

Ideo. La boîte à outils pour animer des ateliers UX. Hyperisland met à disposition une toolbox qui va vous guider dans l’animation d’ateliers en groupe.

Quand on sait l’efficacité de la collaboration, cette ressource est le graal pour ceux qui aiment tester des formats d’atelier. En tout + 70 ateliers sont référencés et expliqués en détail. Pour chacun des ateliers vous trouverez différentes informations comme la durée, le nombre de participants, le niveau de difficulté et les outils qu’il faut ramener. Tous les ateliers sont triés par des catégories (Icebreaker, innovation, self-leadership, action, équipe). Vous pourrez également filtrer les ateliers par la durée ou la taille du groupe pour trouver un workshop qui correspond à vos besoins. 4 points clés pour construire son Experience Map. Une Experience Map permet de cartographier l’expérience d’un utilisateur, d’identifier les obstacles et les problèmes que le client rencontre avec un produit ou un service ainsi que les opportunités d’amélioration et d’innovation.

C’est une vue complète de l’expérience, avec les multiples points de contact et interactions. Elle identifie ce que les gens font, pensent et ressentent. C’est une méthode complémentaire à celle des personas, à qui elle apporte une dimension dynamique. Les ruses de Google pour que ses employés mangent plus sainement. Moteur de recherche archi-dominant et roi des cookies pour épier notre navigation sur Internet, Google ne dédaigne pas non plus prendre comme cobayes ses propres employés – mais au nom de leur santé.

C’est ce que révèle une série d’expériences menée dans les cafétérias et coins snacks de Google, décrite par leurs quatre auteurs, des chercheurs de Yale et des responsables de Google. « Petits coups de pouce » Repérée par Silicon Beat, cette étude note que « les effets d’une mauvaise santé et de l’obésité coûtent 225 milliards de dollars par an aux entreprises américaines ». Répondre au design de nos vulnérabilités. Sur Medium, Tristan Harris (@tristanharris) qui se présente comme ex-designer de l’éthique chez Google, a livré un long et passionnant article sur la manière dont le design aujourd’hui exploite nos vulnérabilités.

De plus en plus, la technologie exploite les faiblesses psychologiques, sociales et cognitives des gens, à la manière des magiciens qui cherchent à exploiter les vulnérabilités de la perception de leur public. Les concepteurs font la même chose : ils jouent de nos vulnérabilités psychologiques pour attirer et retenir notre attention, sans rencontrer beaucoup d’autres contraintes que les limites du public à les accepter. Si l’idéal de la liberté individuelle défend bec et ongle notre capacité à faire des choix libres de toutes contraintes, il continue à ignorer (ou à faire semblant d’ignorer) combien ceux-ci peuvent être manipulés et manipulables, sans en être conscients. Image : page d’accueil de l’initiative de Tristan Harris, concevoir pour bien dépenser son temps. Le “score de confiance”, nouveau mot de passe de Google.
Creative Form & Input Field Design Examples — The Startup. The dream is to create a “WOW Experience” for your users on their first visit to your website.

One of the best analogy I have come across that explains the importance of this is from Kevin Hale (Founder of Wufoo), who spoke at ZURBsoapbox. He claims that the very first customer experience is like being on a first date So if you’re on a first date and you find out that your date starts picking their nose in the beginning of dinner, there will be no second date. But if you’ve been married to someone for years and they start digging for gold, you don’t immediately divorce them right away. There is something different once the relationship is already established.
Le lean UX favorise la collaboration en entreprise. Développer des produits ou des services selon l’approche « lean UX » renforce l’interaction entre les collaborateurs de l’entreprise et constitue une des clés pour créer une expérience utilisateur unifiée.

Entretien avec Christian Égéa, design manager au Stanford Health Care. D’origine franco-américaine, Christian Égéa a débuté sa carrière en tant que designer au sein du cabinet Attoma, en France, pour rejoindre ensuite Frog, à Austin puis à San Francisco. Après une décennie passée dans le conseil, il intègre il y a deux ans le Stanford Health Care à Palo Alto en tant que design manager de l’équipe du développement des applications. Le Stanford Health Care, renommé récemment Stanford Hospital, a été reconnu comme l’un des hôpitaux les plus connectés des États-Unis selon le U.S.
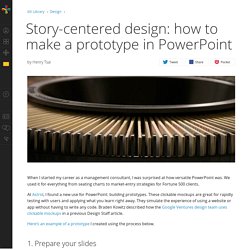
News & World Report. Prototyping Tools. A Lightning-Fast Way To Make A Digital Prototype. [Editor’s note: This is the sixth in a series of seven posts on running your own Google Ventures design sprint.

Missed the other previous posts? Here are Parts I, II, III, IV, and V.] At the Google Ventures Design Studio, we have a five-day process for taking a product or feature from design through prototyping and testing. We call it a product design sprint. This is the sixth in a series of seven posts on running your own design sprint. Story-centered design: how to make a prototype in PowerPoint. When I started my career as a management consultant, I was surprised at how versatile PowerPoint was.

