

20 Drupal Modules to Boost Your Website's Functionality. By Monica S.

Flores Drupal is a robust content management system that can do nearly anything you throw at it. Hundreds of Drupal modules–add-ons that extend the functionality of Drupal core–exist to help you create a powerful website. This is a roundup of some excellent Drupal modules covering the following areas: Managing and displaying contentUser engagement and game mechanicsUser registration Managing and Displaying Content 1. The ABC's of Drupal: Component, Composer, Console. When we said we'd introduce you to the ABC's of Drupal we didn't just mean the easy stuff.

Here are three C's that will help you understand the power behind Drupal 8. Component: In Drupal 8 the word component is often used to identify one of the libraries managed by the Symfony project used by Drupal. Visit this link for a full list. While Twig is often cited as a Symfony component, strictly speaking it is a PHP theming engine created by the same individuals who founded and maintain the Symfony project. Need to quickly roll back your Drupal database? Restore it with just one click.
With a click here, and a click there, it can be really easy to mess up a Drupal site, especially if you are fairly new to it.

It doesn't have to be you, in the hands of your manager or client, they can end up breaking the site. Setting the correct permissions will help reduce the risk of this, but sometimes people want more permission than they really should have. And when the site owner comes to you and says - “I broke all the things!” - you immediately wonder when the last backup was. Are backups even running? Fix all the things with one click. The Absolute Beginner's Guide to Drush. By Ed Andrea Drush is a great tool for quickly managing routine tasks with a Drupal installation.

Drush allows you to search the drupal.org site, install Drupal, install modules, enable modules and much more. Composer. To quickly install Composer in the current directory, run the following script in your terminal.

To automate the installation, use the guide on installing Composer programmatically. php -r "copy(' 'composer-setup.php');" php -r "if (hash_file('SHA384', 'composer-setup.php') === '544e09ee996cdf60ece3804abc52599c22b1f40f4323403c44d44fdfdd586475ca9813a858088ffbc1f233e9b180f061') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;" php composer-setup.php php -r "unlink('composer-setup.php');" This installer script will simply check some php.ini settings, warn you if they are set incorrectly, and then download the latest composer.phar in the current directory. The 4 lines above will, in order: Download the installer to the current directory Verify the installer SHA-384 which you can also cross-check here Run the installer Remove the installer WARNING: Please do not redistribute the install code.
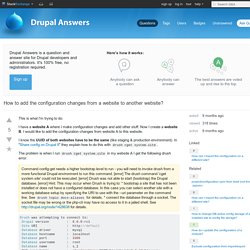
The Absolute Beginner's Guide to Drush. Drush - How to add the configuration changes from a website to another website? This is what I'm trying to do: I have a website A where I make configuration changes and add other stuff.

Now I create a website B. Themes. Tools for Theming. Top 20 mistakes you will make on your 1st Drupal project. Drupal.org. The Drupal SEO Tools module seamlessly integrates a sophisticated all-in-one suite of search engine reporting, analysis and optimization tools into your website.

It provides a dashboard that integrates analytics reports with links to webmaster tools and vital Drupal SEO modules. To get a better idea of what this module does, checkout the demo video The SEO tools suite integrates: Keyword researchKeyword managementKeyword extractionContent optimizationContent reports (via SEO Friend)Content taggingLink managementContent autolinkingCornerstone content & silo managementDrupal SEO architectural enhancementsPage titles MetatagsPath & PathautoGlobal redirectPath redirectXML sitemapGoogle Analytics w/ API integrationGoogle Webmaster Tools.
Should you use single-page, Animation Rich Parallax Website? Surfing the internet in the past year so, you would have certainly noticed a trend with websites avoiding that multi-page approach and instead putting up the content, across the site, on a single page.

At times you would have also seen interesting animations and movement effects as you scroll down the page. These are known as a Parallax websites, and as popular as this trend might get, there are aspects, good – not so good and bad, in using this approach. The Good One of the good sides of using a parallax website is “it looks cool”. You are empowered to create some really interesting effects with parallax sites and add that element of “wow” to it which will impress and excite your end users. Apart from the visually rich benefits that a parallax site delivers, this approach also enables a smoother user experience; at least once the page is fully loaded. Now that everything is on one page and when it gets loaded in the browser, there is no delay waiting for new pages.
Should you use single-page, Animation Rich Parallax Website? Juicebox HTML5 Responsive Image Galleries. This module provides an integration between the popular Juicebox HTML5 responsive gallery library and Drupal.

Juicebox is in many ways the successor of Simpleviewer and offers a powerful and flexible image gallery front-end. The Juicebox library, which is distributed, maintained and supported separately from this Drupal project, is: Based on HTML5 and supports "universal playback". This means it can run on nearly any device and supports multiple input methods (touch gestures, etc.).Fully responsive so galleries can dynamically re-size and adapt to different browser sizes.Powered by a lightweight javascript library.Free (though not open source). A "Pro" version is also available that adds some special features.See more features... This Juicebox integration module allows you to turn arbitrary Drupal image data into Juicebox galleries. Demos and Examples Dependencies Both the Lite (free) and Pro versions of the Juicebox library should work fine with this module. Usage and Configuration 7.x-2.x. CSS Injector. Allows administrators to inject CSS into the page output based on configurable rules.

It's useful for adding simple CSS tweaks without modifying a site's official theme -- for example, a 'nighttime' color scheme could be added during certain hours. Feed Import. 20 Drupal Modules to Boost Your Website’s Functionality. 20 Drupal Modules to Boost Your Website’s Functionality. 20 Drupal Modules to Boost Your Website’s Functionality. 6 ways to make Drupal easier for non-technical admins. Over the years, I've created a list of ways to make Drupal easier for one of my target audiences: the non-technical admins and editors that run the day-to-day operations of a website.
My list is getting huge, but the following six ideas are always reliable. Fast Permissions Administration with CTools and Collapsed Fieldsets The permissions page grows fast. I've seen this page with over 1,500 permissions and it is a painful experience. The Fast Permissions Administration module adds an AJAX search filter to the top of this page that makes navigation very easy. Panels with inline contextual links Protest your inner desire to create custom page callbacks. Hierarchical Select The Hierarchical Select module hits a few birds with one stone. Better Formats Input Formats have confused just about every non-technical admin I have ever met.
Rubik + Vertical Tabs Rubik has reduced the Drupal learning curve of many non-technical admins. 20 Drupal Modules to Boost Your Website’s Functionality.