

Robin Khatri
I am a computer science student, live in barmer. My interest in computer programming and web design and development.
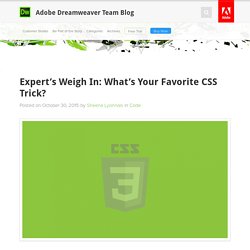
Matt-curtis/Fluid-for-Sketch. Rain & Water Effect Experiments. Some experimental rain and water drop effects made with WebGL and shown in different demo scenarios.

View demo Download source Today we’d like to share some WebGL experiments with you. The idea is to create a very realistic looking rain effect and put it in different scenarios. In this article, we’ll give an overview of the general tricks and techniques used to make this effect. Please note that the effect is highly experimental and might not work as expected in all browsers. Getting Started If we want to make an effect based on the real world, the first step is to dissect how it actually looks, so we can make it look convincing. You’ll also see that drops that are close to each other get merged – and if it gets past a certain size, it falls down, leaving a small trail.
WebGL WebGL is a JavaScript API for rendering 2D and 3D graphics, allowing the use of the GPU for better performance. The first thing we need is a canvas element. Buy Cool T-Shirts for Men Online. Expert’s Weigh In: What’s Your Favorite CSS Trick? : Adobe Dreamweaver Team Blog. If you’ve been looking for some shortcuts to save some time or ease some of the frustrations that sometimes come with writing CSS, then we’ve got a treat for you!

Instead of handing out candy for Halloween, we asked a handful of experts to share their favorite CSS tricks with us. No magic potions here, just some sweet little treats. Nicole Dominguez, Senior Product Designer & Front End Developer at Sawhorse Media My favorite CSS “trick” would have to be these 3 lines of CSS: I’ve been using this snippet for years! 51 Sets of Free Photoshop Patterns for Web Designers. Every designer can save much time if he/she uses resources, freebies available online in plenty.

For Photoshop, you will find freebies quickly – like brushes, patterns and shapes, with so many options available you may get confused. In this article, we present you some of the most beautiful patterns for photoshop, which are free to use and can save much time for finding useful resources. Most of these following patterns are in the PAT format, and some of them are in Image format, like PNG. You can easily import them to pattern library and can use them in backgrounds, picture frames, making attractive ads and many more graphic design works. 1.
Tabtab.js : jQuery Animated Tabs Plugin.
Rain & Water Effect Experiments. PaW Carousel : jQuery Responsive Carousel. Paul Ford: What is Code? A computer is a clock with benefits.

They all work the same, doing second-grade math, one step at a time: Tick, take a number and put it in box one. Tick, take another number, put it in box two. Tick, operate (an operation might be addition or subtraction) on those two numbers and put the resulting number in box one. Tick, check if the result is zero, and if it is, go to some other box and follow a new set of instructions. You, using a pen and paper, can do anything a computer can; you just can’t do those things billions of times per second.
Apple has always made computers; Microsoft used to make only software (and occasional accessory hardware, such as mice and keyboards), but now it’s in the hardware business, with Xbox game consoles, Surface tablets, and Lumia phones. So many things are computers, or will be. When you “batch” process a thousand images in Photoshop or sum numbers in Excel, you’re programming, at least a little. Top 20 jQuery Interview Questions and Answers for JavaScript Programmers. Without a doubt, jQuery has given a much needed boost to JavaScript, a language so useful but equally underrated at times.

Before jQuery came into picture, we used to write lengthy JavaScript code not just for bigger but even for smaller applications. That code was at times both difficult to read and maintain. Having written plain JavaScript before using this excellent library, I realized the true power of jQuery, just after using it for a month. Given it’s huge popularity, jQuery interview questions are increasingly asked in any web developer interview, not for just beginners but also experienced developers, along with questions about HTML and JavaScript. 100+ HTML5 Canvas Tutorial & Plugins with Example. PixelFlow.js : jQuery Image Pixelating Plugin PixelFlow.js is an image pixelating filter jquery plugin using canvas.

Pixi.js : A 2D JavaScript Renderer Super fast HTML 5 2D rendering engine that uses webGL with canvas fallback.The aim of this project is to provide a fast lightweight 2D library that works across all devices. The Pixi renderer allows everyone to enjoy the power of hardware acceleration without prior knowledge of WebGL. Features: Creative Form & Input Field Design Examples. The dream is to create a “WOW Experience” for your users on their first visit to your website.

