

Elearning, Plateforme pédagogique de l'Université Paris-Est Marne-La-Vallée. Les 30 Sélecteurs CSS à Absolument Connaître. 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more.
Customize and download. Paramètres du lecteur This document explains how to embed a YouTube player in your application and also defines the parameters that are available in the YouTube embedded player.

By appending parameters to the IFrame URL, you can customize the playback experience in your application. For example, you can automatically play videos using the autoplay parameter or cause a video to play repeatedly using the loop parameter. Une grille ? - Prenez en main Bootstrap. Box Shadow CSS Generator. Dimensions et proportions - Découper et intégrer une maquette. Supprimer la marge des colonnes - monbootstrap.frMonBootstrap. Dans certain cas pratique, la marge intérieur de la grille Bootstrap ne nous facilite pas le travail.

Voici une astuce rapide et efficace qui supprimera la marge en cas de besoin et de manière isolée. Dans une feuille de style CSS séparée des fichiers sources bootstrap.min.css, je vous invite à créer une classe que nous appellerons « no-padding » : Par la suite, nous devons définir la cible. En utilisant « > [class*=’col-‘] » nous affirmons vouloir appliquer la classe CSS « no-padding » à toutes classes « col- » : Enfin, nous devons supprimer les padding latéraux de la manière suivante :
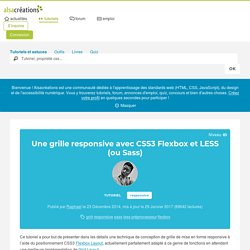
Une grille responsive avec CSS3 Flexbox et LESS (ou Sass) Ce tutoriel a pour but de présenter dans les détails une technique de conception de grille de mise en forme responsive à l’aide du positionnement CSS3 Flexbox Layout, actuellement parfaitement adapté à ce genre de fonctions en attendant une meilleure implémentation de Grid Layout.

En février 2016 est sorti mon livre entièrement dédié à Flexbox. Il se nomme "CSS3 Flexbox : plongez dans les CSS modernes" et je vous recommande bien évidemment sa lecture afin de comprendre tous les rouages de ce positionnement révolutionnaire, et d'en maîtriser tous les aspects. Le concept de grille produite permettra de gérer les espaces inter-colonnes (gouttières), les décalages (“offsets”), les différentes tailles d’écran et d’être automatisable.
W3Schools Online Web Tutorials. Fonctions - JavaScript. Les fonctions font partie des briques fondamentales de JavaScript.

Une fonction est une procédure JavaScript, un ensemble d'instructions effectuant une tâche ou calculant une valeur. Afin d'utiliser une fonction, il est nécessaire de l'avoir auparavant définie au sein de la portée dans laquelle on souhaite l'appeler. On pourra également lire le chapitre de la référence JavaScript sur les fonctions pour étudier plus en détails ce concept. Test n°3 du cours JavaScript. How to create image slider using HTML, CSS, JAVASCRIPT. Image slider using HTML, CSS and JavaScript- Anthony Welc. Image slider using HTML, CSS and JavaScript- Codeshare - Share code in real-time with developers in your browser. Touch-enabled Carousel / Slider with Pure JavaScript - PureJSCarousel. Building Your First Web Page - Learn to Code HTML & CSS. Lesson 1 If you can, imagine a time before the invention of the Internet.

Websites didn’t exist, and books, printed on paper and tightly bound, were your primary source of information. It took a considerable amount of effort—and reading—to track down the exact piece of information you were after. Today you can open a web browser, jump over to your search engine of choice, and search away.
W3Schools Online Web Tutorials. Les Media Queries CSS3. La spécification CSS3 Media Queries définit les techniques pour l'application de feuilles de styles en fonction des périphériques de consultation utilisés pour du HTML.

