

Uilang.
Graph & Map. Transparency - Un moteur de template jQuery simplifié. Transparency est un moteur de template jQuery simplifié, facile à prendre en main et efficace.

C'est de plus en plus courant, utiliser des moteurs de templates javascript permet l'affichage de pages dynamiques de manière propre. En séparant les couches de données et le code HTML de la vue, la maintenance et possibilités d'évolutions sont améliorées. Et on trouve un réel intérêt dans son utilisation lorsque l'on commence à créer des web app mobile qui doivent gérer du offline par exemple ou plus simplement, quand on utilise de l'Ajax. Transparency permet de mettre en place un système de templating jQuery de manière très simple. Il suffit de connaître le HTML et comment formatter des données en JSON.
Le moteur est simple, mais complet! Mosho.js - Un framework de présentation CSS3/JS basé sur Impress. Immaculate: Free One Page Portfolio Website Template. “Immaculate” is a modern, beautiful and Clean One Page Portfolio Website Template with a refreshing layout.

It is also fast loading, cross browser compatible and is built to suit all kinds of businesses as well as personal needs. The template is made using HTML5, CSS3 and jQuery and has web fonts, shortcodes, Flickr Image Slider along with working Ajax contact form and a lot more. Useful HTML5/CSS3 Frameworks. The mobile photo editing community is encroaching on new artistic territory — comic books.

Life is an adventure, so why not make it look like one? That’s what many mobile artists have done, editing real life photos to create exciting illustrations without ever touching pen to paper. Becoming the hero of your own art takes more… The-M-Project - Mobile HTML5 JavaScript Framework. Primary CSS. Xui.js - a simple javascript library for building mobile web applications. Jquery.ascensor.js. Site under construction.
Tubalmartin/riloadr. jParse - jQuery XML Parse Plugin. Social Sharing Buttons Under Control: Socialite.js. Gridster.js. How to Build a CSS3 Sliding Menu. Fine Uploader a.k.a valums file-uploader. HTML5 Image uploader with Jcrop. HTML5 Image uploader with Jcrop We have received several inquiries for the last time from our readers with a question – how to upload photos to website.

I think that this is an interesting question, and, I decided to lift the veil of this question. But, I think that the basic file upload is a bit boring thing, so, I decided to add an important feature – Cropping. Rédacteur éditeur WYSIWYG sur jQuery. By James Fenimore Cooper Winding its way among countless islands, and imbedded in mountains, the "holy lake" extended a dozen leagues still further to the south.

With the high plain that there interposed itself to the further passage of the water, commenced a portage of as many miles, which conducted the adventurer to the banks of the Hudson, at a point where, with the usual obstructions of the rapids, or rifts, as they were then termed in the language of the country, the river became navigable to the tide. "Come," he said, with a good-humored smile; "the buck that will take to the water must be headed, and not followed. " The route taken by Hawkeye lay across those sandy plains, relived by occasional valleys and swells of land, which had been traversed by their party on the morning of the same day, with the baffled Magua for their guide. Create.js - un nouveau type de web édition d'interface. Welcome to Square Bracket. {Object} Grid Property or Method name Description Default opts [NOTE] The options labled opts.

Grid-A-Licious. Back in mid 2008, I created a jQuery plugin.

I named it Grid-A-Licious and described it as, "Divs are placed in chronological order with a special grid" because I had no clue how to explain it better. I used this script a lot and designed many sites with it during 2008. At first, people were very skeptic and confused on how to read the grid, and thought this kind of layout belonged in real papers. This reaction slowly faded away once the layout became more and more popular when different developers and designers started to create their own script's interpretation of the floating grid layout effect. FitVids.js - Rendez vos vidéos responsive avec jQuery. Baraja: A Plugin for Spreading Items in a Card-Like Fashion.
10 Flash Things You Can’t Do With HTML5. Bartaz/impress.js. List with Thumbnails. JsPDF. jQuery File Upload Demo. Validate.js. Lightweight JavaScript form validation library inspired by CodeIgniter.

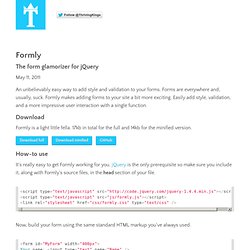
No dependencies, just over 2kb gzipped, and customizable! Formly. The form glamorizer for jQuery ThrivingKings. The form glamorizer for jQuery May 11, 2011.

Agile Uploader - Multiple File Upload Tool with Resize Before Upload » Shift8. Version 3 released! Fork Save bandwidth and take the hassle out of getting images down to size for web use. Agile Uploader will let you resize images before uploading to your server using Flash. A tool for uploading files using Flash, Silverlight, Google Gears, HTML5 or Browserplus. Pageguide by tracelytics. Freetile.js. Freetile is a plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout.

It can be applied to a container element and it will attempt to arrange it's children in a layout that makes optimal use of screen space, by "packing" them in a tight arrangement. Freetile has been the layout engine behind Assemblage and Assemblage Plus for almost two years, and now it becomes available as an independent Open Source project. Features Freetile is inspired by similar, existing efforts such as Masonry, vGrid and Wookmark. However, it differs from these solutions in some aspects: Additionally, Freetile has the following key features: A smart animation routine allows distinguishing between elements that is meaningful to be animated and ones that are not (e.g. elements that have been just added to the arrangement, or those that are not visible).
Usage. OiNutter/guggenheim.js. Kicksend/mailcheck. Goker.cebeci / droparea. Jetstrap - L'Interface Builder Bootstrap. Galerie des extraits de code HTML gratuitement pour Bootstrap Twitter. Jquery FooTable.