One of the best analogy I have come across that explains the importance of this is from Kevin Hale (Founder of Wufoo), who spoke at ZURBsoapbox. He claims that the very first customer experience is like being on a first date So if you’re on a first date and you find out that your date starts picking their nose in the beginning of dinner, there will be no second date. But if you’ve been married to someone for years and they start digging for gold, you don’t immediately divorce them right away. 10 Awesome jQuery Tutorials. jQuery is a very popular framework among web designers and web developers because it allows them to create many things without too much coding. jQuery sliders are very popular now so having skills in jQuery programming is a must for every web developer.

These 10 awesome jQuery tutorials will help you learn the basics of working with jQuery. 30 kostenlose responsive jQuery-Slideshow-Plugins. Responsive jQuery Slider sind großartig, um Slide-Effekte in responsive Websites und Templates einzufügen.

10 jQuery Plugins to Enhance Your Web Typography. Web typography has come a long way thanks to the various custom font solutions like @font-face and Google Fonts, but we’re still lacking the precise control that we have over type in our design and desktop publishing apps.

Thankfully there’s a range of jQuery plugins that give us some super useful features and allow us to manipulate our web text like never before. This post rounds up 10 of the most popular web typography plugins that allow you to fine tune your type as well as create some cool effects. Lettering.js is one of the simplest but most popular web type plugins. 20 Best HTML and CSS Freebies of the Month for Designers. Here are 20 awesome HTML and CSS freebies of the month selected just for you, because you liked our 20 Coding Freebies Every Web Developer Should Download and 20 More Coding Freebies Every Web Developer Should Download articles so much! Engineering, Robotics, Coding & Makerspace Resources. 10 Awesome jQuery and HTML5 Audio Players. Want to play audio on your website? Really Easy Charts with jQuery. 5 features of Google Analytics you should be using. Google Analytics was first released in November 2005 and the main features as part of this original release were rather basic.
Since then, the tool has improved incredibly and now has so many features that you would be forgiven for missing them and not using the tool to its full potential. It is now a business measurement platform and can be used with websites, mobile apps and a huge number of internet-connected devices. Don't miss this Here are some of those features that you may not be aware of but should be making full use of. 01.
Block Scroll : jQuery information Presentation into Blocks. 10+ Awesome jQuery Lightbox Plugins. jQuery lightbox plugins are very popular for showcasing your photos in an elegant and appealing way. This technique is also used for pop-up email signup forms or login forms. There are many advantages of using jQuery lightboxes, the most important is that users are not required to leave the page to view the content presented by the lightbox and also the image is emphasized by the fade out effect in the back.
Some image lightbox plugins even include gallery displaying capabilities and allow visitors to browse through sets of images. Iconate.js. Animated Scroll to Top with jQuery » Web Designer Hut. In this tutorial we’re going to take a look at the creation of an animated scroll to top with jQuery. As the name says, we’ll be create a button, that appears in the bottom right corner after the visitor starts scrolling on our website. If he/she clicks this button, the page will scroll back to the top. We’ll use a smooth scrolling animation, that starts slow, speeds up and when it’s almost at the top, it’s slows down again. Live Demo To get us started, we need to have the jQuery library added to our project.
After this, we need to create the button, a simple anchor tag, with a class. Now, that we have our button, we need to position and style it. We’ll give the button a 40px width and height, position absolute, display none so it’s hidden by default, and bottom, right 20px; This will position it in the bottom right corner. The Future Generation of CSS Selectors: Level 4. Back in January 2014 I wrote the article The Current Generation of CSS3 Selectors. The goal of that article was to introduce the new generation of selectors that often fell under the “CSS3” umbrella. That group of selectors has been well documented in a lot of places, and browser support for those features is quite strong (all browsers including IE9+). The future of CSS selectors is also looking bright, with the Selectors Level 4 specification currently in Working Draft status, and an Editor’s Draft of the same spec still in progress (the editor’s draft is generally viewed as more authoritative).