On nomme également cette pratique Responsive Web Design, pour dénoter qu'il s'agit d'adapter dynamiquement le design à l'aide de CSS. Ces bonnes pratiques permettent d'exploiter encore plus les avantages de la séparation du contenu et de la présentation : l'intérêt est de pouvoir satisfaire des contraintes de dimensions, de résolutions et d'autres critères variés pour améliorer l'apparence graphique et la lisibilité (voire l'utilisabilité) d'un site web. Les plateformes exotiques sont concernées en premier lieu : navigateurs mobiles et tablettes, écrans à faibles résolutions, impression, tv, synthèses vocales, plages braille, etc. HTML5 UP! Responsive HTML5 and CSS3 Site Templates. Manuel PHP.
Edit Report a Bug Manuel PHP ¶ par: Mehdi Achour.

C'est quoi la différence entre HTTP et HTTPS ? C’est quoi la différence entre http et https ?

Manuel PHP. Download. Scout-App - Sass without hassle. Se lancer dans Sass. Qui a encore peur aujourd'hui de Sass et des préprocesseurs en général ?

David Demaree nous montre dans cette introduction claire et complète la simplicité et l'utilité de Sass. Indispensable, vraiment. Par David Demaree La simplicité de CSS est depuis toujours l’une de ses caractéristiques les plus agréables. Les feuilles de style CSS ne sont au fond que de longues listes de règles, chacune consistant en un sélecteur et quelques styles à appliquer. Sass: Brand Guidelines. Bourbon - Documentation.
TUTO SASS CSS , 2 Formations Sass CSS en vidéo sur TUTO.COM. Mémento des balises HTML - Apprenez à créer votre site web avec HTML5 et CSS3. Balises de premier niveau.

[Résolu] <meta charset="UTF-8"> - Alsacreations. Tutoriel pour apprendre SASS et Compass. Sass Guidelines — French translation. Liste des codes HTTP. Un article de Wikipédia, l'encyclopédie libre. En informatique, le code HTTP (aussi appelé code d'état) permet de déterminer le résultat d'une requête ou d'indiquer une erreur au client.
Ce code numérique est destiné aux traitements automatiques par les logiciels de client HTTP. Ces codes d'état ont été définis par la RFC 2616[1], en même temps que d’autres codes d'état, non normalisés mais très utilisés sur le Web. Ils ont été ensuite étendus par la RFC 7231[2]. Le premier chiffre du code d'état est utilisé pour spécifier une des cinq catégories de réponse (informations, succès, redirection, erreur client et erreur serveur). Les codes les plus courants sont : Maîtrisez le préprocesseur CSS SASS pour la programmation. SASS est un langage de template qui permet d’utiliser une syntaxe différente, des fonctions, des variables, le tout compilé en un fichier CSS propre et lisible. Vous démarrez cette formation vidéo au préprocesseur CSS SASS par la préparation de l'environnement de travail. Vous installez SASS et Compass qui est un framework pour optimiser l’écriture de vos feuilles de styles.
Il donne des éléments que vous trouverez dans la plupart des intégrations. Vous préparez votre IDE (environnement de développement intégré), dans le cas présent avec l'éditeur de code Sublime Text. Le formateur réalise une compilation en direct. Le formateur vous apprend ensuite les bases du langage SASS : l'inclusion et l'organisation des fichiers, les variables, l'imbrication du code. Balises HTML et feuille de style CSS - CSS Débutant. Pour comprendre le fonctionnement du langage CSS, il est nécessaire d'avoir quelques notions en HTML.
Le HTML est un langage simple, fait de balises (du genre <tag>) qui ont toutes une fonction et un sens. C'est ce qu'on appelle la sémantique. Respecter la sémantique, c'est améliorer l'accessibilité... et aussi le référencement. Cela dit, on ne perdra jamais de vue que l'humain passe avant les robots !
On fait un site pour des utilisateurs, pas pour le plaisir de se retrouver en tête de requêtes sur google. Voici donc les quelques balises HTML fondamentales à connaître pour comprendre la structure d'une feuille de style. Sommaire Balises les plus courantes. Quiz récapitulatif sur le HTML/CSS (s'entraîner) Maîtrisez HTML & CSS - Une sélection des meilleurs cours & exercices.