

Introduction - Material design - Material design guidelines. A material metaphor is the unifying theory of a rationalized space and a system of motion.

The material is grounded in tactile reality, inspired by the study of paper and ink, yet technologically advanced and open to imagination and magic. Surfaces and edges of the material provide visual cues that are grounded in reality. The use of familiar tactile attributes helps users quickly understand affordances. Material Design. Developer Docs Creating Apps with Material Design Video.

Feuilles de style en cascade. CSSCascading Style Sheets Les feuilles de style en cascade[1], généralement appelées CSS de l'anglais Cascading Style Sheets, forment un langage informatique qui décrit la présentation des documents HTML et XML.

Les standards définissant CSS sont publiés par le World Wide Web Consortium (W3C). Xaphir, dernier-né des moteurs de recherche français. Fruit de 8 années de recherche et développement, le moteur de recherche Xaphir conçu à Epinal au sein du pôle lorrain LORnTECH soutenu par la French Tech, est lancé.

Xaphir. Bootstrap : tutoriels et astuces. Créé par Twitter, Bootstrap est un framework open source de développement web orienté interface graphique.

Le point sur les principales briques qu'il fournit. Bootstrap est un framework développé par l'équipe du réseau social Twitter. Proposé en open source (sous licence MIT), ce framework utilisant les langages HTML, CSS et JavaScript fournit aux développeurs des outils pour créer un site facilement. Material Design Lite - Le kit CSS / HTML Material par Google. Après la sortie des recommandations Google Material sous forme de guidelines, Google propose enfin un toolkit concret permettant de mettre en place facilement ces best practices sur votre site.

Material Design Lite se compose, comme de nombreux framework CSS, de deux éléments: Un fichier CSS et un fichier JS. Documentation - Materialize. Width: 100%, tu es le Mal ! – La Tête dans le Flux. La propriété CSS width est certainement celle qui porte le plus mal son nom.

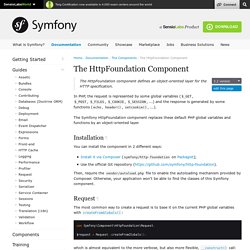
En effet, elle représente la taille de la composante de contenu uniquement, pas largeur de l’élément. A vrai dire, l’appellation content-width lui conviendrait parfaitement et serait bien moins source de problèmes, mais voilà, elle s’appelle bel et bien width, et c’est ça le drame. Learn CSS Layout - floats, positioning, flexbox, grids. Le Journal du Geek. The HttpFoundation Component (The Symfony Components) In PHP, the request is represented by some global variables ($_GET, $_POST, $_FILES, $_COOKIE, $_SESSION, ...) and the response is generated by some functions (echo, header(), setcookie(), ...).

The Symfony HttpFoundation component replaces these default PHP global variables and functions by an object-oriented layer. Request The most common way to create a request is to base it on the current PHP global variables with createFromGlobals(): jQuery Effect Methods. jQuery – Effet smooth scroll (défilement fluide) - Tutoriels. Cet article a 3 années. Il commence à dater, lisez-le donc en gardant son âge en tête ! Merci publié le Lu 110 465 fois. L’effet de scroll fluide est déjà intégré, en fonction de vos paramètres utilisateur, sur certains navigateurs. Il se manifeste par un défilement fluide de la page web lorsque vous descendez ou montez grâce à la molette de votre souris, ou les touches de votre clavier.
25 ressources jQuery et CSS3 pour vos sites web. Pour que votre futurs projets web soit encore plus beaux, plus agréables et plus utilisables, je vous propose de découvrir 25 plug-ins et tutoriels utilisant jQuery et CSS3. Certains sites de référence comme Codrops méritaient des articles quasi hebdomadaires, tant la qualité des ressources proposées y est impressionnante. 25 ressources CSS et plugins Javascript pour vos interfaces. Rien de tel que de nouveaux plugins et ressources Javascript pour booster vos sites web et votre inspiration !

Pour assouvir votre soif de nouveauté, je vous invite à découvrir 25 ressources en tout genre pour rendre vos sites plus efficaces. Au-delà de design, une bonne expérience utilisateur est plus qu’essentielle pour accompagner vos utilisateurs sur votre site web. Flexbox Defense. Filtre CSS « flou localisé » ou « flou progressif » - Créer de la profondeur de champ avec les filtres et les masques. Cette démo fait suite à Effet « soft-focus » en CSS, mais fait entrer les masques CSS et SVG pour créer des effets de « flou progressif » ou de « flou localisé ».

