

10 Ways Photoshop Actions Can Improve Your Workflow. Photoshop actions are an extremely easy way to automate all of the mundane daily tasks that have made their way into your design workflow.

Whether you’re in web or print design, odds are there are a few repetitive tasks that you could let Photoshop handle for you. Perhaps the biggest hurdle to automating your workflow is simply coming up with ideas for where Photoshop actions could help you out. Today we’ll help you solve that problem by going over 10 ways Photoshop actions can improve your workflow. Wielding Actions as a Designer Just about everyone that uses Photoshop knows about actions. The thing is, they’re largely underutilized in the design world. I think one of the biggest hurdles is simply coming up with ideas for how to use actions effectively.
To help you out, I’ve compiled ten ways that I use custom actions in my workflow. How Do Actions Work? For those new to actions, I’ll give you a quick primer. Remember that Photoshop actions record every little thing you do. 1. 2. Stepto & Son Graphic Design and Website Development Agency. We take the pain out of font matching by selecting 10 great web font combinations that will always work well together.

Choosing a typeface for your website is not always an easy task, and fixing on a successful pairing can be a particularly arduous task. One general rule of thumb when combining fonts is to use a serif and a sans serif together, to create contrast. Here we look at 10 great web font combinations that never fail to fit; the way they have been combined is based on using two complementing typefaces – one for the heading and one for the body copy – with both being interchangeable. For this reason, we would recommend that you experiment with different sizes, weights, leading and so forth to get the most from your chosen typefaces. Georgia & VerdanaFor those who stick to web standards, this combination is always going to be a winner.
Please copy and paste the code above. Below you can find three examples of great typographical brand identities. Font Awesome Icons. After Effects Project Templates // Motion Graphics. What I made. Mummy: “Hey!

Watch where you put those!” Frankenstein: “Hey, that’s my best jacket!” Here’s two seasonally spooky Halloween cutouts to end my short break from blogging. I think the result is quite eye catching, or maybe I should say quite eye watering! They’d definitely make perfect decoration for Halloween, but also any other party with a monster, movie or fictional character theme. Oh, and while you are in the kitchen, how about decorating the fruit bowl with some yucky bugs made from recycled materials?
How to make your own spooky Halloween cutouts for your kitchen knife block These spooky Halloween cutouts are very easy to make, but if you’d like to use my artwork you can download it below. Download printables and instructions› Includes: 1) Colour versions of the Mummy and Frankenstein artwork488 downloads so far, thanks everyone! [display_adsense ad_type="300x250"] The ‘craft’ blogging community is a very generous one. So, with that in mind I’d like to give Mini-eco a big shout out. 20 Unique and Creative Logo Designs.
Logo is a symbol or emblem commonly used by companies and individuals to aid and promote instant public recognition.

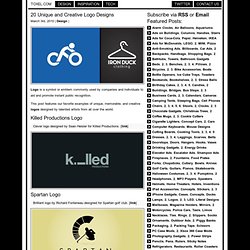
This post features our favorite examples of unique, memorable, and creative logos designed by talented artists from all over the world. Killed Productions Logo Clever logo designed by Sean Heisler for Killed Productions. [link] Spartan Logo Brilliant logo by Richard Fonteneau designed for Spartan golf club. Twins Logo Creative logo with “2″ instead of “N” designed by Action Designer. Steps Logo Jason Sanzone managed to incorporate “steps” into the actual logo. Negative Space in Logo Design Ideas. With many things in life, less is more, and this is the same for negative space in logo design.

Space is often over looked on a page, or in a design, though it can be utilised and become one of the most powerful parts of a design. When developing logo design ideas, it’s important not to neglect negative space. Negative space can really give your logo that essential something extra to make it seem that little bit smarter and more noticeable than the rest in your industry. However, another truism here is that simplicity works best. If your design is too complex it may go right over the head of the person viewing the logo.
One of the best executed and smartest negative space logos was created by FEDEX. You must ensure that a symbol is used that embodies the company’s specialism or uniqueness when designing a negative space logo. Writer Dig Hunterrace iPhone Vacancies 51 Lincoln 2011 Year of the Rabbit Sew Perfect Bison Hope Inkventor Grove Concept Treacy Shoes Bird Snooty Peacock.