

#StartupBackPack : 9 outils pratiques pour construire son identité graphique. Graphics Software by Xara. Coloristic UI Kit Free. George Bokhua. 1600+ iOS7 Vector Icons - Download Free Pack or Premium Pack. Logo. Just another Kriesi.at Theme Demos Sites site. Wego - HTML5 Responsive Business Premium Template Preview. Kiev - Multipurpose HTML5 Template Preview. Trent - Responsive One Page Parallax Template Preview. John Smith. Creative Home \ Progressive — Responsive Multipurpose HTML Template. Personal vCard Template. Porto - Responsive HTML5 Template 3.3.1. Infographies: 5 outils à découvrir. Récemment, j’ai fait quelques recherches pour trouver un outil me permettant de réaliser facilement une infographie.

Au fil de mes recherches, 5 outils ont retenu mon attention. Cet article vise à vous présenter sommairement chacun de ces 5 outils: Easel.ly, Venngage, Piktochart, Infogr.am, ainsi que 5 "templates" d’infographies élaborées dans PowerPoint. #1 : Easel.ly J’ai fait quelques tests avec plusieurs outils d’infographie afin de représenter mon offre de services de formations en 2014. Finalement, j’ai choisi l’outil Easel.ly, qui me semblait le plus facile à manier. C’est donc avec Easel.ly que j’ai dessiné l’infographie suivante, présentant mon offre de formations publiques en 2014. #2: Venngage J’ai beaucoup aimé Venngage mais je l’ai découvert un peu trop tard!
#3: Piktochart Piktochart ressemble énormément à Easel.ly. . #4: Infogr.am Ce tachymètre est créé à partir de données modifiables: #5 : Powerpoint Vous pouvez aussi utiliser PowerPoint pour créer des infographies. Design Patterns on CodePen. 6500 Pixel Perfect Flat Icons Set Bundle. GlyphSearch: Search for icons from Font Awesome, Glyphicons, IcoMoon, and Ionicons. Dribbble - Show and tell for designers.
Show and tell for designers. Anicons Gallery - Anicons by Sebas and Clim. Check Mark Change colours, shadows, thickness and bounce.
See some examples HERE. Cross Mark. Confessions of a Designer. In design, as in any domain, there are certain preconceptions about what designers think and do. This is a collection of quotes that Anneke Short (the same designer who made these awesome music lyrics related posters) has either thought herself or that she has heard her designer friends say. Personally, she says, that the biggest preconceived idea is that a project will take however long it takes to sketch it up, whereas nine times out of ten, it is the concept and not the implementation that takes time.
Hence ‘just come up with a few quick logos’ being a total oxymoron. by Anneke Short. Swissted. Convertisseur YouTube. 21 Most Used Fonts By Professional Designers. The fonts are one of the most important parts of every web Project.

All though there have been many other selective collection font posts around which most of the time leads to big confusions Like which typefaces is really useful for your project or how to choose your font from the list of hundred fonts. We spent last whole week reviewing dozens of font reservoirs and typography articles about fonts usability and popularity. Finally we end up with a list of 21 Most Used Fonts by Professional Designers in Web Designing World. All the screenshots made in such a way that there is no point of confusion. You can directly check the actual preview and corresponding font type. The basic purpose behind this post is to show popular font types. there is no direct download link available for any font. How to Select The Perfect Color for Your Website.
The Internet is an almost inexhaustible source of applications and sites and given the current trend the future will bring a steady growth both in numbers but also in importance.

The winner of this avalanche of possibilities is definitely the Internet user who will decide who will thrive and who will require a rethinking or changing of strategy. One of the most important factors in attracting customers is the color; its eye-catching power can convert visitors into regular users or customers. Symboles SIG Google Icônes Cartes, marqueurs de map, les icônes de POI gratuits, "Boy and Bicycle" - Un demi-siècle avant Prometheus - Allocine. Koloria: Free Icons Set. Dear readers, designers, developers and bloggers, I am pleased to announce you my second free icon set, Koloria.
It contains more than 160 pixel perfect icons (32×32 pixels) and is suitable for various types of commercial or open source projects. 25 Interactive HTML Websites That Look Like Flash. Nouveaux sites Web avec le Parallax Scrolling. Demo - WPSHOWER - Free & Premium WordPress Themes. Jeux d'icônes Fresh & gratuit pour les concepteurs Web. InShare22 On the web there is a great amount of free beautiful icon sets.

And it’s really nice that some talented designers and artists are sharing their works by providing us some useful stuff for free. In this post we would like to present you 50 amazing and free icon sets which you can use for your web designs or your desktop. Please be sure to read the license agreements carefully before using all icons since this can change from time to time.
Enjoy! Harmonia Pastelis Icon Set Download Summer, Love + Cicadas Icon Set Download. Proposez Thème pour WordPress. Customer Testimonials [view more] Anyone thinking of creating a niche specialist interest voting site should use the Nominate theme it's easy to use/mod and fun to work with.

Nominate, is truly a social voting community in a box, with tons of customizable options, and, more importantly, built-in Spam control so your community can keep moving along and remain engaged without any distractions, bugs or malicious posts. Elemental Included For No Extra Cost! Elemental is a required part of Nominate Social Voting Theme. Purchased separately Elemental costs $59 for the basic version; but with Nominate it is included, for no extra cost!
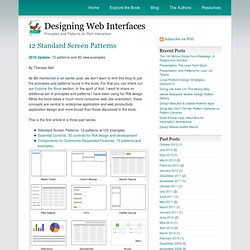
Elemental is a WordPress theme framework, a special theme that does the complicated stuff so that Nominate doesn't have too. Standard Theme Features Solid SEO A strong emphasis has been put on Search Engine Optimization to make everything as findable as possible. Menus Widgets. 12 Standard Screen Patterns. 2010 Update- 15 patterns and 80 new examples By Theresa Neil As Bill mentioned in an earlier post, we don’t want to limit this blog to just the principles and patterns found in the book.

For that you can check out our Explore the Book section. In the spirit of that, I want to share an additional set of principles and patterns I have been using for RIA design. While the book takes a much more consumer web site orientation, these concepts are central to enterprise application and web productivity application design and more broad than those discussed in the book.
12 Amazing And Free Stock Photo Resources. There are various components, from typography to colors, that makes a design impressive.

Photos used are definitely one of the most important factors. Today, almost any type of photo we can dream of exists in the web. And, thankfully, there are many stock photo websites which helps us find them easily. Web Design Degree » Online Web Design Programs and Schools.