We used it for everything from seating charts to market-entry strategies for Fortune 500 clients. At Astrid, I found a new use for PowerPoint: building prototypes. These clickable mockups are great for rapidly testing with users and applying what you learn right away. They simulate the experience of using a website or app without having to write any code. Différence entre le développeur Front-End et le développeur Back-End ? - alticreation. Vous vous demandez ce qui différencie un développeur Front-End d'un développeur Back-End ?

À vrai dire, vous n'êtes pas la seule personne à vous poser la question. Ces termes viennent certainement se mélanger dans votre esprit avec «intégrateur web» ou encore «webmestre», «programmeur», «web designer»... Les rôles et les profils de poste de la production web ont évolué au cours de ces dernières années, il est donc parfois difficile de comprendre ce que fait concrètement chacun. Prototyping Tools. L impact de l UX sur le design des sites de luxe. L’Expérience utilisateur (communément appelée UX pour User Experience en anglais) correspond à la perception et au ressenti d’un individu lorsqu’il réalise un achat sur internet.

Au sein de notre économie digitale, l’UX est directement dictée par le webdesign dont le but est de mettre l’utilisateur dans les meilleures conditions possibles pour qu’il arrive à ses fins. Elle est particulièrement importante pour les entreprises de luxe qui ne proposent pas uniquement un produit mais un réel voyage au sein de leur univers de marque. Et pour cette raison, le webdesign des sites haut-de-gamme doit être abordé différemment des autres sites. Découvrez francetv zoom. Conseil en ergonomie : Usabilis, design et conception d'interface mobile, tactile, ergonomie interface pour le web et logiciel.
Design et refonte de site média : les bonnes pratiques. Lors du web2day, Gaëtan Duchateau et Florent Guerlain de l’agence Datagif ont présenté leur point de vue sur le design des sites médias. Ils ont eu la bonne idée de partager leur présentation sur SlideShare. On voit qu’ils maîtrisent le sujet : la présentation est vraiment bien conçue, sur la forme comme sur le fond. Elle se suffit à elle-même, contrairement à la plupart des présentations lorsqu’elles sont orphelines de leur speaker. Nous avons donc décidé de la partager avec vous. Méthodes quantitatives en Expérience Utilisateur (UX)[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)] L’Expérience Utilisateur (UX) est un domaine où les méthodes d’analyse quantitative peuvent venir en complément des méthodes qualitatives.
Nous distinguons les mesures de l’UX (mesurer spécifiquement l'expérience utilisateur) et les mesures en UX (utiliser les méthodes quantitatives dans le domaine de l'UX). Plusieurs outils de mesure existent selon les critères de l’Expérience Utilisateur (UX) que l’on souhaite mesurer (utilisabilité, utilité, émotions, confiance, esthétique, etc.) et le type de dispositif concerné. Réaliser une étude quantitative nécessite des connaissances en statistiques et en méthode scientifique (protocole, échantillonnage, représentativité, biais, validité des outils de mesure, interprétation, etc.). Dans la plupart des cas, nous recommandons à nos clients de commencer par des études qualitatives (enquête de terrain, test utilisateur, etc.) qui offrent une meilleure compréhension des utilisateurs sans nécessiter de grands échantillons (Nielsen, 1993).
Ergonomie informatique : les principales méthodes. Introduction Cet article présente les principales méthodes utilisées en ergonomie informatique. Cette sélection permet d'avoir une vue d'ensemble du travail de l'ergonome et des outils auxquels il recourt. Nous n'évoquerons donc pas toutes les méthodes, mais uniquement les plus courantes. De plus, cette liste ne détaille que des méthodes "finales", et non pas les techniques qui servent à les mettre en oeuvre (par exemple, la technique de l'interview, qui entre en jeu dans la méthode d'analyse de l'activité). Partie 210: Conception centrée sur l'opérateur humain pour les systèmes interactifs.
Conception Centrée Utilisateur. La conception centrée sur l’opérateur humain est basée sur le principe que les utilisateurs finaux sont les mieux placés pour guider la conception d’un produit. Elle est décrite dans la norme internationale ISO 9241-210 (2010) (anciennement ISO 13407) comme « une manière de concevoir les systèmes interactifs, ayant pour objet spécifique de rendre les systèmes utilisables ». Concrètement, l’application de cette norme, qui mobilise des connaissances et techniques du domaine de l’ergonomie, ne présuppose pas une démarche unique de conception normalisée mais va pouvoir s’intégrer à différents processus de conception, de manière complémentaire.