Le principe est donc strictement le même que la démo précédente, hormis l’utilisation des masques sur la seconde image qui superpose la première. (Je vous conseille de lire le premier article avant de continuer) Webdesign adaptatif : 5 astuces indispensables. Depuis l’année dernière, la tendance est au webdesign adaptatif. Avec la sortie du nouvel iPad et l’explosion du marché téléphone mobile, cette tendance devrait doit devenir la norme d’ici la fin de l’année. Si les travailleurs du web ne plongent pas dans ces nouvelles pratiques, je parie sur un beau IE6 revival pour leurs sites internet. Voici 5 conseils pour vous aider à créer un design de qualité, accessible et adaptable. HTeuMeuLeu : Le blog d'un intégrateur HTML et CSS.
71 Free Animal Icons. Bootstrap est important. En août 2011, Twitter lançait Bootstrap, une boîte à outils HTML, CSS et JavaScript destinés à simplifier la création d'applications web. Bootstrap inclut un système de grille, des styles par défaut pour les principaux types de contenus, mais aussi le code nécessaire pour faire fonctionner les composants les plus courants qu'on retrouve sur des sites web (popups modales, messages d'alertes, carrousel, etc...). Depuis février dernier, Bootstrap est le projet le plus populaire sur GitHub. La NASA utilise Bootstrap. La chaîne MSNBC utilise Bootstrap. Même la maison blanche utilise Bootstrap. CSS. Animated Letters. Etude sur les salaires des développeurs web en 2016 - Paris & Rhône-Alpes. Cette étude sur les salaires des métiers techniques du Digital en CDI a été réalisée par Urban Linker, un spécialiste du recrutement et repose sur une collecte d’informations inhérentes aux recrutements qui ont eu lieu avant le 30 Juin 2016 à Paris, en Ile-de-France et en Rhône-Alpes.
Cette enquête diffère de celle de 2015 puisque cette fois-ci, elle prend en compte la région Rhône-Alpes, de plus elle a également subi quelques modifications quant à sa présentation initiale. Nous avions déjà évoqué dans un précédent article, la grille des salaires des développeurs PHP en France en 2016. Ce baromètre nous révélait qu’il existait des inégalités de salaire selon les régions, et que les candidats qui s’étaient formés au langage Symfony avaient des salaires plus intéressants que les autres profils.
Voyons ce que cette étude nous apprendra de nouveau. Inspiration for Text Styles and Hover Effects. Material Design'ish Hover & Click Effect. Icon Font & SVG Icon Sets ❍ IcoMoon. Simple Effects for Drop-Down Lists. Quelques idées d’animations simples en CSS3 avec la propriété transition. Depuis l’arrivée des animations en CSS sur les différents navigateurs du marché, de nouvelles possibilités sont offertes aux webdesigners. En comptant certaines propriétés de mise en style déjà reconnues par la plupart d’entre eux depuis des mois, il est facile d’imaginer de petites animations pour agrémenter vos sites et offrir une meilleure expérience utilisateur à vos visiteurs.
Vous trouverez sur cette page de démonstration d’animations en CSS3, quelques exemples d’animations que je vais vous décrire ici, mais il n’y a rien de bien sorcier, il suffit de trouver l’idée. Les animations en CSS3 La base Dans un premier temps, lorsque vous devez animer un élément, il faut préciser dans quelles conditions (les paramètres) grâce à la propriété raccourcie transition de CSS3. Apprendre les mises en page CSS. Pure. HTML Color Picker. Les formulaires javascript, form, input, text, button, radio, checkbox, hidden, password, submit, reset, select, textarea.
Vue d'ensemble : les éléments du formulaire Les éléments de formulaire HTML sont semblables à la plupart des contrôles rencontrés dans les logiciels. Toutefois, il faut garder à l'esprit qu'il n'est pas possible d'avoir des éléments personnalisés. Il faut se contenter des éléments prédéfinis (qui ont été conçus pour répondre à presque tous les besoins). Pour intégrer des éléments de formulaire, il faut encadrer les balises par <FORM> et </FORM> Sans ces balises, Netscape n'affichera pas les éléments. Dans la suite de ce document, sont présentés tous les éléments de formulaire avec les propriétés, les méthodes et les événements associés. La balise FORM La balise FORM a besoin de la balise de fin. Liste des propriétés : Liste des méthodes : Liste des événements : Voyons maintenant en détail les différents éléments de formulaire.
OpenClassrooms - Améliorez la visibilité de votre site grâce au référencement. Salut à vous, mes chers Zéros ! S'il est bien un sujet qui a fait couler beaucoup d'encre chez nous autres Webmasters, c'est bien celui du trafic que notre site génère. Forcément, la finalité d'un site internet c'est bien d'être visité ; on ne crée pas un site web juste pour faire joli. Une question va alors très vite se poser : comment générer ce trafic et comment amener du monde à visiter son site web ? La réponse qui reviendra le plus souvent, c'est celle du passage par la case « amélioration » de votre visibilité sur les moteurs de recherche.Formez-vous au référencement Google !
Il est vrai qu'au gré de nos recherches sur le web on trouvera beaucoup de documentation sur les technologies qui nous servent à créer des sites telles que HTML5 et CSS3. Mon rôle à moi va être de vous fournir de manière claire et compréhensible les bases du référencement sur Google, le Roi des moteurs de recherche. SEO: 80 <p>SEO good practices are available under a creative commons CC-BY-SA license. You are free to do what you want, the requirement to disclose your sources.</p> - seo - Opquast Check-lists.
Sites Opquast Connexion. SEO sur JDN : toutes les actualités et tendances SEO. Règles de rédaction SEO. 15 Requêtes SQL pour votre WordPress. WordPress fonctionne avec une base de données MySQL. Utilisez WordPress comme un pro avec ces tutoriels. OpenClassrooms - Réalisez des sites modernes et beaux grâce à WordPress. Support WordPress Francophone. Utilisation spécifique de WordPress Vous souhaitez utiliser WordPress dans un contexte très particulier, avec un forum, avec de nombreuses taxonomies... The 24 best chrome extensions for designers and web developers. Two years ago I made the transition to Chrome as my default browser, and over the time I’ve drastically improved my workflow by using some awesome extensions.
I would like to share with you the different extensions that I use (and also those that I have used and thought deserve to be mentioned here).