

Weaveraddons/StackDeployer. EmailMeForm - Online Form Builder. Online Surveys, Web Forms. 8 Killer Web Form Builders for Your Site. So you have your website set up with all the necessary features, but what about customer feedback?

You have to be prepared to field the questions and concerns of your users, and nothing really does that better than a form. In one simple form, you can open your business up to constant feedback, while still maintaining an air of privacy and professionalism that a simple contact page can't do. Introducing The Blueball ImageMapper Stacks. HangGlider Stacks by 1LD - Responsive Animated Stacks. Power Grid CSV Stack for RapidWeaver. Simpler webdev, one stack at a time… This is the El Box-o stack for RapidWeaver. CSS Box Shadow. A Colorful Clock With CSS & jQuery. Martin Angelov The first wave of Christmas holidays passed and we are looking forward to New Year’s Eve for a fresh start at all those things we failed to do the last 12 months.

And in the mood of the upcoming holiday, this week we are going to make a colorful jQuery & CSS clock, which will help you keep track of those precious last seconds of the year. This is also the first tutorial that features our first very own jQuery plug-in – tzineClock (soon to be released officially in a post of its own). Go ahead, download the demo files and continue with step one. Step 1 – XHTML As usual, we start with the XHTML markup. This saves us from having to manually type similar blocks of code for each one of the dials (there are three of them, one for the hours, the minutes and the seconds). Lets take a look at the XHTML that is inserted by jQuery: jquery.tzineClock.js This code is contained in jquery.tzineClock/jquery.tzineClock.js. Lets continue with the next step.
A Colorful jQuery & CSS Clock Step 2 – CSS. CSS3 & jQuery Slide Out Button. Here is an awesome little slide out button.

The inspiration for that button came from photoshop.com where Flash is used to create a nice slide out effect. This button does not behave exactly the same, but the effect is quite neat. It does not use any images and uses the border radius property to make […] Here is an awesome little slide out button. The inspiration for that button came from photoshop.com where Flash is used to create a nice slide out effect. The button consists of three parts: a container, the little button and the longer button. Enjoy it! View demoDownload source.
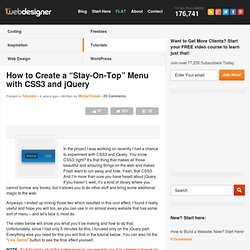
A Fresh Bottom Slide Out Menu with jQuery. In this tutorial we will create a unique bottom slide out menu.

This large menu will contain some title and a description of the menu item. It will slide out from the bottom revealing the description text and some icon. We will use some CSS3 properties for some nice shadow effects and […] View demoDownload source. How to Create a "Stay-On-Top" Menu with CSS3 and jQuery. In the project I was working on recently I had a chance to experiment with CSS3 and jQuery.

You know CSS3, right? It’s that thing that makes all those beautiful and amazing things on the web and makes Flash want to run away and hide. Yeah, that CSS3. And I’m more than sure you have heard about jQuery. CSS3 jQuery Rounded Image. The other day I was trying to style CSS3 border-radius to image element and I realized that Firefox doesn't display border-radius on images.

Then I figured a way to work around it — wrap a span tag around with the original image as a background-image. Thanks to Darcy Clarke for the jQuery code which does the magic tag wrapping automatically. View Demo Rounded Images Goal. SuperTooltips 2.
Isotope. [el dorado lightbox stack] This section allows you to customize the lightbox background.
![[el dorado lightbox stack]](http://cdn.pearltrees.com/s/pic/th/lightbox-stack-kicks-stacks-28426106)
You select the color you want to use for the background overlay. **Header Helper Stack. Fit Text Stack. FitText - jQuery plugin. Dyno Text Stack. Fluid Image Stack. Smart Image Stack. MyMenu stack. This page features myMenu with the "Float" option applied, and as the setting suggests, the menu will "float" up and down the page as you scroll.

This very clean and smooth animation is unobtrusive and quite eye-catching, making it a great way to spruce up any RapidWeaver site that needs a bit of punch. Also note the additional custom menu items. These are custom links you can add to the myMenu stack. In fact, you can also choose to hide the site menu items and only display your own custom items if you prefer, complete with their own sub pages! In additional to being able to add your own custom items, you can also choose where they are displayed. in this case, they are shown after the built-in site nav items, but you can also choose to display them before the site nav items. For a more detailed explanation of the options listed in the HUD, feel free to visit the myMenu Online Manual . Jw docs Portal - SpecialFx. TransBox Stack by Maik Barz. GrayScale Stack. Flipit Stack by Maik Barz. Infinity Box Stacks. The Hijax stack by NimbleHost.
Google Sheets Stack. GridIron Stack. Kuler Solutions. When I sat down to sketch out how I wanted the RWT website to look after it had been re-designed.

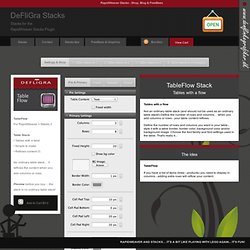
I decided that I would make use of some cool CSS3 techniques that would gracefully fallback for IE browsers. I decided to use rounded corners on both divs and tables. CSV Grid Stack. TableFlow Stack by DeFliGra. TableFlow… a table stack with a touch!

This is not an ordinary table stack! It's not made by html - but pure css… when you add rows or columns - your table content 'flows' … in the example at the left - you'll see how the same content just reflows to fill the columns. This is great if you have content (perhaps links) that doesn't have to be listed in a particually order - but every once in a while you add new content into new rows… the rest of the table data will just reflow and fill the cells from top to bottom from left to right. By the click of a button you just define the number of rows and columns you want in your table.
Add a table border, border color, background color and/or background image. Partitions stack. Isaiah’s web log : Using the new Stacks API. RapidWeaver FAQ - Personal Domains on MobileMe. 1. Signup for an account at In your account in zoneedit click on "Add Zone" and enter your Personal Domain3. Click on "Edit Zone" => "What zone do you wish to edit? " click on your domain4. Now you get to a panel and there you will see "Nameservers" in the format nsX.zoneedit.com and nsXX.zoneedit.com5. Provide these to your Domain Name Registrar (usually you don’t have to contact your registrar’s support, simply type them in the appropriate field in your account)6. You could also use "WebForward" in ZoneEdit instead of "Aliases (CNAME)"- New Domain Name (your domain will show up) redirects to => add and repeat for www. domain name Having multiple websites using multiple domains with only one single-MobileMe account (without a Family pack) is a mess.
MobileMe wasn’t built for that. MobileMe is pretty limited especially for what concerns having multiple websites with multiple domains, whereas iWeb and RapidWeaver are much less limited than it seems. Note 1: Read Note 2 of Chapter 1. Stacks Tips by DeFliGra.