This article will focus on the new selectors not discussed in my previous article. Browser support for many of these is pretty poor, so I don’t recommend using many of these in production. 10 Useful HTML5 and CSS3 Forms Tutorials. Coding Tutorials. Digital tools in ELT. Airview : jQuery Bootstrap Image Tooltip. Cajal : JavaScript library to Animate shapes on HTML5 Canvas. Add Clear : jQuery Clear Button for Input Fields. 10+ Awesome jQuery Lightbox Plugins. Loading Header while Scrolling with jQuery & CSS3. The Art Of The SVG Filter And Why It Is Awesome – Smashing Magazine. Advertisement After almost 20 years of evolution, today’s web typography, with its high-density displays and support for OpenType features, is just a step away from the typographic quality of the offline world.
But there’s still one field of graphic design where we still constantly fall back to bitmap replacements instead of using native text: display typography, the art of staging letters in illustrative, gorgeous, dramatic, playful, experimental or unexpected ways. A Case For Display Text In HTML. 15 Top PHP Coding Tutorials, Tips and Tricks. Buffer's loading animation - CSS Animation. I love finding examples of subtle animation in websites. Recently, when I was logging into Buffer, I noticed a nice loading effect in their logo. Video: Scalable Backgrounds in CSS. Smart Forms with jQuery Html5 & CSS3. Smart Forms is a responsive professional Form Framework / pack with a clean consistent Form UI.
The framework includes a variety of form Widgets such as Datepickers, Timepickers, Monthpickers, Colorpickers, Numeric Steppers, UI Sliders, Google maps, toggle switches validation, masking among other features. 50 Free Books for Web Designers & Developers. There are thousands of books available for web designers and developers online. There has been no language, no point of discussion, or no trend that has not, at one time or another, been extensively explored and analyzed, and eventually published as an eBook. Top 20 Ajax Tutorials. Top 10 Tutorials To Learn PSD To HTML Conversion. Test. Scrolling - How can I scroll to a specific location on the page using jquery? FullPage.js One Page Scroll Site Plugin. Pogo Slider Creator Opencart module. 10 Awesome jQuery and HTML5 Audio Players.
Mega Dropdown with CSS3. 21 Beautiful And Creative Navigation Menus. Website Navigation Design all comes within the website interface category. Its crucial to make it easy to use, and find for the client. This doesn’t mean it has to be simple though. I have looked at some amazing websites, that have integrated some creative navigation menus designs into their website. They have been original with their designs, and made it easy to use and beautiful at the same time. Before I proceed, though, I want to let you know that you can you can create a free flash website with Wix that will look like a very professional website and gives you total control to create awesome navigation menus. Branded07 This is a simple navigation menu design, but what makes it interesting is the hover effect and the added textures. 10 Parallax Plugins and Tutorials.
Smoke : jQuery Plugin for Bootstrap. Top 10 jQuery Video Plugins - Free Web Tutorials. Creating a Digital Clock in Flash Using ActionScript. FlexPaper - The web pdf viewer solution. Making Better Select Elements with jQuery and CSS3. The 10 best new web design tools in May. Mb.valueSlider : jQuery Value Slider Plugin. 10 Awesome jQuery Tutorials. 10 Awesome jQuery Tutorials. 10 Creative About Me Pages. Top 10 HTML5 Tools for Web Designers. 10 Awesome jQuery Tutorials. 10+ Awesome jQuery Lightbox Plugins. How to make a carousel using only HTML and CSS (no JavaScript required!)
10 Awesome jQuery Tutorials. Text-Utils.com - Your Central Developer Utilities! What Skills Do Web Designers Need in 2015? - Design Roast. 30 Awesome Free Web Design Resources. HTML - CSS - PHP. HTML и CSS. InK - Interface Kit. Coding Resources. Beginners. GRAPHIC DESIGN. Graphisme. iOS Development. WebdesignerNews.com - The best curated stories for designers. Windows 8. WINDOWS. Energy. Maps.
Visual art. Livre & numérique. Audio Storytelling Tools. ECIS TECH 2015. Web Pages 2. Programming. Learn Python. Python. C. C. Platforms for Your Games. Photos, images and illustrations. Cool things to make. Hadoop Training. How to Block Entire Countries from Accessing Your Website. A Collection of PSD to Html Conversion Tutorials. jQuery. 18 Online Alternatives to Coding Bootcamps. Wordpress vs Joomla CMS Comparison.
How to build a responsive HTML5 website - a step by step tutorial.