Pour cela, il conviendra d’intégrer au plan de projet global de développement du système un plan spécifiant comment les activités centrées utilisateurs s’intégreront aux autres activités fondamentales. Quatre principes fondamentaux Une Conception Centrée Utilisateurs s’articule autour de 4 grands principes à respecter : Ergonomie informatique : les principales méthodes. Les méthodes d’inspection des interfaces. J’ai rédigé initialement cette définition pour le petit dictionnaire du design numérique. Les méthodes d’inspection des interfaces consistent, selon les ergonomes Bastien et Scapin : « en un examen d’interfaces par des spécialistes (évaluation experte) ou des non-spécialistes au moyen de diverses techniques d’inspection, essentiellement basées sur certaines dimensions de l’utilisabilité tels que les Critères Ergonomiques. » Le but des méthodes d’inspection des interfaces est de détecter les aspects de la conception des interfaces pouvant entraîner des difficultés d’utilisation ou alourdir le travail des utilisateurs.
Ces méthodes portent donc sur l’utilisabilité d’un service et non sur son utilité. Les méthodes les plus judicieuses sont : L’inspection cognitive (Cognitive Walkthrough).L’analyse de la conformité à un ensemble de recommandations.L’analyse de la conformité à des normes ou heuristiques (on parlera aussi d’évaluation heuristique). MES-TRS - Méthode 5S. GoodUI. Journée Thématique Ateliers UX - Experience Maps - Corinne leulier. 58299511_2bcff18db2_b.jpg (JPEG Image, 1024 × 1002 pixels) Introduction aux méthodes agiles et Scrum. Vous avez surement entendu parlé des méthodes agiles ou de la méthode agile. Certains la perçoivent comme une énième méthodologie à la mode, difficilement compatible avec leur contexte. Surtout dans le cadre d'un contrat au forfait. Introduction aux méthodes agiles et Scrum. La conception centrée utilisateur comme source d’innovation et de performance.
Card sorting software tools. Tri par cartes : l’architecture de l’information construite par les utilisateurs[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)] L’architecture de l’information est une problématique essentielle lorsque l’on débute la conception ou la refonte d’un site web ou d’une application. Elle a pour but de catégoriser le contenu d'un produit selon une structure cohérente, compréhensible rapidement par les utilisateurs finaux. En ergonomie, le tri par cartes (Card sorting en anglais) est une des méthodes utilisées pour construire une architecture de l’information en impliquant les utilisateurs finaux. Votre kit "Card Sorting" Roger Beynon - Predictive Personas (1/7) You are about to embark on a major site redesign. Your team has come up with a raft of ideas, covering everything from exotic product simulators to a new color palette.
Roger Beynon – Customizing your Personas for the Sales Team (7 of 7) Qu'est-ce que l'expérience utilisateur ? En 2007, j’ai rencontré Nancy Dickinson, qui était alors Directrice de l’Expérience Utilisateur chez Ebay. Nancy y occupait une fonction régalienne et faisait figure de leader parmi la communauté des designers d’expérience – les « UX » (prononcez « iouhèxe »). Ce groupe s’imposait comme une des castes les plus influentes de la Silicon Valley, volant la vedette aux développeurs. Plus de quatre ans après, leur concept a dépassé la baie de San Francisco pour parvenir en Europe, d’abord à Londres et en Scandinavie, puis en France. Comme les autres grandes capitales, Paris possède sa Conférence UX et plusieurs entreprises parisiennes essaient d’intégrer des responsables de l’expérience utilisateur dans leur organigramme. Ux design-présentation-sylvie-daumal-frenchweb. UX, UI : c’est différent et c’est pas pareil.
21 décembre 2012. The Difference Between Information Architecture and UX Design. Fundamentals-of-Experience-Design-stephenpa.pdf. UX: Psychology of great design – part 1. The World Wide Web turned 20 in April 2013. Ux Schem. Pourquoi faire appel à des designers U.X pour vos projets digitaux ?, Le Carnet d'une aventurière du Web. C’est devenu un lieu commun de dire que les modes de consommation se digitalisent. UX Project Checklist. Free Web & Mobile (iOS, Android) Prototyping and UI Mockup Tool. Testing responsive web design in various resolutions.
Design lessons for everyone, curated by top designers - Hack Design. Creating Your First Prototype with Framer. Framer - Prototype Interaction and Animation. Apprenez le UX design en ligne ! UX Apprentice. UX Design Archives - Le blog du responsive design. Great Digital Products Don’t Happen By Accident. Apprenez le UX design en ligne ! A brief history of user experience.
Expérience utilisateur, Design, Ergonomie. User Experience Stack Exchange. Pourquoi l’UX designer est-il si populaire ? J’interviens dans le cadre de missions en télétravail pour le compte de sociétés, d’agences et d’institutions Les outils indispensables du WebDesigner Graphiste & Ux / Ui Designer Freelan. Comparatifs de 4 outils de prototypage UX-DESIGN. Axure ou la mort de l’UX ? Des outils de prototypages UX. Pourquoi devrions-nous concevoir des choses... Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis) UX : la salle de test utilisateurs[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)] La conception participative : concevoir avec les utilisateurs[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)] Tri par cartes : l’architecture de l’information construite par les utilisateurs[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)]