSS - CSS. Gecko 1.9.2, utilisé par Firefox 3.6, intègre la gestion des dégradés dans la propriété CSS background.

L'utilisation de dégradés CSS dans un fond permet d'afficher des transitions douces entre deux couleurs ou plus. En évitant d'utiliser des images pour ces effets, le temps de téléchargement et la bande passante utilisée sont réduits. En outre, comme le dégradé est généré par le navigateur, les objets concernés se comporteront mieux en cas de zoom et votre mise en page peut être ajustée de manière plus flexible. Gecko gère deux types de dégradés : linéaire (-moz-linear-gradient) et radial (-moz-radial-gradient). Dégradés linéaires Pour créer un dégradé linéaire, définissez un point de départ et une direction (sous la forme d'un angle) selon laquelle l'effet de dégradé sera appliqué.
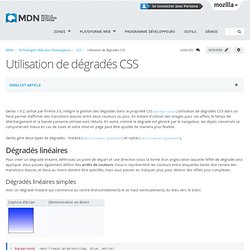
Dégradés linéaires simples Voici un dégradé linéaire qui commence au centre (horizontalement) et en haut (verticalement), du bleu vers le blanc. background: -moz-linear-gradient(top, blue, white); Taille. Référence CSS - CSS. Cette référence CSS liste toutes les propriétés standards CSS, les pseudo-classes, les pseudo-éléments, les règles @ et les sélecteurs, dans l'ordre alphabétique.

Elle vous permet d'accéder rapidement à leurs informations détaillées. Elle ne liste pas seulement les propriétés CSS1 et CSS2.1, mais référence aussi CSS3 pour les propriétés et concepts standardisés ou stabilisés. Voir aussi la référence CSS Mozilla, pour les propriétés spécifiques à Gecko préfixées avec -moz-. Voir Extensions CSS WebKit pour les propriétés spécifiques à WebKit. En complément, vous pouvez consulter la page maintenue par Pete Beverloo : Vue d'ensemble des propriétés CSS vendeur (en anglais) Sélecteurs Tutoriels CSS3 Ces cours guides pratiques décrivent des technologies apparues avec CSS3 ou CSS2.1 et ayant un support partiel jusque récemment : Concepts Extensions Mozilla Référence CSS : Extensions Mozilla Étiquettes et contributeurs liés au document Dernière mise à jour par :tregagnon, Css min-height - définition min-height css (feuille de style css) et compatiblité navigateurs.
CSS & Page Layout. Gabarits HTML/CSS simples pour vos projets. Premiers pas. Introduction Ce tutoriel est une introduction aux feuilles de styles en cascades (CSS).

Il vous guidera à travers les fonctions de base des CSS grâce à des exemples pratiques que vous pourrez tester par vous-même sur votre ordinateur. Il est divisé en deux parties : La partie I présente les propriétés standard des CSS qui fonctionnent dans les navigateurs basés sur Mozilla et aussi dans la plupart des autres navigateurs modernes. La partie II contient quelques exemples des propriétés spéciales qui fonctionnent sous Mozilla mais pas forcément sur les autres navigateurs. Ce tutoriel est basé sur les spécifications CSS 2.1.
À qui est destiné ce tutoriel ? Ce tutoriel est surtout destiné à ceux qui débutent en CSS, mais vous pouvez aussi vous en servir si vous avez déjà quelques notions. Si vous êtes un débutant, lisez d'abord la partie I pour comprendre les CSS et apprendre comment les utiliser. Avant de commencer. Gabarits HTML/CSS simples pour vos projets. Styles CSS. CSS - Premiers pas. Styles CSS : index. Css. PhpForm - Un générateur de formulaire XHTML, CSS et JS complet. PhpForm est un service en ligne gratuit qui vous permettra de générer rapidement des formulaires XHTML et CSS bien conçus, prêts à être intégrés dans vos applications web.

Dans un premier temps, vous aurez la possibilité de choisir quel style vous souhaitez donner à votre formulaire. Le choix des couleurs est assez vaste, vous trouverez sans doute chaussure à votre pied ! Dans l'étape suivante, vous pourrez choisir les différents éléments qui constitueront votre formulaire: Input texte simpleTextareaChoix multiples: Radio / CheckboxSelectChamps date et champ heureNuméro de téléphoneSite webEmailZone d'uploadPrixAdresseEtc Une fois que vous avez disposé tous vos champs, vous allez pouvoir les configurer: Changez le titre du label, configurez le type de champ, ses options et le message d'aide qui sera affiché en Javascript lorsque vos visiteurs seront en train de remplir le champ. Il ne vous restera plus qu'à modifier la propriété "name" des champs et de développer le PHP derrière ! PhpForm - Un générateur de formulaire XHTML, CSS et JS complet.